
みなさん、こんにちは。イノベーションLABのハヤシです。
暑い日のひんやりした夜が好きです。
さて、イノベーションLABでは今期から、社内の技術開拓に力を入れています。
先日 HubSpot でブラウザからランディングページを作成する方法についての記事を公開しました。
blog.css-net.co.jp
今回は HubSpot の CMS 機能をローカルで開発する方法ついてご紹介したいと思います。
- はじめに - HubSpot CMS とは
- 前提作業
- HubSpot CLI インストールと初期設定
- プロジェクトの作成
- プロジェクトのアップロード
- Web サイトを作成
- テンプレートの修正
- 実開発時の想定
- おわりに
- 参考
はじめに - HubSpot CMS とは
HubSpot CMS や、ブラウザからランディングページを作成する方法は以下をご参照ください。
HubSpot CMS で簡単にランディングページを作成する - シー・エス・エス イノベーションラボ(ブログ)
今回は、その HubSpot CMS を使って、開発者がお好きなエディタ最初のウェブページを構築する手順を解説します。
HubSpot はアメリカ生まれのため、日本語のドキュメントがまだ多くありません。
CMS のクイックスタートは英語のドキュメントがありますので、こちらをベースに解説していきます。
前提作業
アカウント作成
以下のアドレスから、CMS開発者用サンドボックスアカウントを作成しておきましょう。
offers.hubspot.com
すでに HubSpot を利用している場合は、そのアカウントでサインインした後、「新しいCMSアカウントを作成する」で紐づけ作成することができます。
アカウントをお持ちでない場合は、新規作成をしてください。
VSCode インストール
ローカル開発時のエディタは VSCode を使用しますので、インストールしておきましょう。
code.visualstudio.com
また、 HubSpot 上での開発用の拡張機能もインストールしておきます。
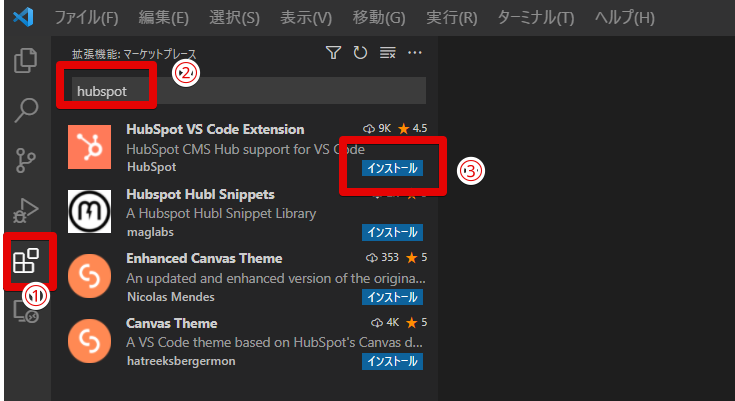
拡張機能で「hubspot」を検索し、「HubSpot VS Code Extension」の「インストール」をクリックします。

Node.js インストール
ローカルで Node.js を実行できるように準備をしておきましょう。
ターミナルで以下のコマンドが実行できるようになっていれば OK です。
node -v
HubSpot CLI インストールと初期設定
作業用ディレクトリを作成して、 VSCode を開きます。
ターミナルで HubSpot CLI をインストールします。
npm install -g @hubspot/cli
シェルを再起動しておきます。
exec $SHELL -l
以下コマンドで開発環境をセットアップできます。
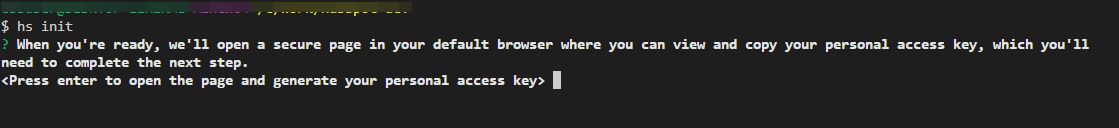
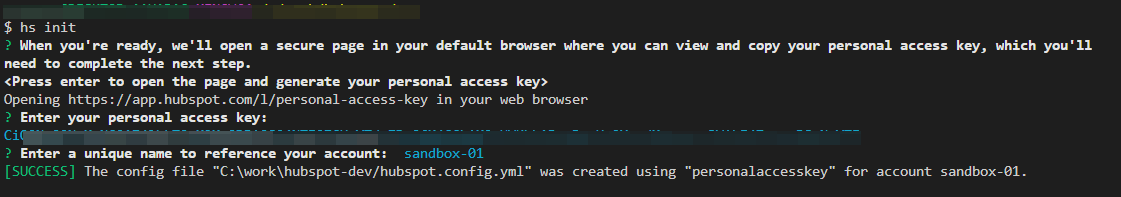
hs init
「<Press enter to open the page and generate your personal access key>」というメッセージがでたら Enter 押下します。

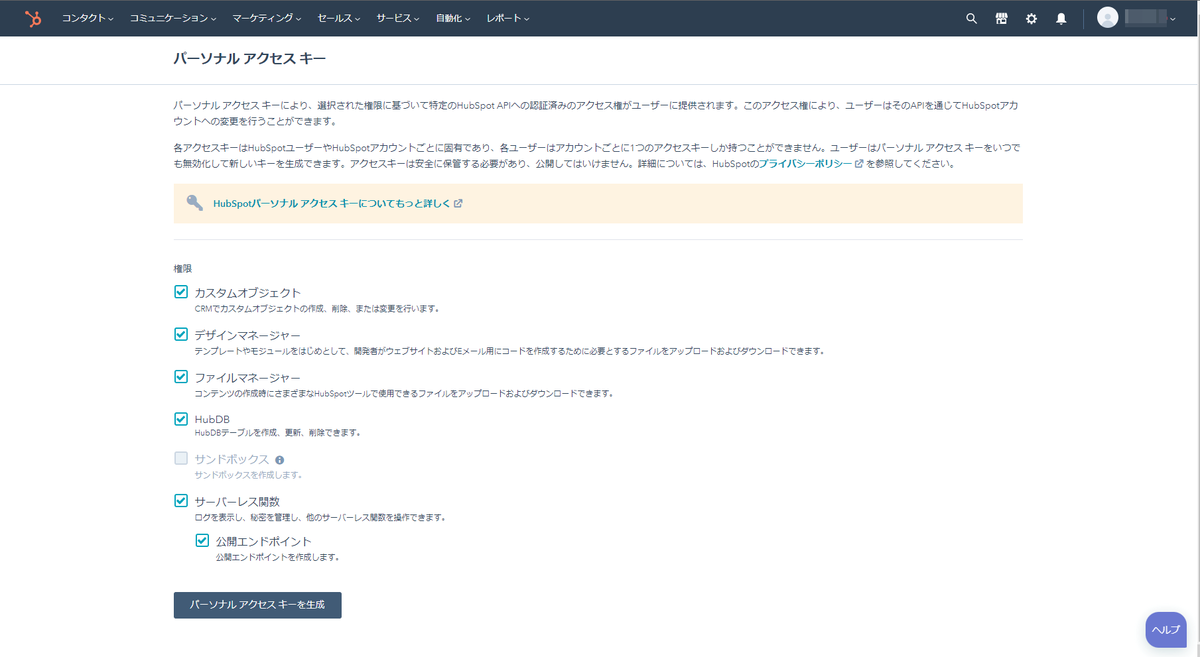
「パーソナル アクセス キー | HubSpot」がブラウザで開かれます。

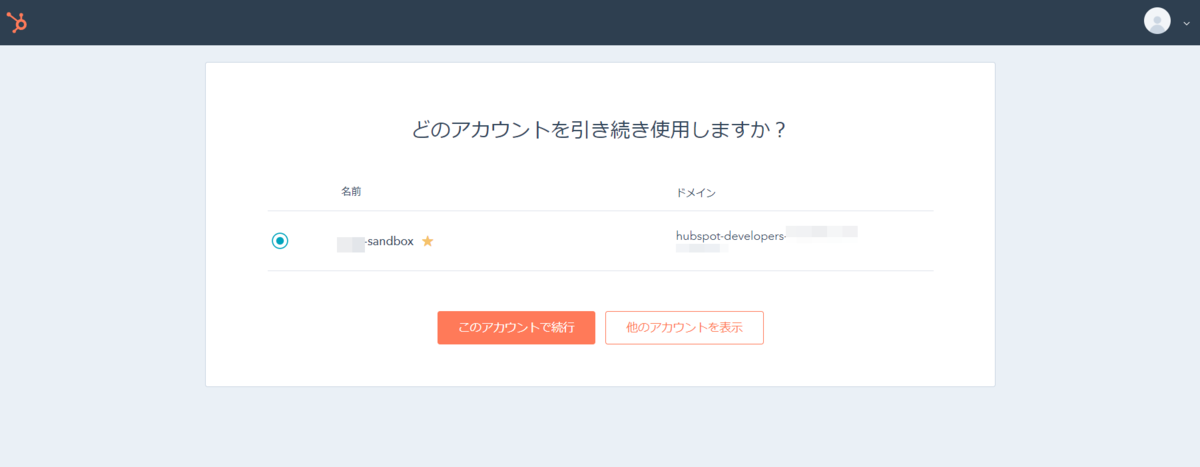
※アカウント選択画面が表示される場合は、作成したサンドボックスアカウントを選択しましょう。

「パーソナルアクセスキーを生成」を選択します。


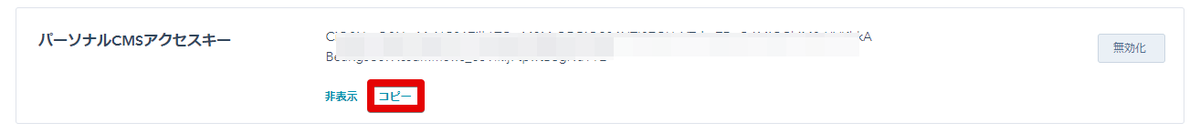
「表示」「コピー」を押してキーをコピーし、ターミナルに貼り付けます 。
また、アカウントに識別用の名前をつけます。ここでは「sandbox-01」としました。

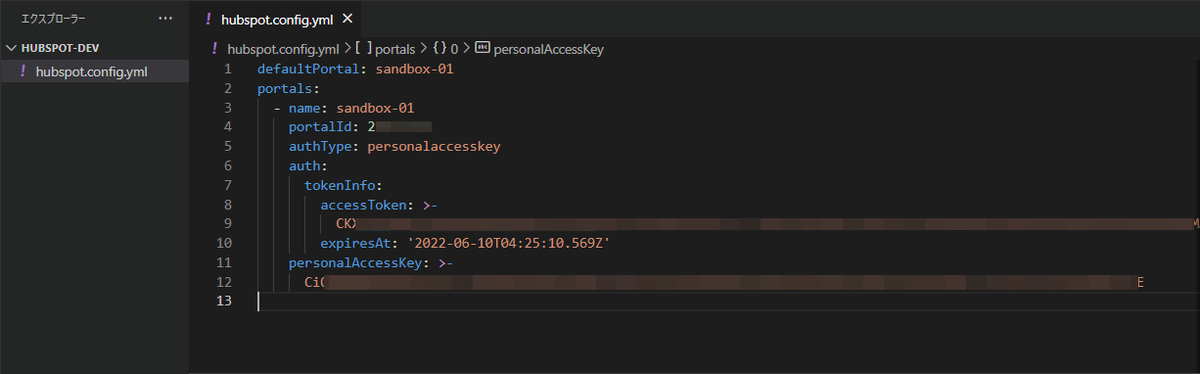
「hubspot.config.yml」ファイルができあがります。

プロジェクトの作成
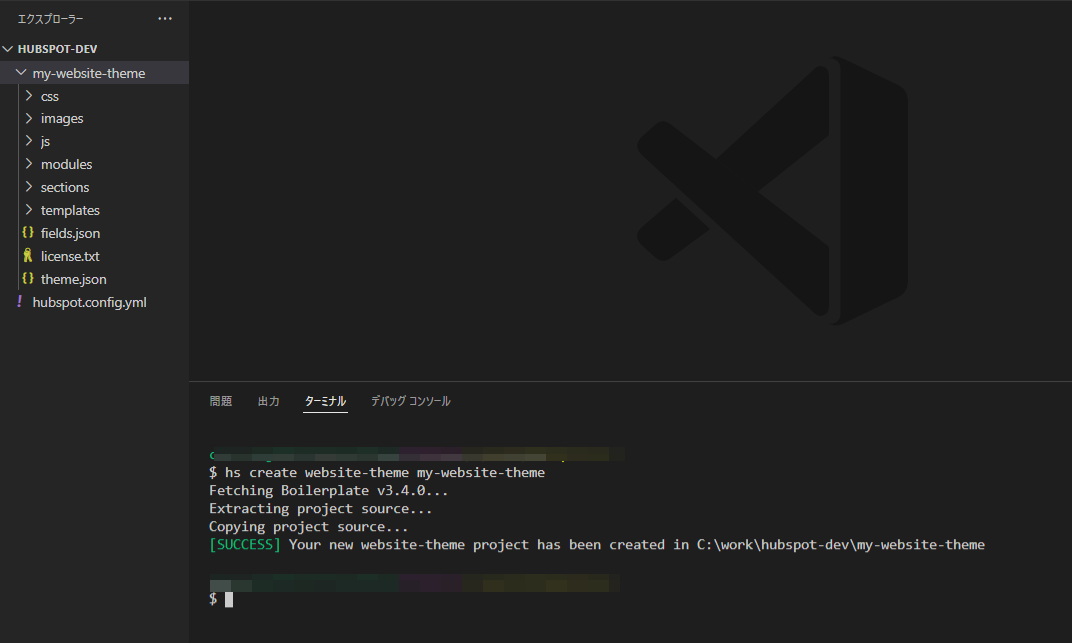
以下のコマンドで、ボイラープレートをクローンしたプロジェクトを作成します。
hs create website-theme my-website-theme

オリジナルであることがわかるように、名称を変更しておきましょう。
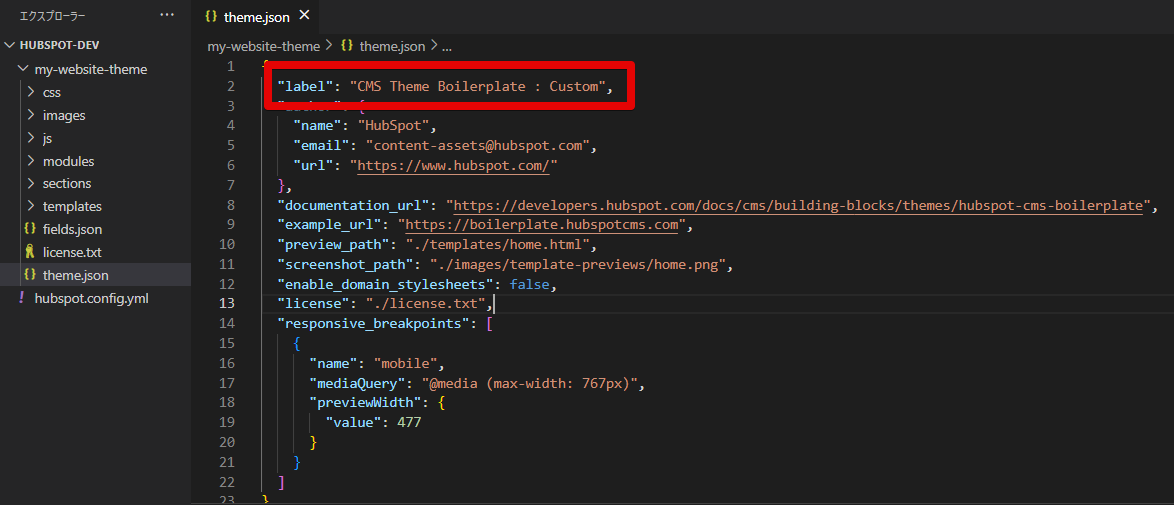
theme.json の「label」セクションを、「CMS Theme Boilerplate」から「CMS Theme Boilerplate : Custom」としておきます。

プロジェクトのアップロード
以下のコマンドで、作成したプロジェクトをアップロードします。
hs upload my-website-theme my-website-theme
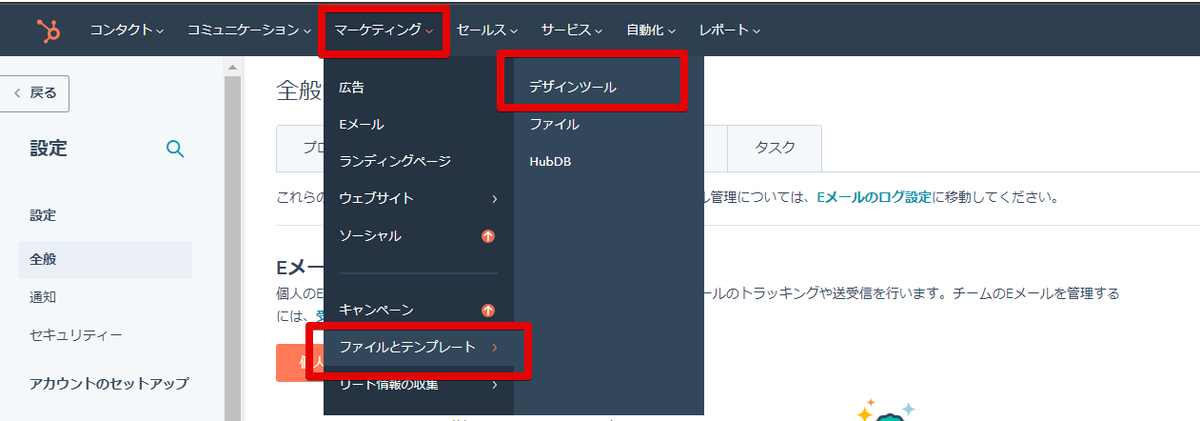
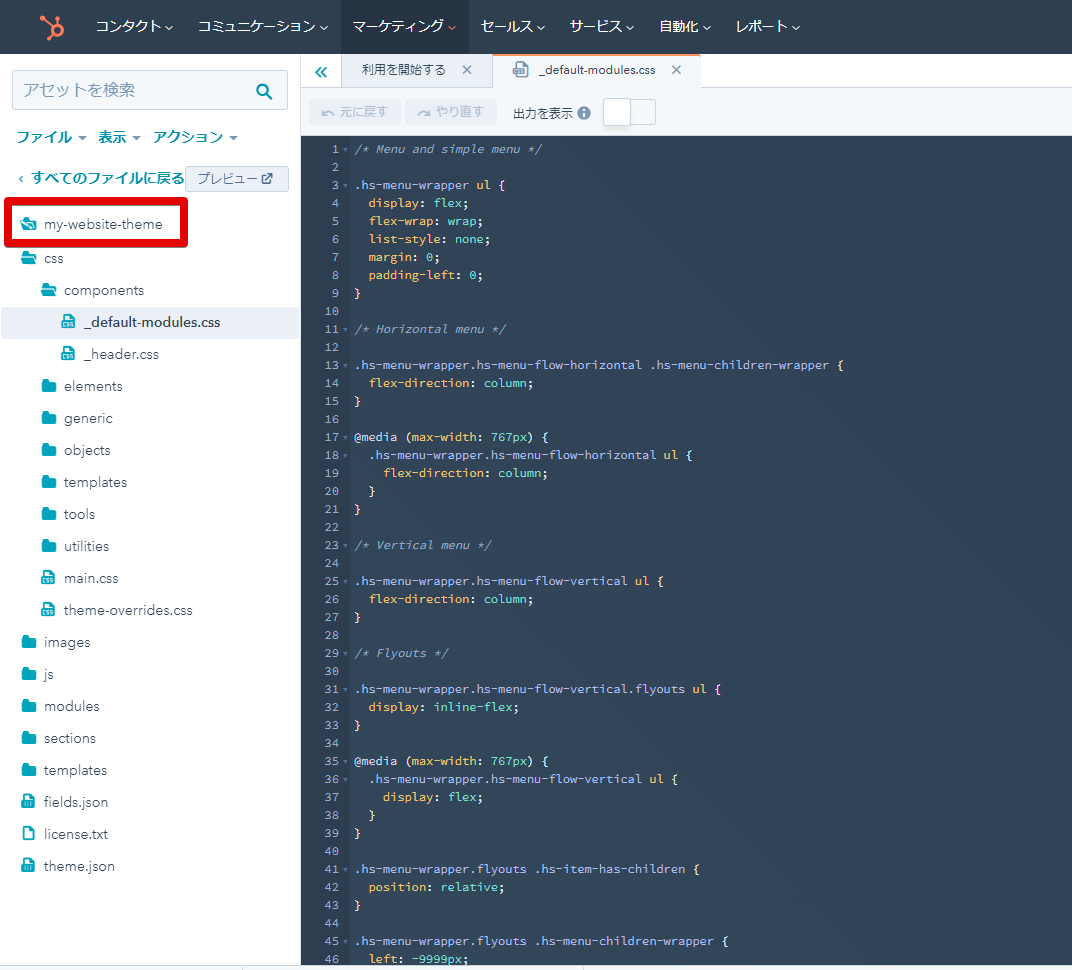
アップロードしたファイルは、「マーケティング > ファイルとテンプレート > デザインツール」で確認できます。


Web サイトを作成
ページ作成
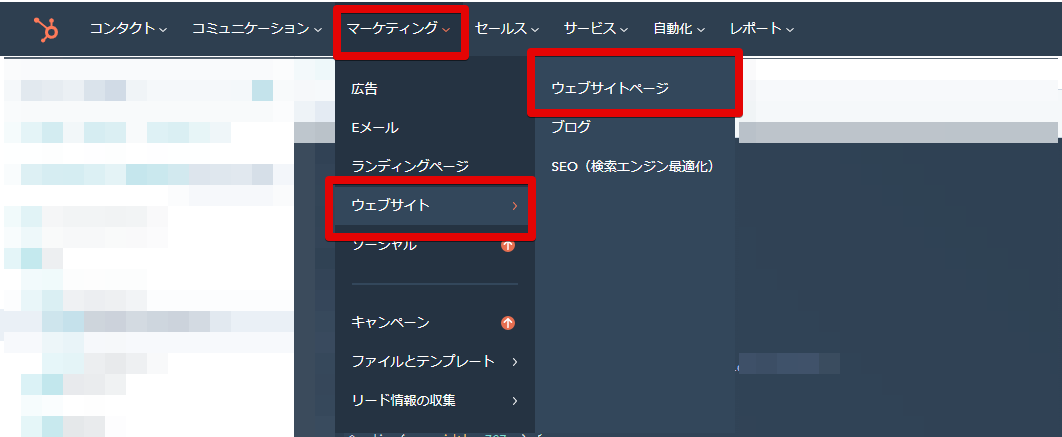
「マーケティング > ウェブサイト > ウェブサイトページ」を開きます。

右上の「作成 > ウェブサイトページ」を選択します。

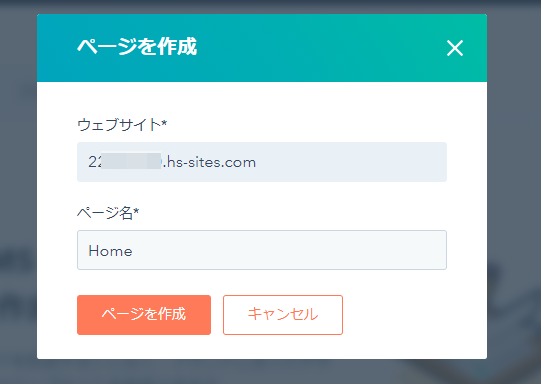
サイトのドメインを選択し、ページ名を入力して「ページを作成」をクリックします 。
ここでいう「ページ」は「Home」や「About」など 1 ページ単位での作成になります。

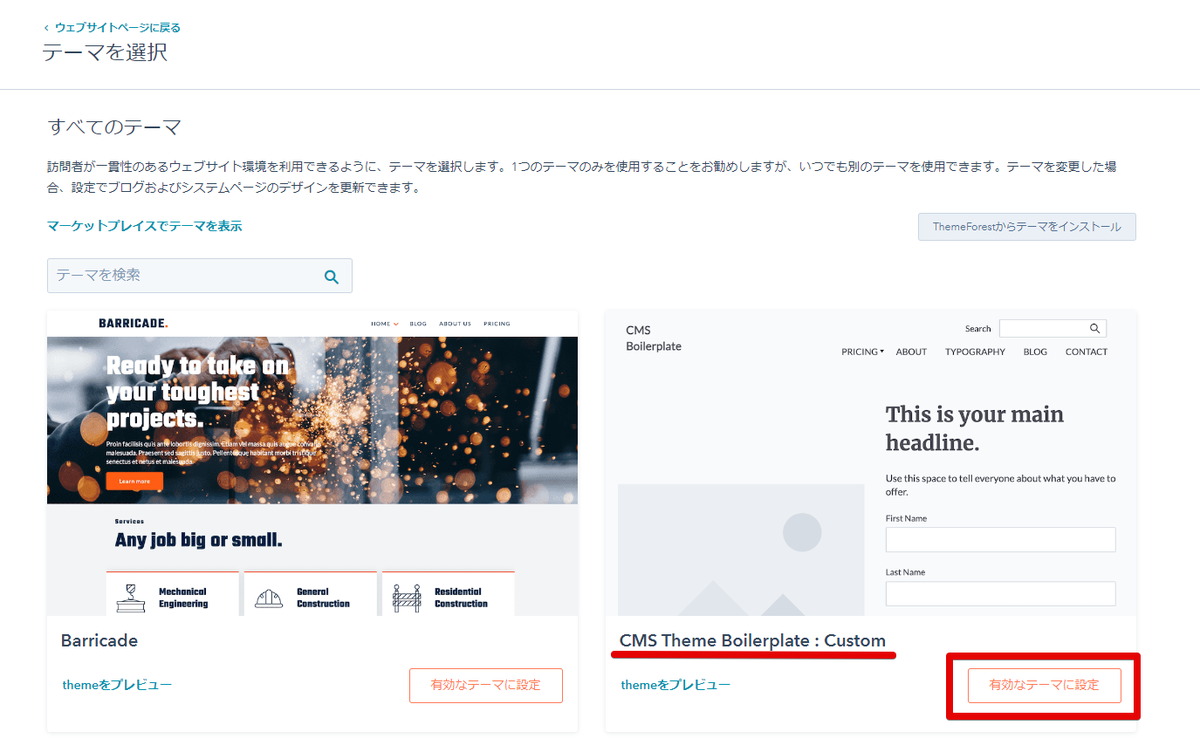
さきほどアップロードした「CMS Theme Boilerplate : Custom」を探して、「有効なテーマに設定」をクリックします。

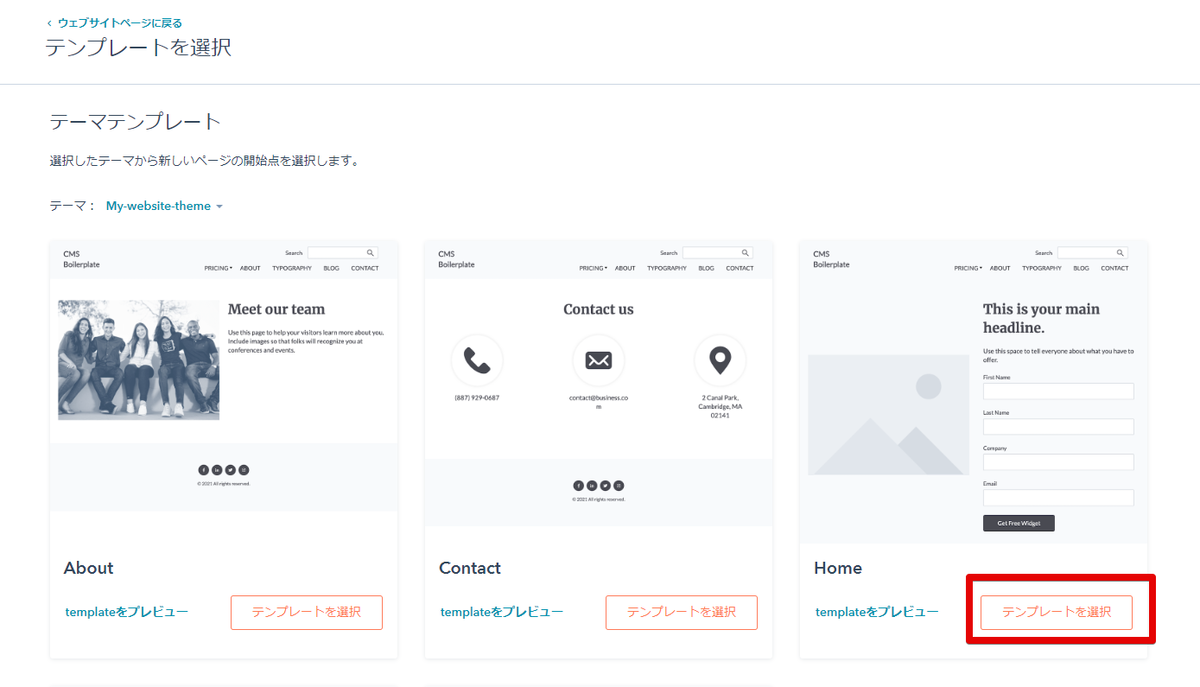
テンプレート中から作成するページの「テンプレートを選択」をクリックします。

メニューの設定
このテンプレートにはメニューが埋め込まれているので、ナビゲーションメニューを作成してみます。
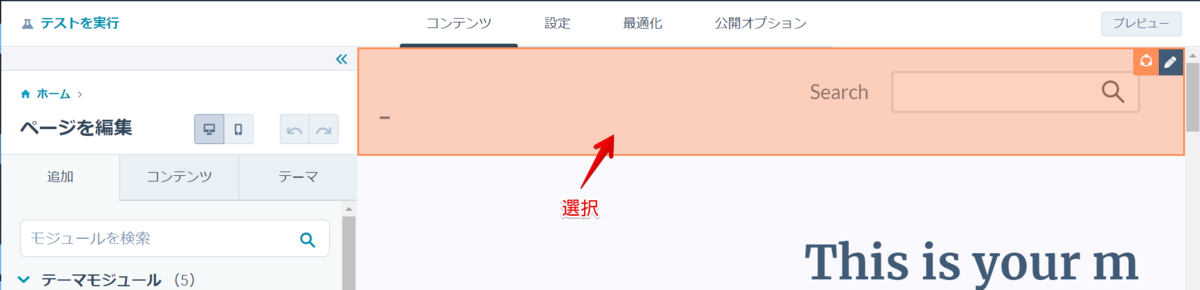
ヘッダー部分を選択します。

ヘッダーはグローバルコンテンツ(他のページと共有しているコンテンツ)となります。
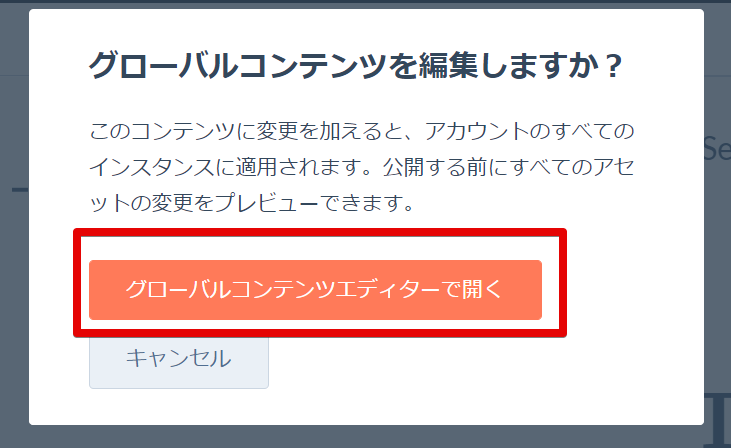
他に影響がある編集であることの確認ダイアログが出るので「グローバルコンテンツエディターで開く」をクリックします。

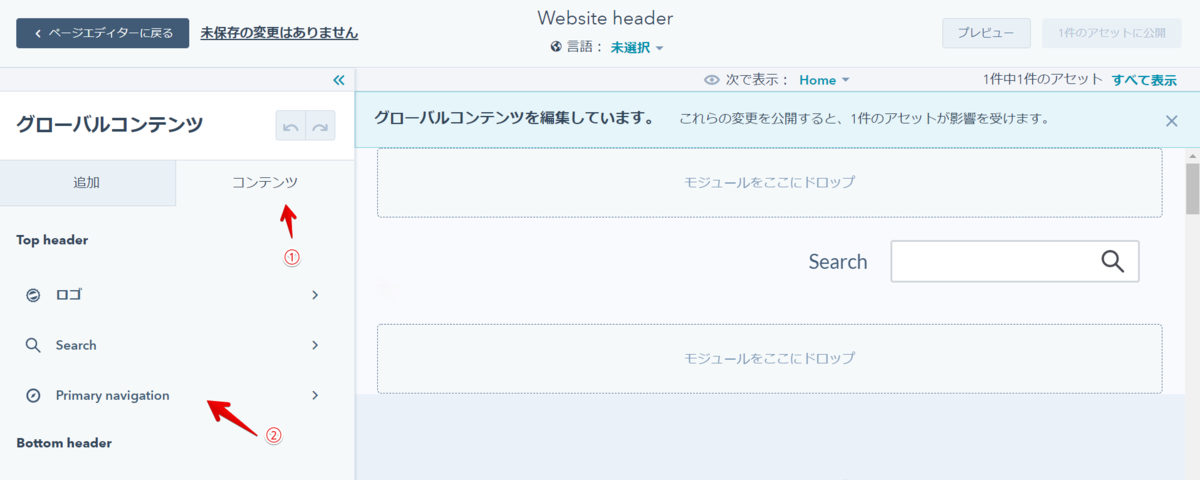
「コンテンツ > Primary navigation」を選択します。

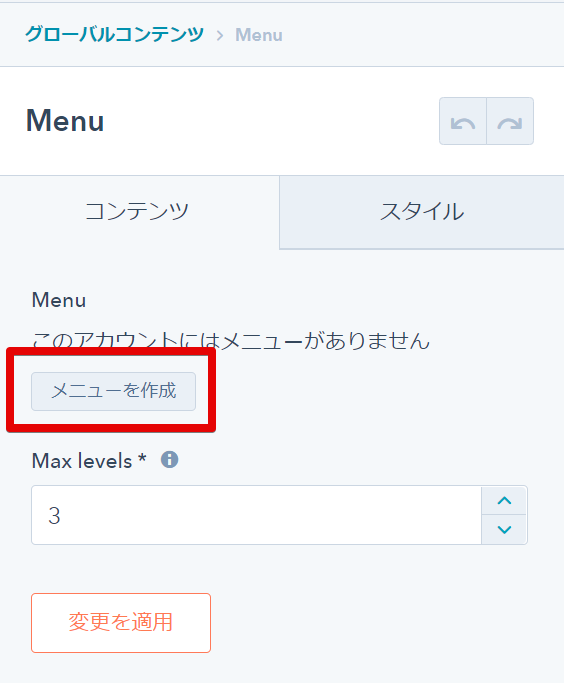
「メニューを作成」をクリックします。
※すでにメニューが作成されている場合は選択ダイアログになります。

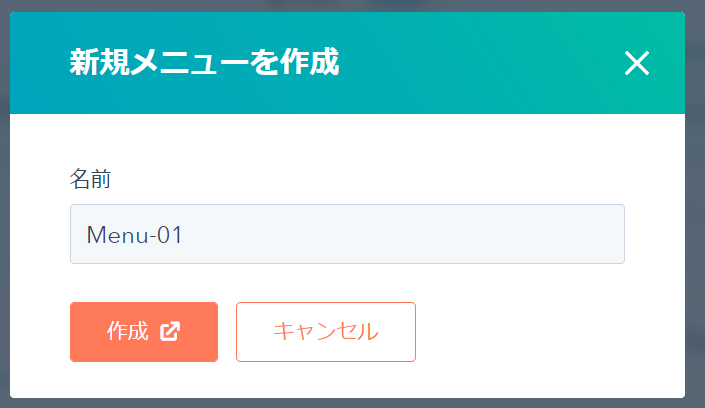
メニューの名前を入力して、「作成」をクリックします。

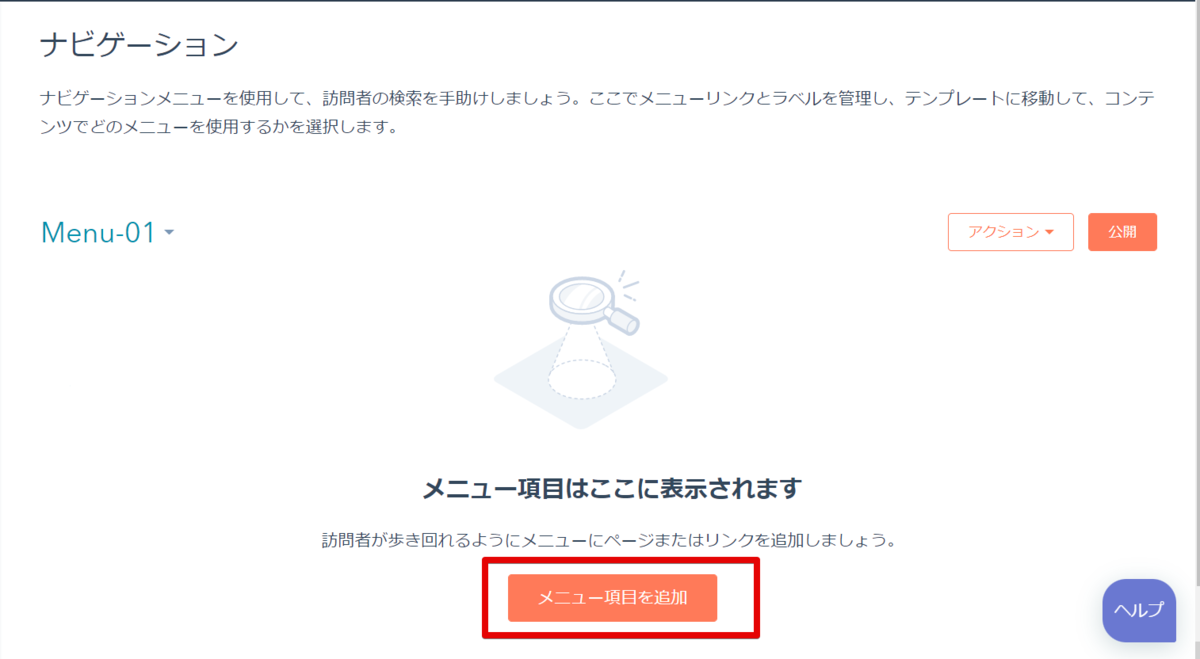
メニューの設定画面が開くので、「メニュー項目を追加」をクリックします。

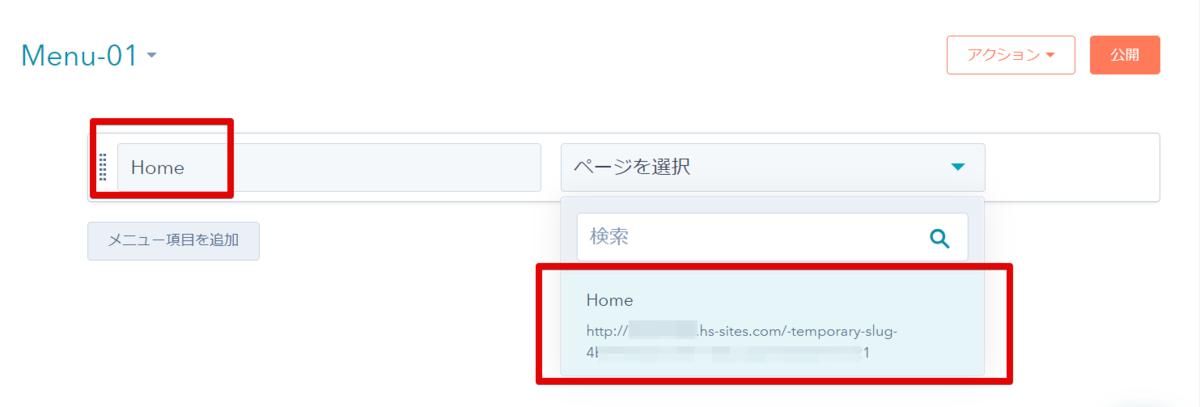
「メニュー項目ラベル」にページ名(メニューに表示される遷移先画面名)を入力し、「ページを選択」で「Home」を選択します。

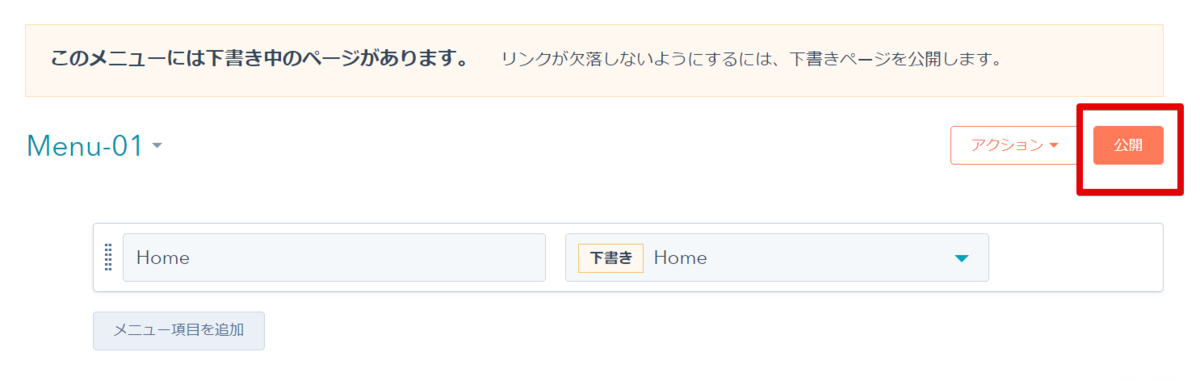
「公開」をクリックすると公開されます。
※ページが下書き中で1度も公開されていない場合は「このメニューには下書き中のページがあります。」と注意が出ますが、このあと公開しますので問題ありません。

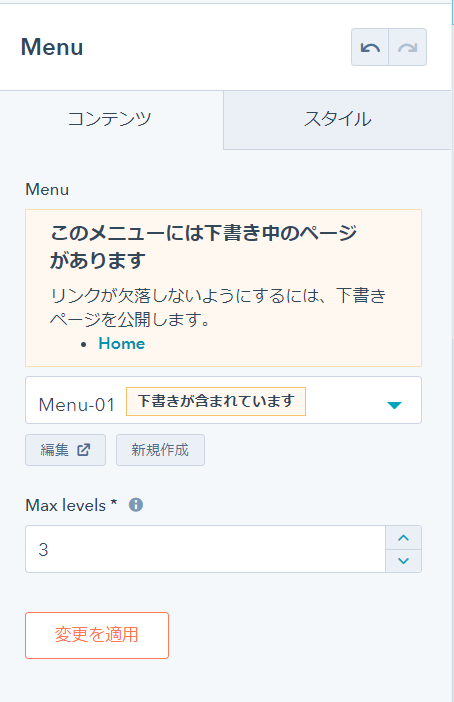
グローバルコンテンツエディターに戻り、「スタイル」など別のタブを表示してから戻ると Menu に作成したメニューが表示されるようになります。

「変更を適用」をクリックすると、作成したメニューが設定されます(下書き中のメニューの場合は表示されません)。
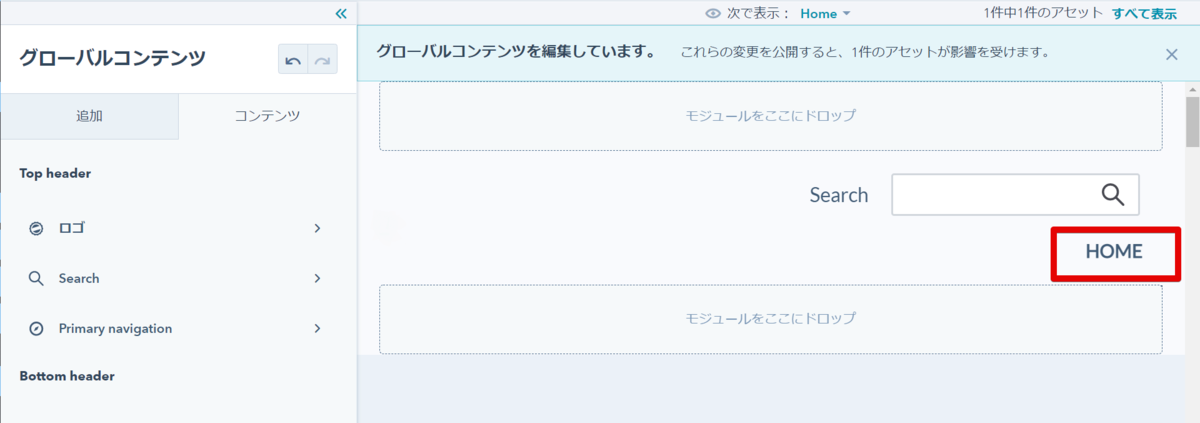
※すでに公開済みのページの場合は以下のように設定されます。

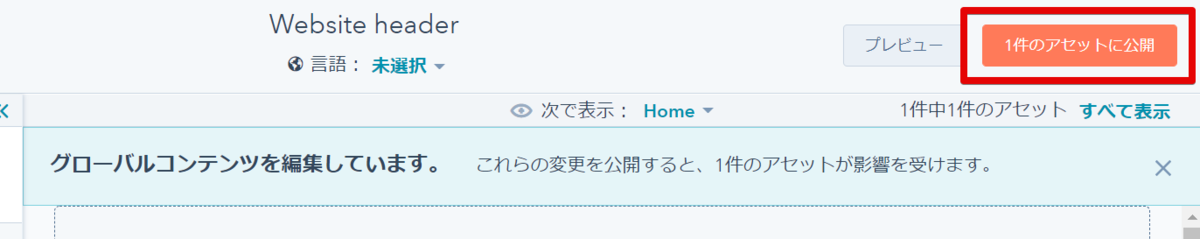
右上の「1件のアセットに公開」をクリックします。

「公開してページエディターに戻る」をクリックします。

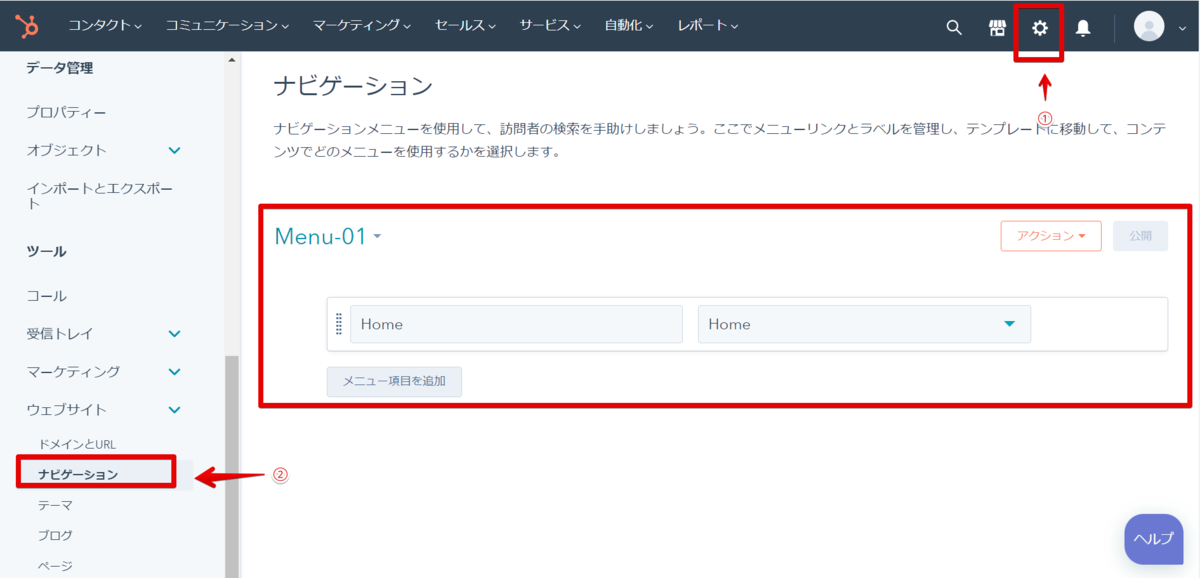
※上記手順で作成したメニューは「設定 > ウェブサイト > ナビゲーション」で確認することができ、他のページでも使用できます。

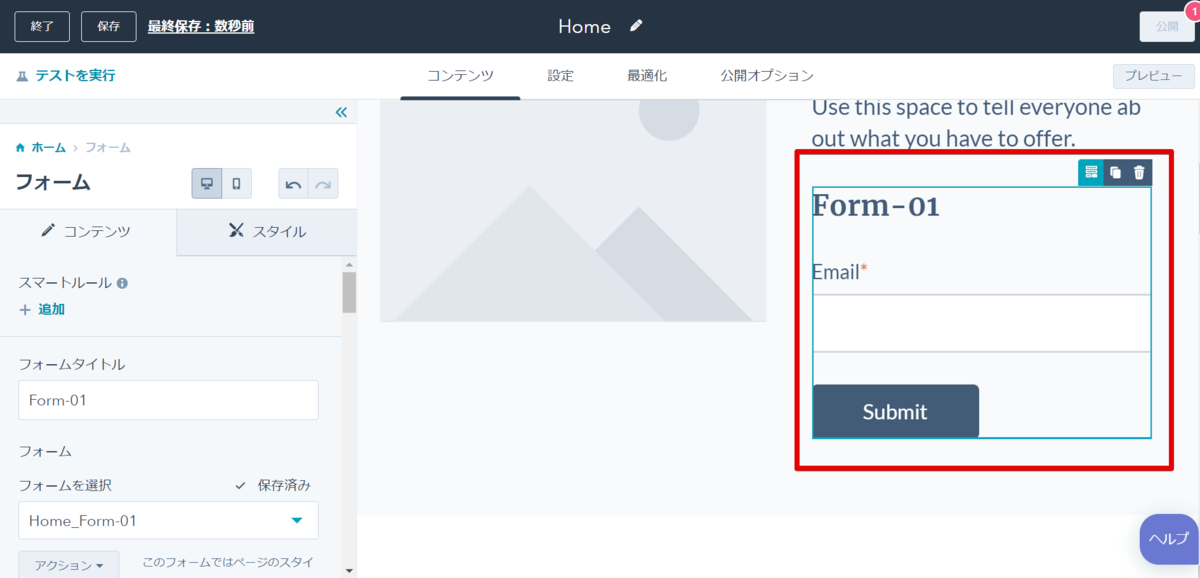
フォームの設定
このテンプレートにはフォームが埋め込まれているので、フォームを作成してみます。
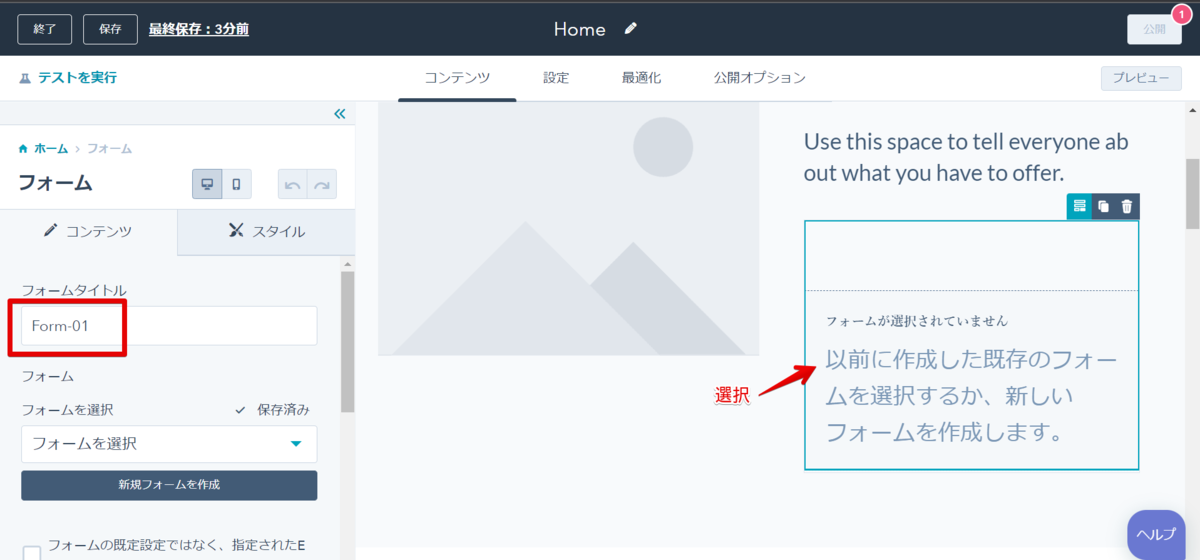
フォームのモジュールを選択するとサイドバーの「コンテンツ」が編集可能になるので、フォームタイトルを入力します。

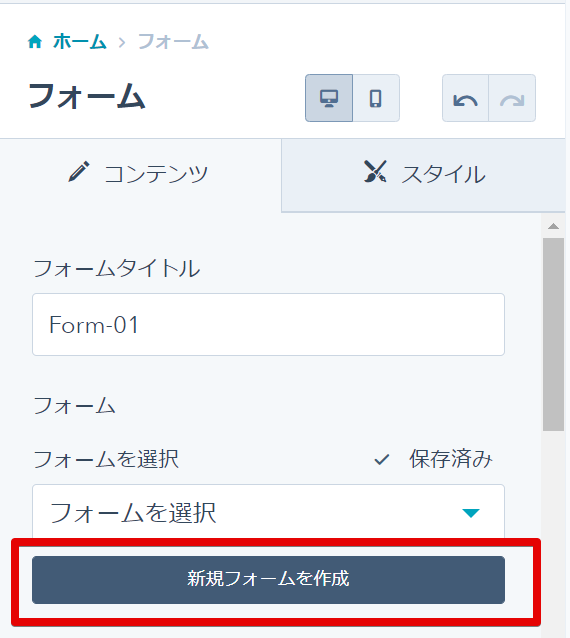
「新規フォームを作成」をクリックします。
※すでに作成済みのフォームを指定する場合は、「フォームを選択」で対象のフォーム名を選択します。

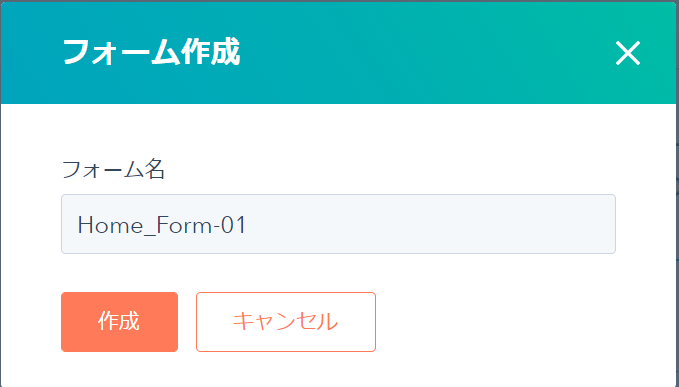
フォーム名を入力して、「作成」をクリックします。

フォームが挿入されます。

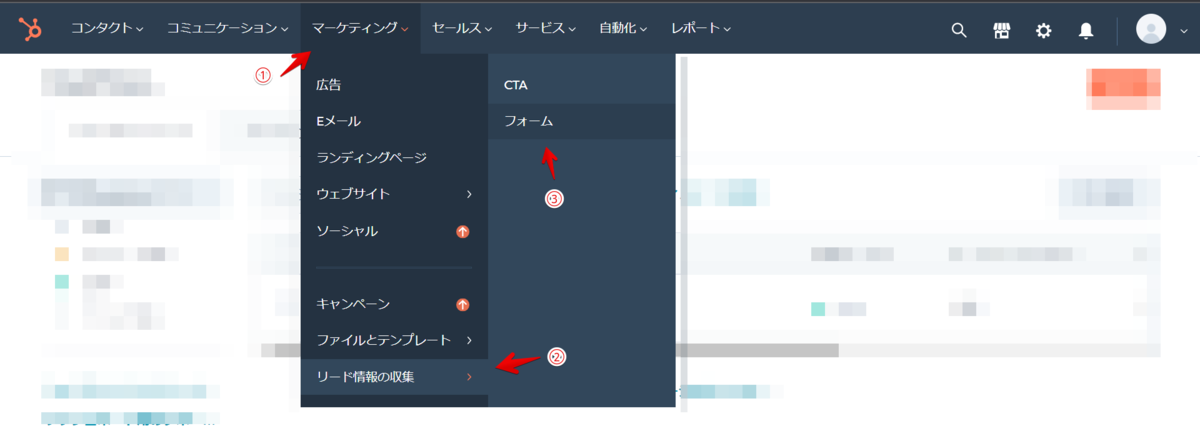
※上記手順で作成したフォームは「マーケティング > リード情報の収集 > フォーム」で確認することができ、他のページでも使用できます。


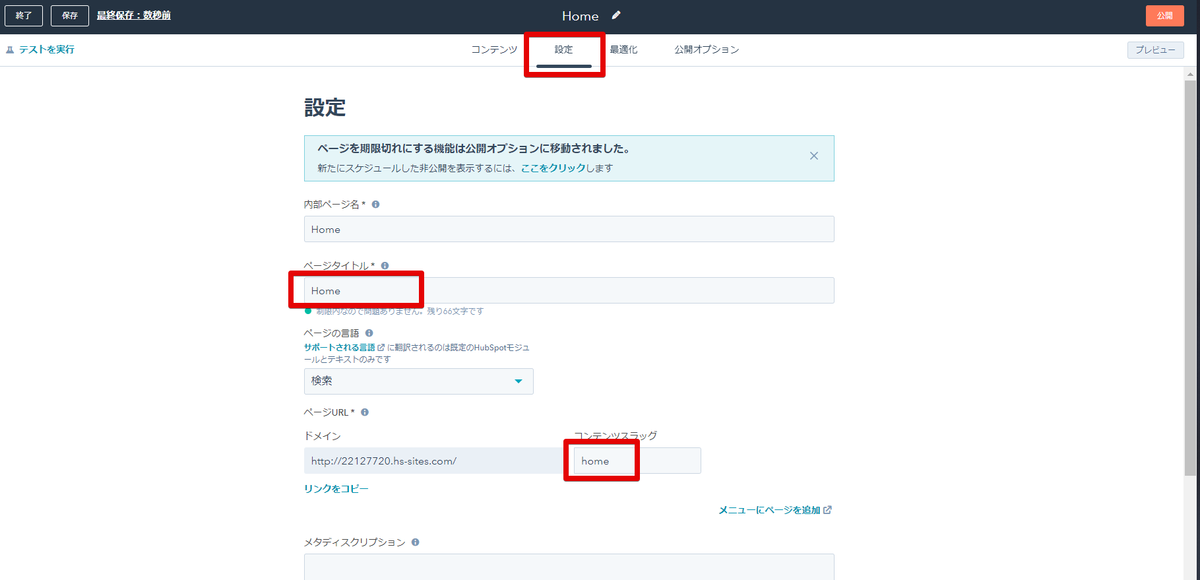
公開設定
ページを公開するための設定をします。
「設定」タブで「ページタイトル」にタイトルを入力します(ブラウザのタブに表示されます)。
※「ページタイトル」に入力すると「コンテンツスラッグ」(ページのURL)にも自動で設定されますが、変更することもできます。

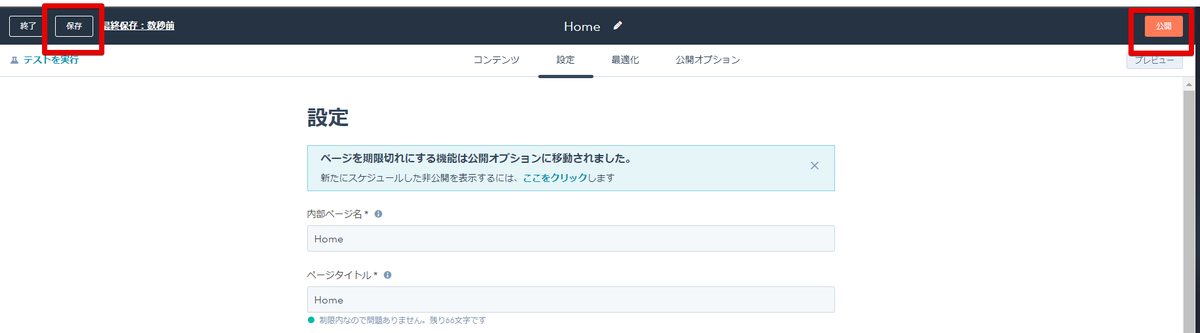
公開
「保存」「公開」をクリックします。

「今すぐページを公開」をクリックすると公開されます。

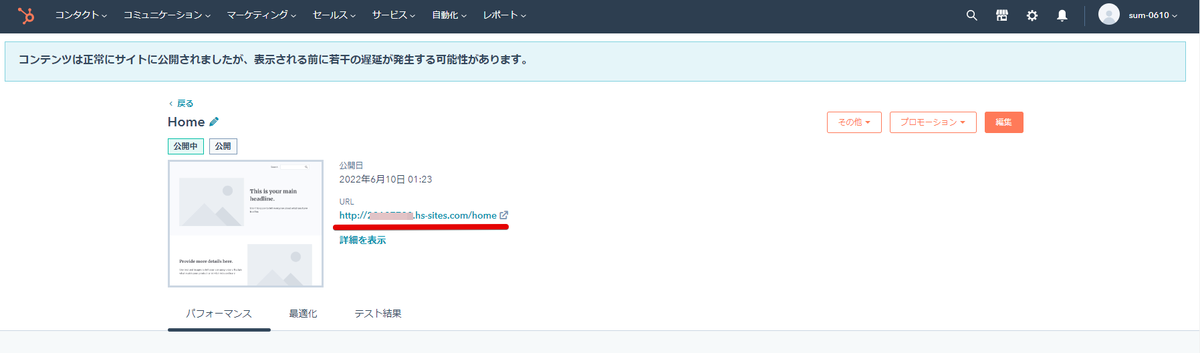
URL にアクセスしてみましょう。

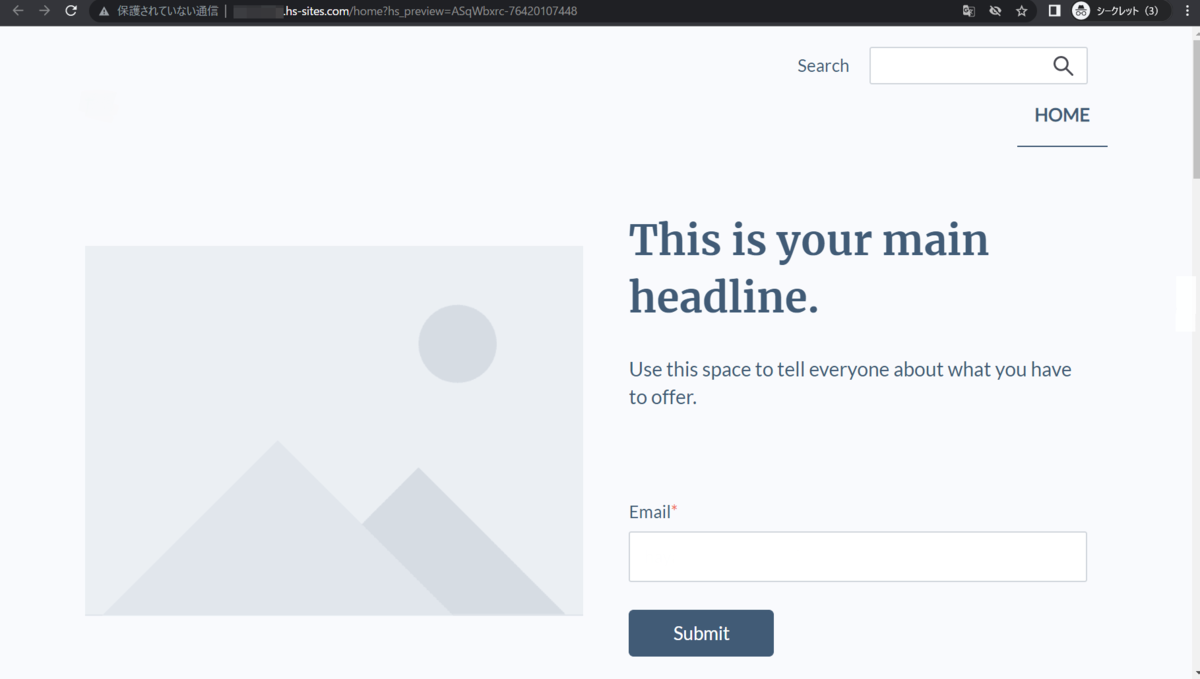
サイトが表示されます。

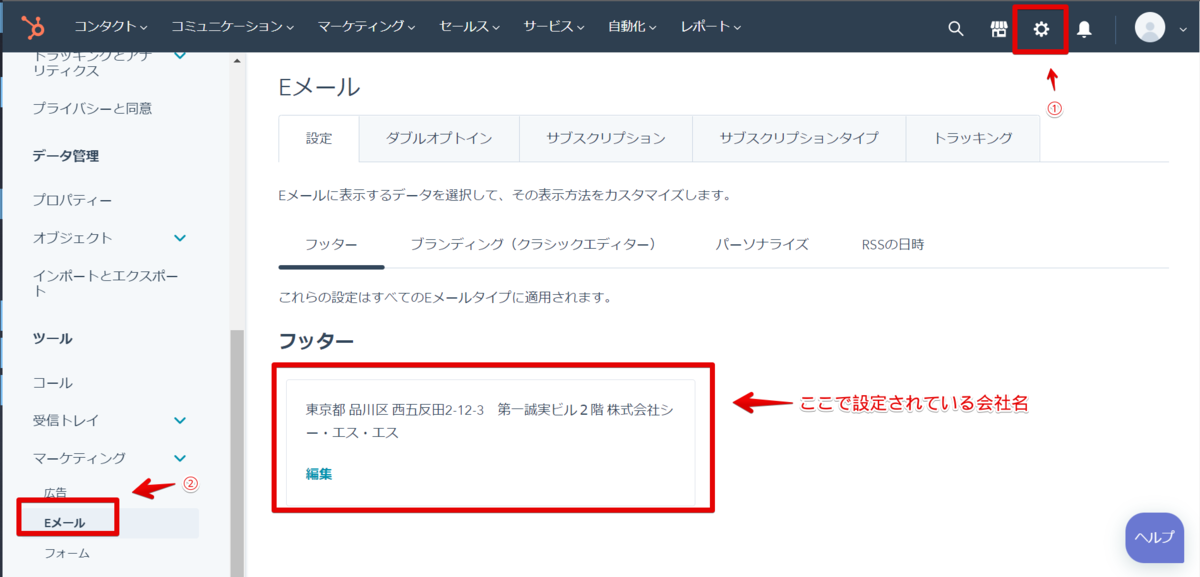
※「Eメール」のフッターの指定をしている場合はそこに記載の会社名が左上に表示されているはずです。
現在は Eメールのフッターを設定していないため、何も表示されません。

テンプレートの修正
ターミナルで以下のコマンドを実行すると、ローカルでの変更が自動でアップロード、公開されます。
hs watch my-website-theme my-website-theme
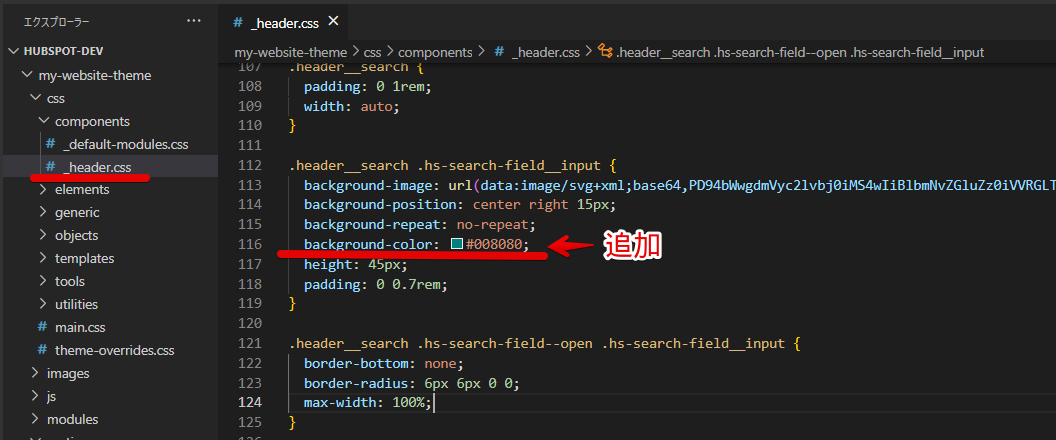
「css/components/_header.css」の「.header__search .hs-search-field__input」セクションに、「background-color: #008080;」を追加して保存します。

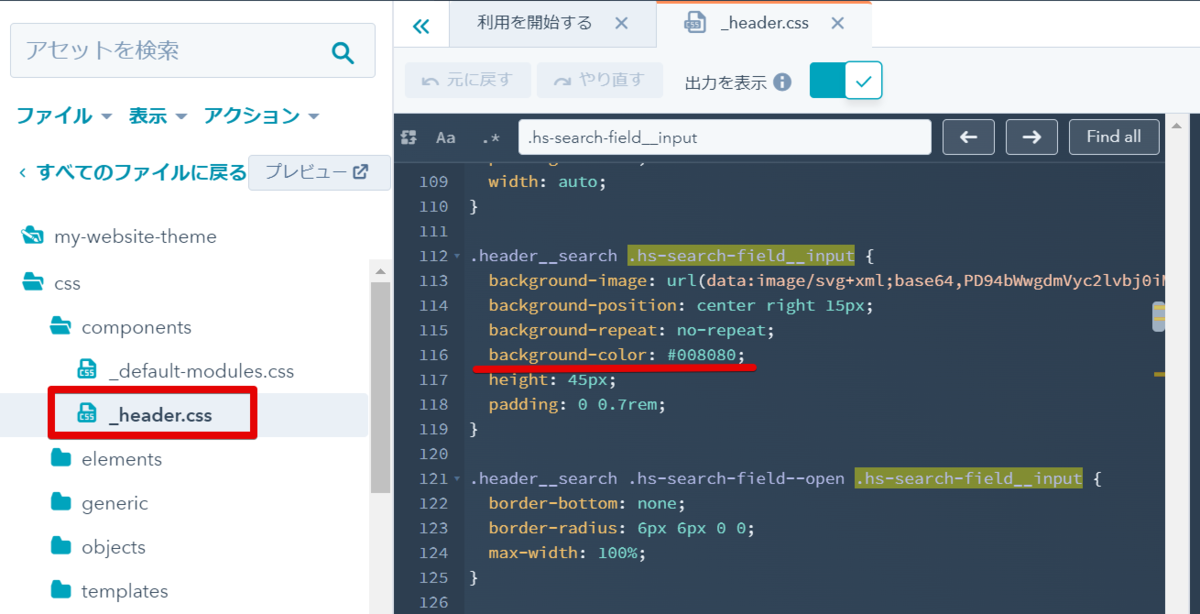
自動でファイルがアップロードされ、デザインツールに反映されます。

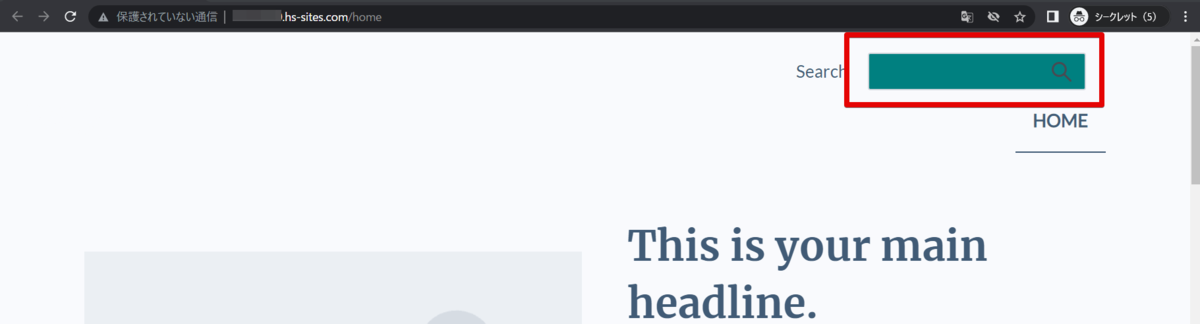
また、公開済みのサイトにも自動で反映されます。

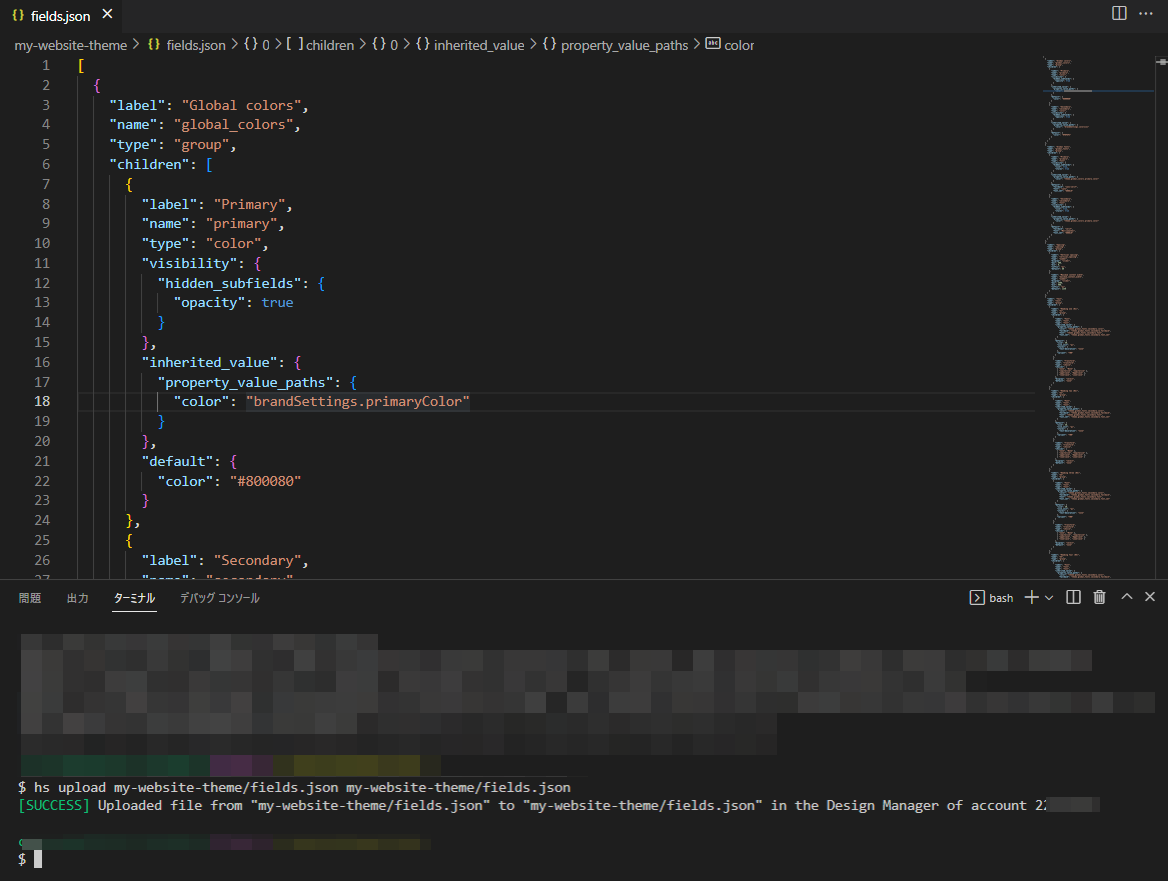
※自動でアップロードさせず、ファイルを指定して任意のタイミングでアップロードさせるには以下コマンドを使用します。
hs upload <ローカルのファイルパス> <アップロード先のファイルパス>

実開発時の想定
開発は sandbox 環境でプレビューをしながら、できあがったものを本番環境に反映させていくことになると思います。
現在はサンドボックス環境のみで作業していますが、別のアカウントを紐づけることができます。
以下のコマンドで、本番用のアカウントのキーを紐づけます。
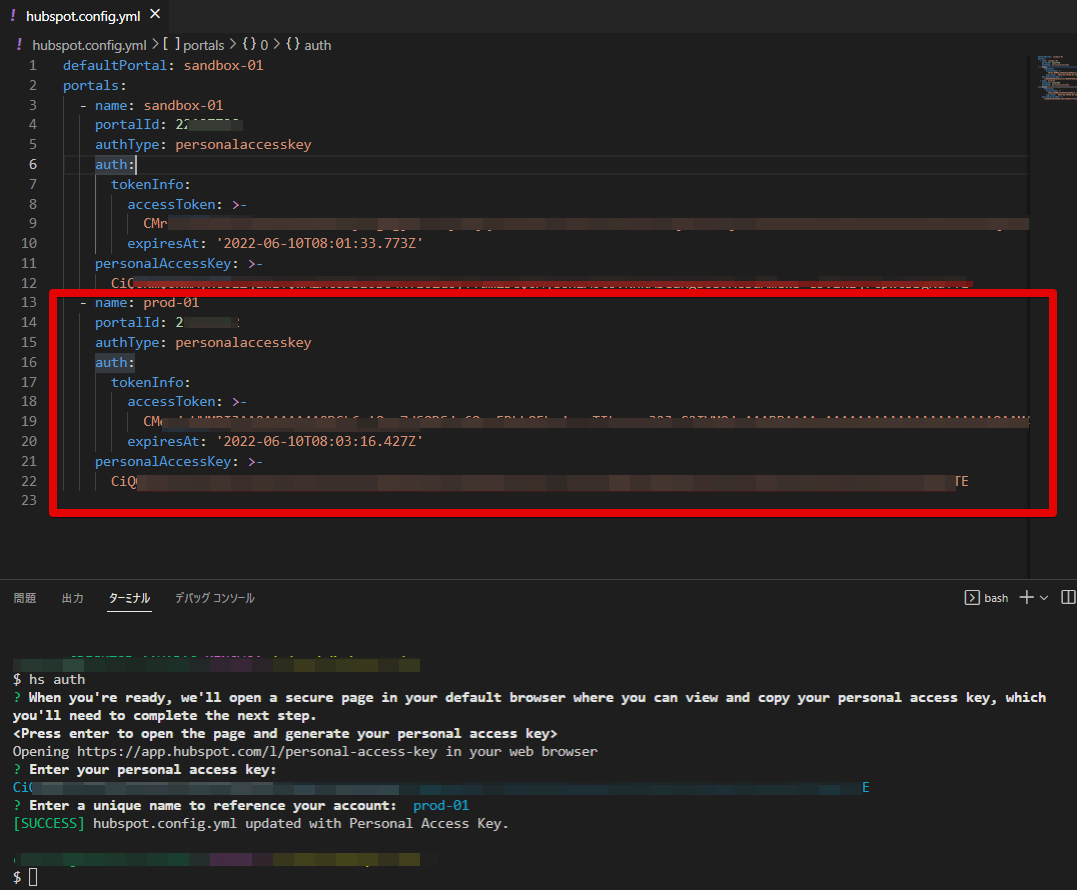
hs auth
init したときと同様、本番アカウントでキーを作成し、 本番とわかる名前で登録します。
※「デザインマネージャー」が付与されている必要があります。

「hubspot.config.yml」に追加されました。
「defaultPortal」が「sandbox-01」となっているので、通常コマンドを実行した場合は「sandbox-01」のアカウントに対しての操作になります。
今登録した「prod-01」に対してアップロード等をする場合は、「 --account=<hubspot.config.yml の name>」をコマンドに付与します。
hs upload --account=prod-01 my-website-theme my-website-theme
おわりに
HubSpot CMS でテーマとテンプレートを作成して、それをベースにページを作成・公開する方法を説明しました。
開発者がローカルのエディタやデザインマネージャでテーマやテンプレートを作成・更新してコンテンツの枠を設定し、
Webサイト管理者がウェブサイトページ編集画面でコンテンツの中身を更新するイメージです。
更新のコツをつかんでしまえば手軽に Web サイトの作成と更新ができますね。
また、テンプレートを正しく設定すれば、開発者とサイト管理者の責務を分担することもできます。
HubSpot でのウェブ開発にご興味のある方の一助になれば幸いです。