
みなさん、こんにちは。イノベーションLABのハヤシです。
最近何年ぶりかにトマトジュースをよく飲むようになりました。
かつては大嫌いでしたが、今はなぜか大好きです。
ちなみにトマトは苦手です。
今回は HubSpot のフォーム作成方法をご紹介します。
コードなどは使わず、HubSpot の管理画面からのみ操作をしていきます。
前提条件
HubSpot のアカウントが作成してあること※フォーム作成だけなら無料プランで問題ありません
フォーム作成
HubSpot フォーム
HubSpot では、フォームを簡単に作成できます。
HubSpot のフォームはブラウザ上でドラッグ&ドロップで項目の設定ができる手軽さが魅力です。
また、送信されたデータが自動的に HubSpot のコンタクトデータとして登録されます。
詳細はこちらでご確認ください。
www.hubspot.jp
このフォームは単体で利用するより、別のサイトの中に埋め込んだり、 HubSpot の CMS で作成した LP やウェブページに埋め込んで利用することが多いのではないかと思います。
HubSpot CMS のランディングページにフォームを埋め込む方法は、以前の記事でご紹介していますので、参考になさってください。
blog.css-net.co.jp
フォームを作成する
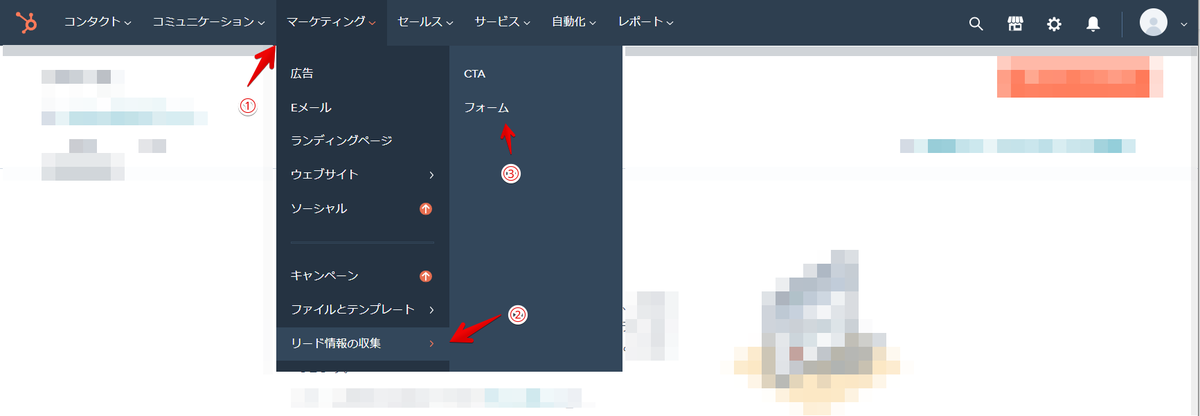
HubSpot のメニューから、以下を選択します。
◆マーケティング -> リード情報の収集 -> フォーム

右上の「無料フォームを作成」をクリックします。

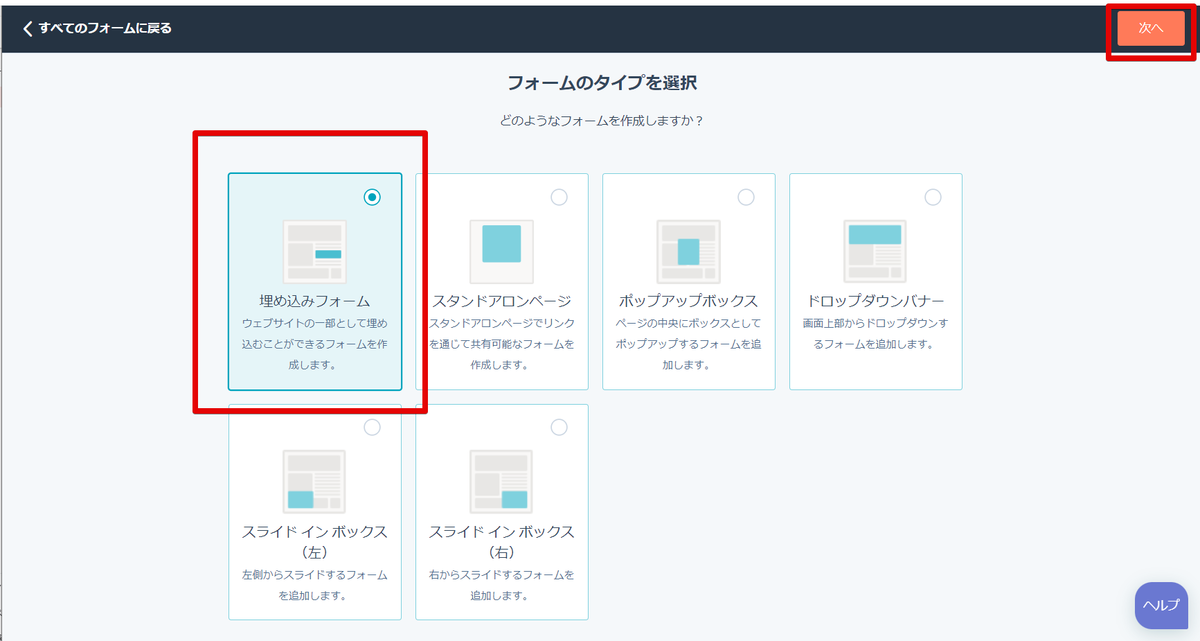
フォームのタイプを選択します。
「埋め込みフォーム」のまま、右上の「次へ」をクリックします。

テンプレートから「登録」を選択して「開始」をクリックします。

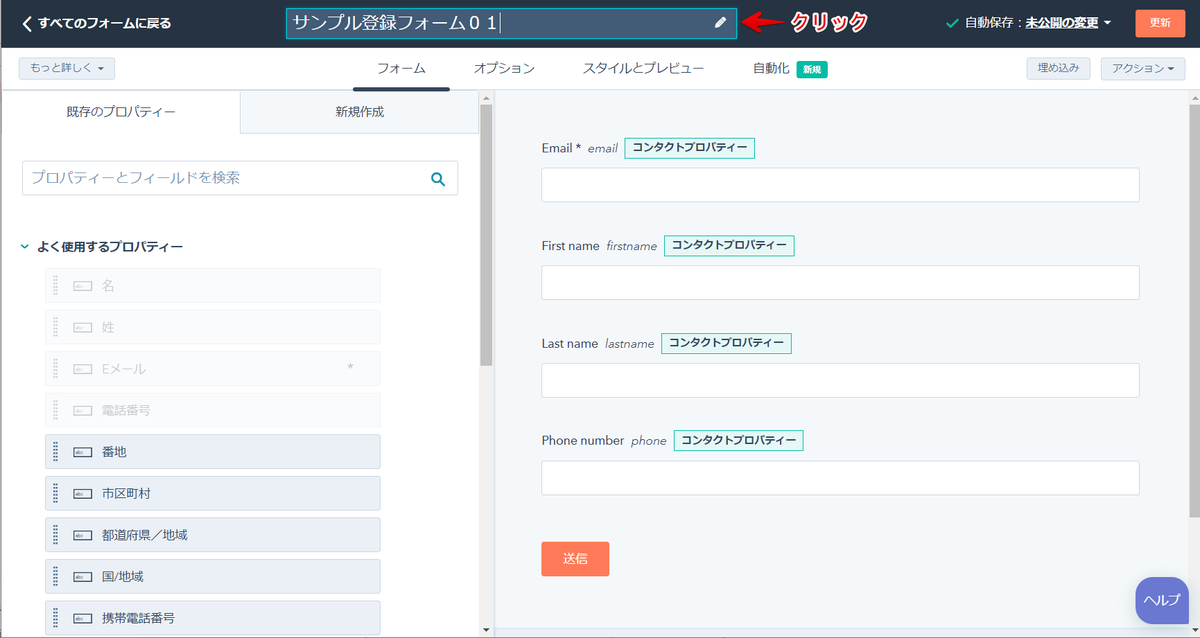
画面上部の鉛筆マークをクリックし、フォーム名を変更します。

プロパティを置き換えてみます。
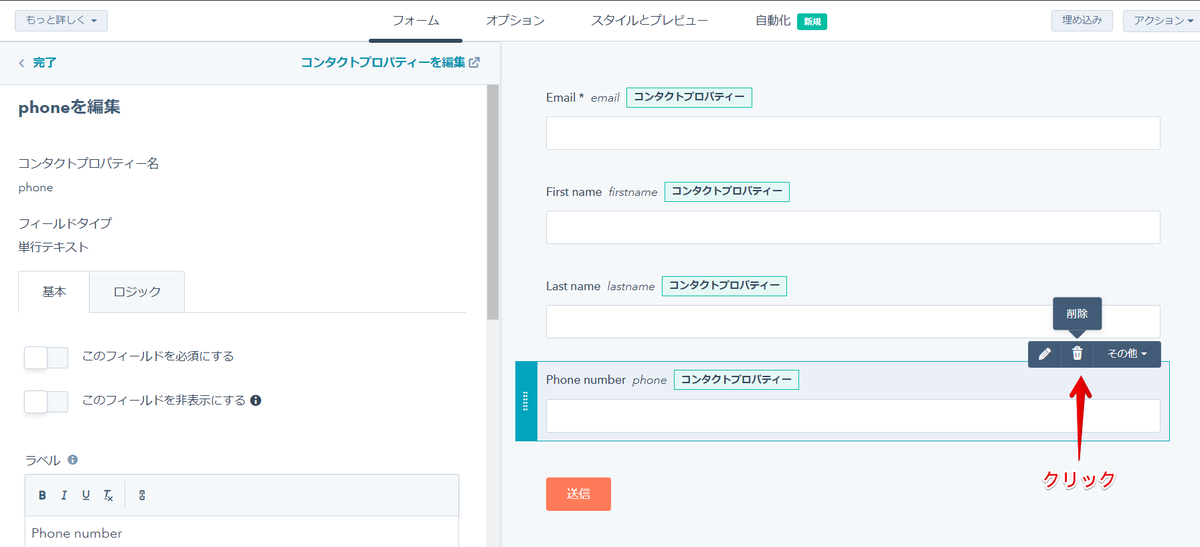
Phone number のエリアを選択し、ごみ箱アイコンをクリックすると削除できます。

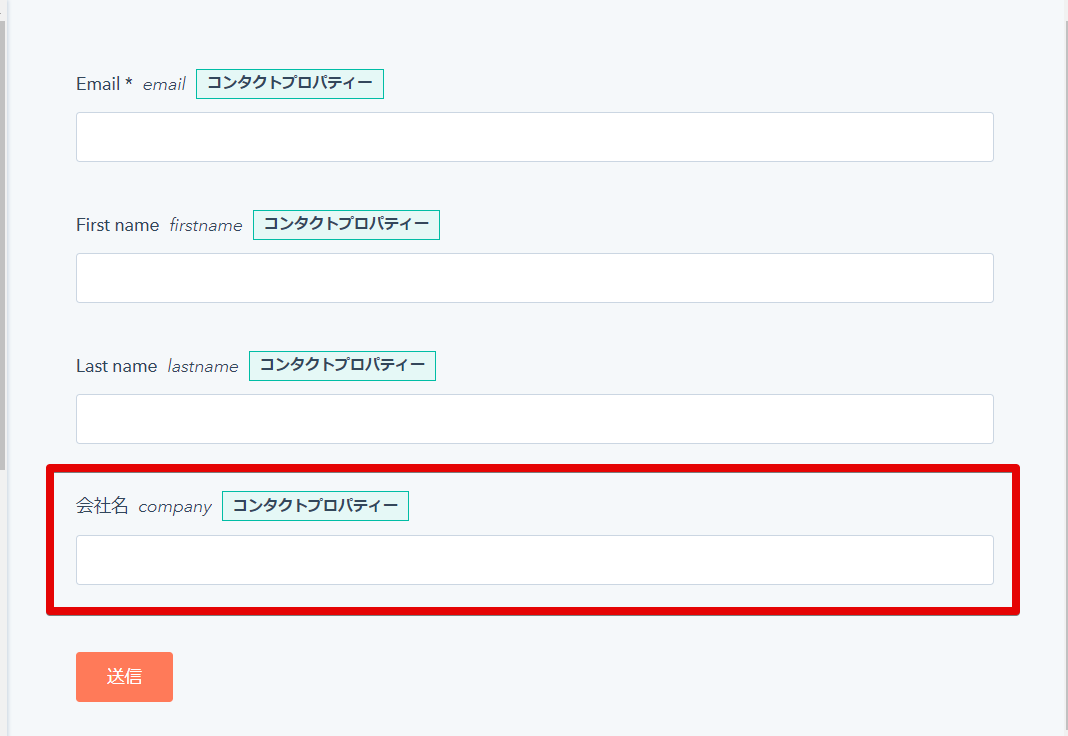
「既存のプロパティー -> よく使用するプロパティ」から、「会社名」を Phone number があった場所にドラッグ&ドロップします。

Phone number が消えて、会社名が追加されました。

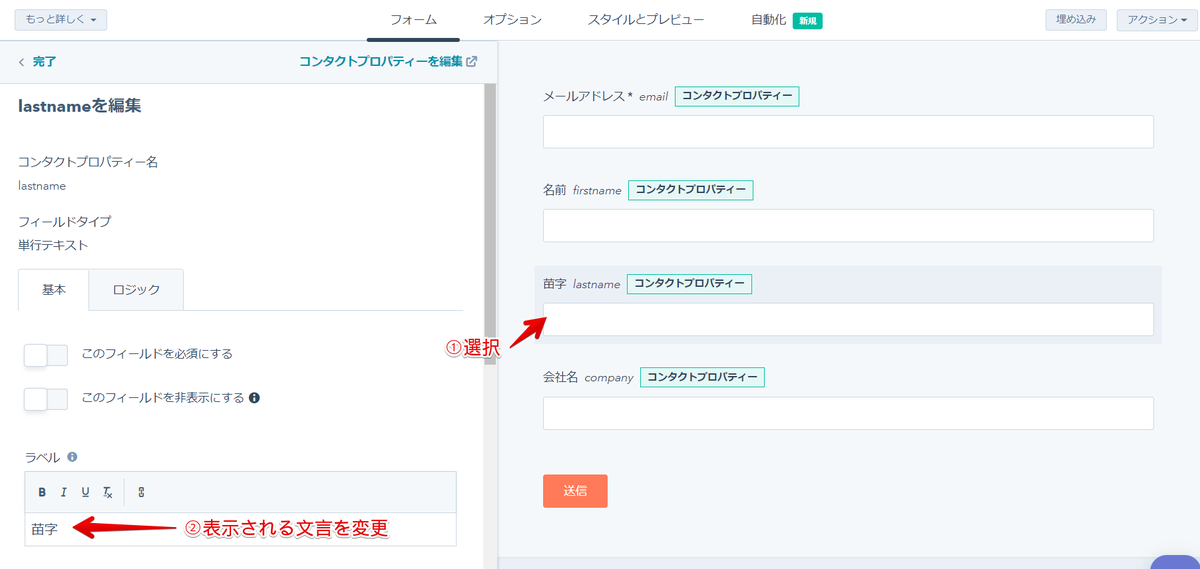
Email / First name / Last name それぞれを選択すると、左側に編集画面が表示されます。
「基本 -> ラベル」で、表示される文言を日本語に変えておきましょう。
- Email ⇒ メールアドレス
- First name ⇒ 名前
- Last name ⇒ 苗字

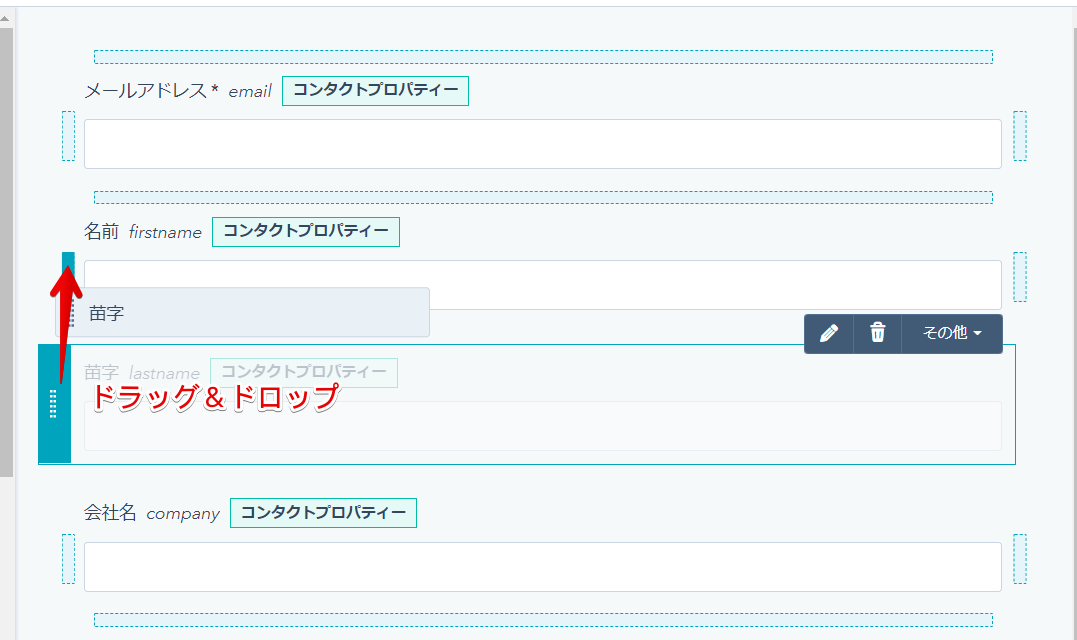
「苗字」のブロックの頭を選択し、ドラッグ&ドロップで「名前」の左側に配置してみましょう。

苗字と名前を並べることができました。

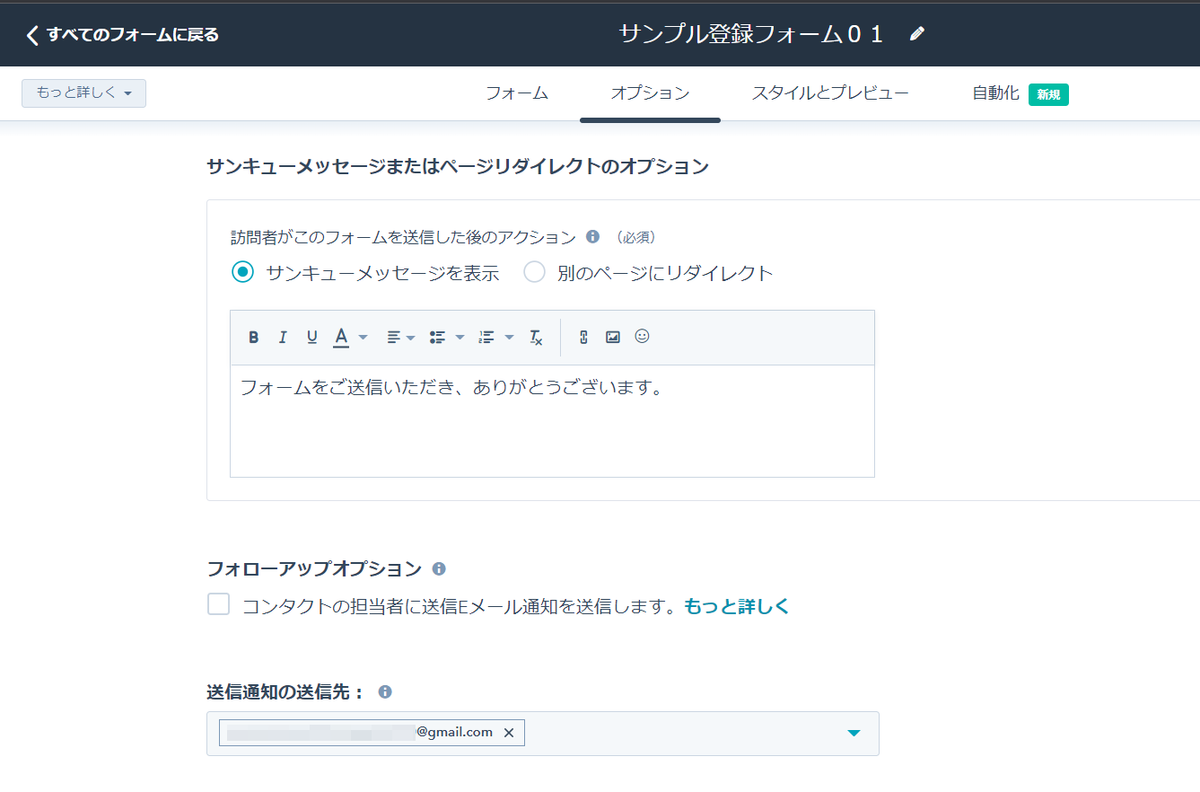
「オプション」タブに設定がいくつかありますが、デフォルトのままにしておきます。
「サンキューメッセージまたはページリダイレクトのオプション」では、フォーム送信後にサンキューメッセージを表示するか、別のページに遷移させるか選択することができます。
サンキューメッセージの文面も変更できます。
また、「送信通知の送信先」には、 HubSpot に登録しているユーザのアドレスを複数選択することができます。
チームで HubSpot を使用している場合、メールを受け取りたいユーザを設定しておきましょう。

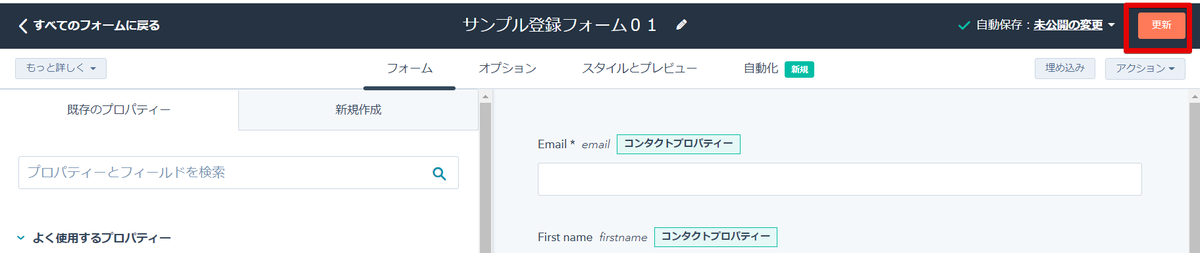
右上の「更新」をクリックします。

「公開」をクリックすると、公開されます。

※一度公開されたフォームは非公開にすることができません。
削除するしかないので、設定等を後々の参考にしたい、というような場合は複製して、元のフォームを削除しておくのがよいでしょう。
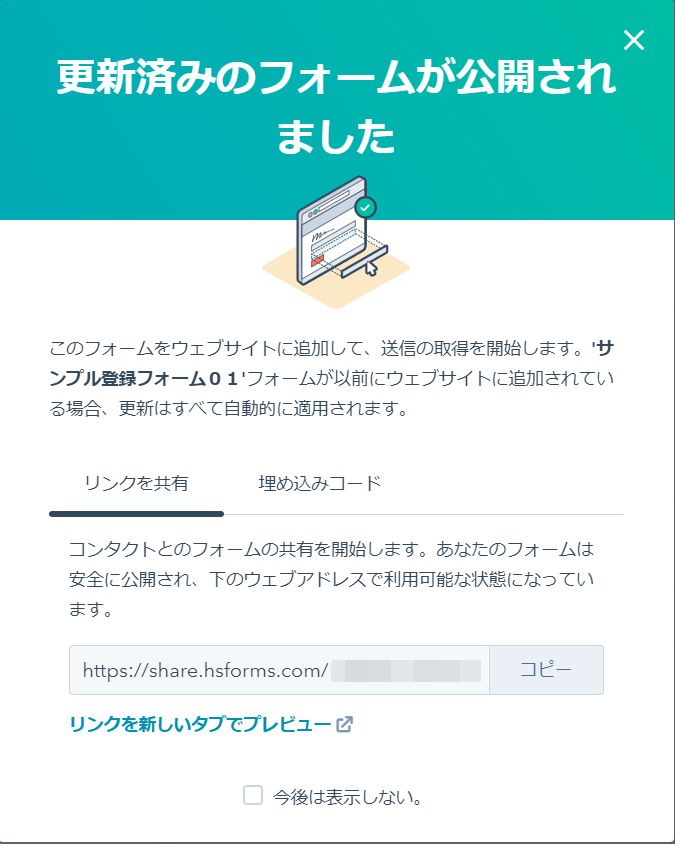
公開が完了すると、共有用のリンクと埋め込みコードが表示されます。
あとで確認できるので、右上の×で閉じてしまって OK です。

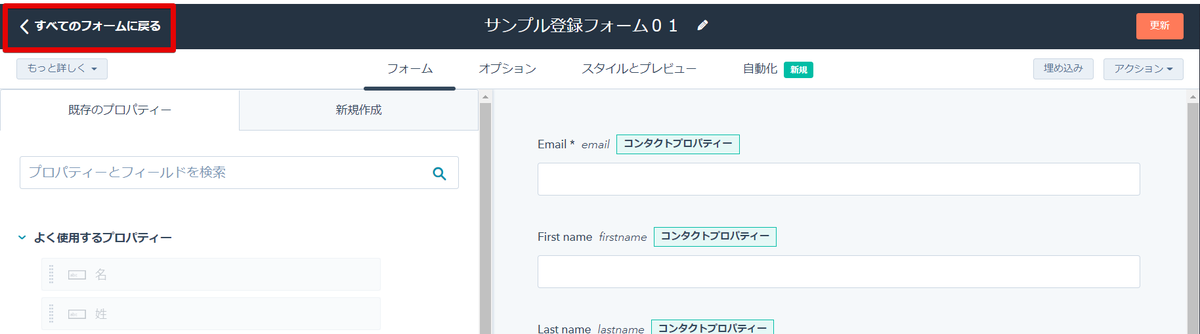
編集を続けることもできますが、左上の「すべてのフォームに戻る」で戻っておきましょう。

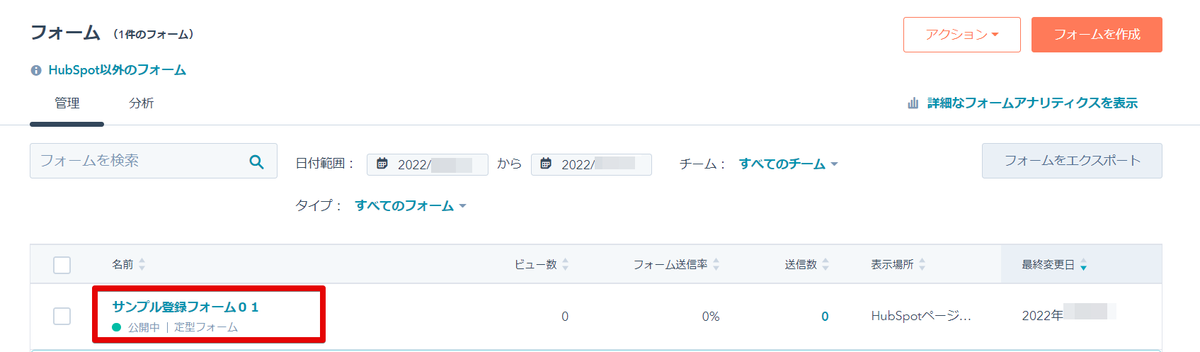
一覧に、作成したフォームが表示されていることを確認します。

これ以降は、フォームの新規作成は右上の「フォームを作成」をクリックして行うことができます。
フォームを確認する
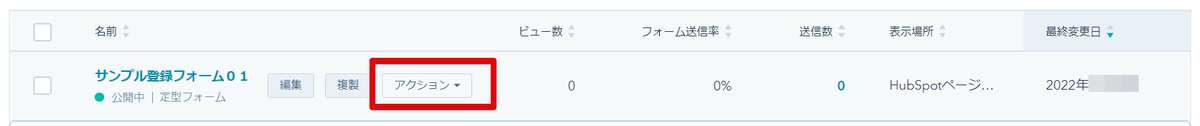
対象のフォームの「アクション」をクリックします。

「表示」を選択します。

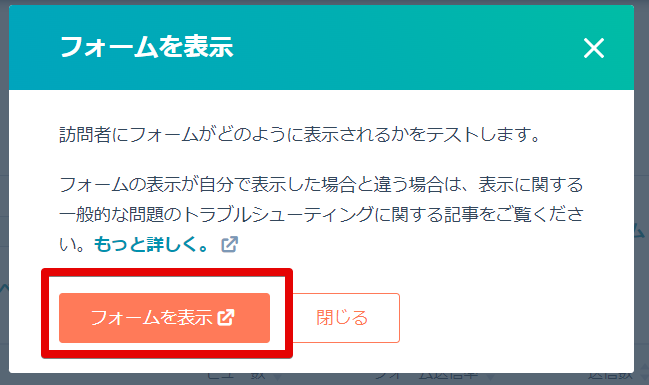
確認ダイアログが出るので、「フォームを表示」をクリックします。

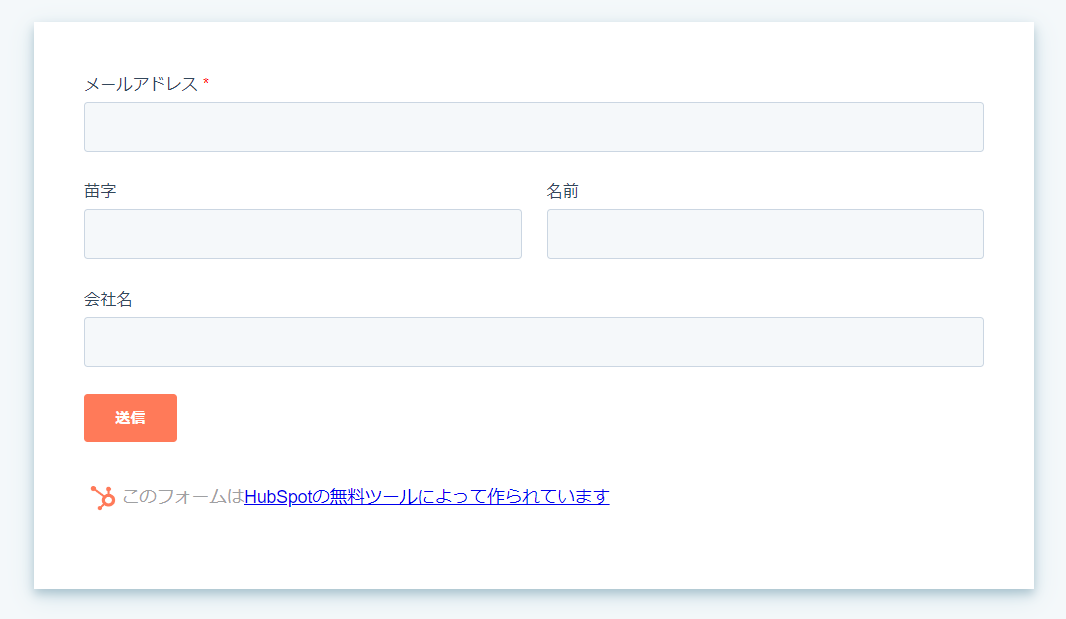
作成したフォームをプレビューすることができます。

共有方法を確認しておきましょう。
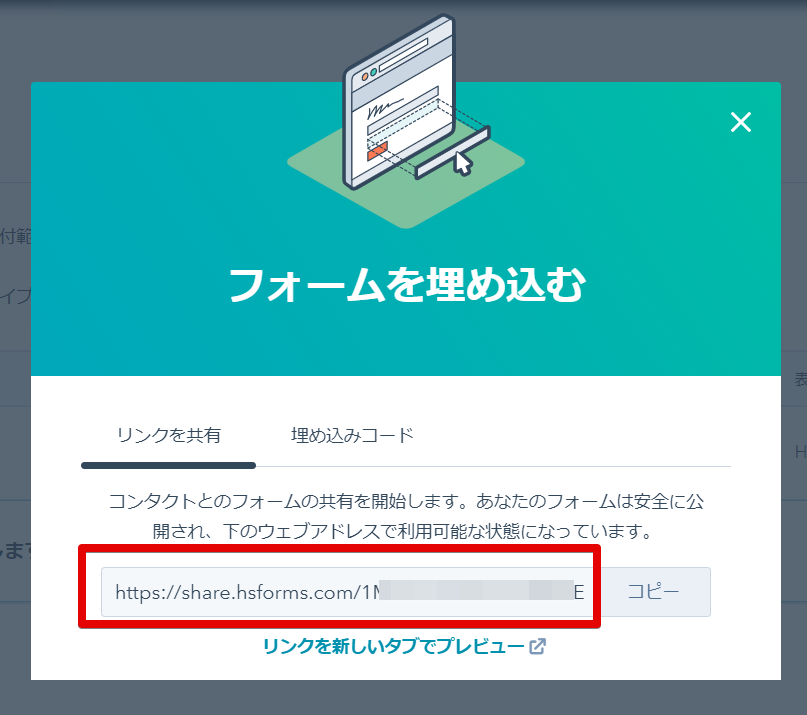
対象のフォームの「アクション -> 共有」をクリックします。

フォームの URL と

サイトに埋め込むためのコードが確認できます。

フォームで送信する
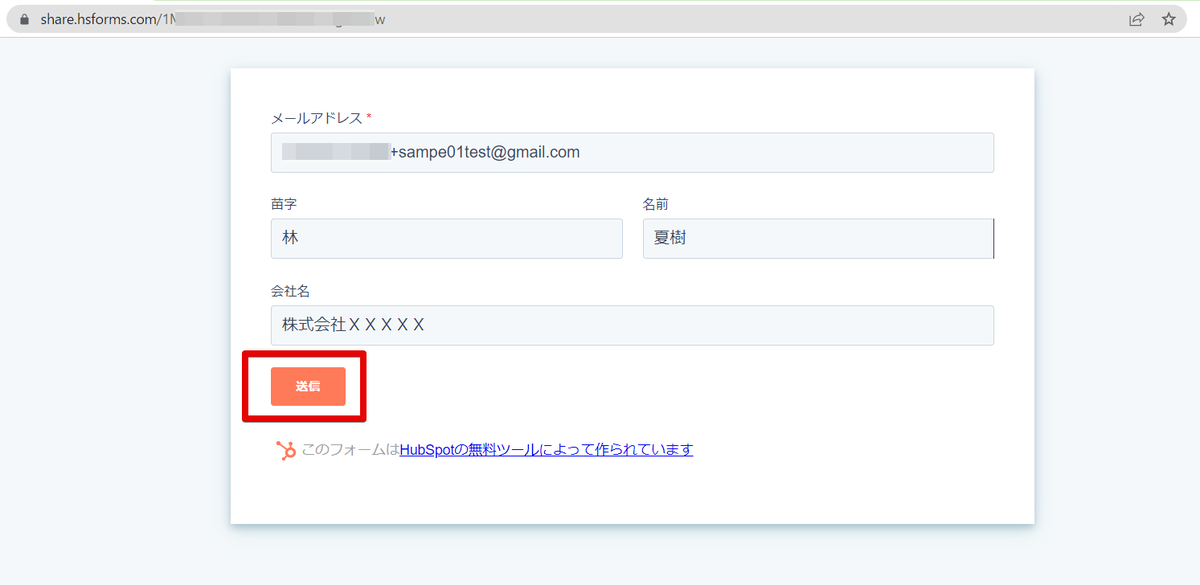
確認したフォームの URL に遷移すると、フォームが表示されます。
データを送信してみましょう。
情報を入力して、「送信」をクリックします。

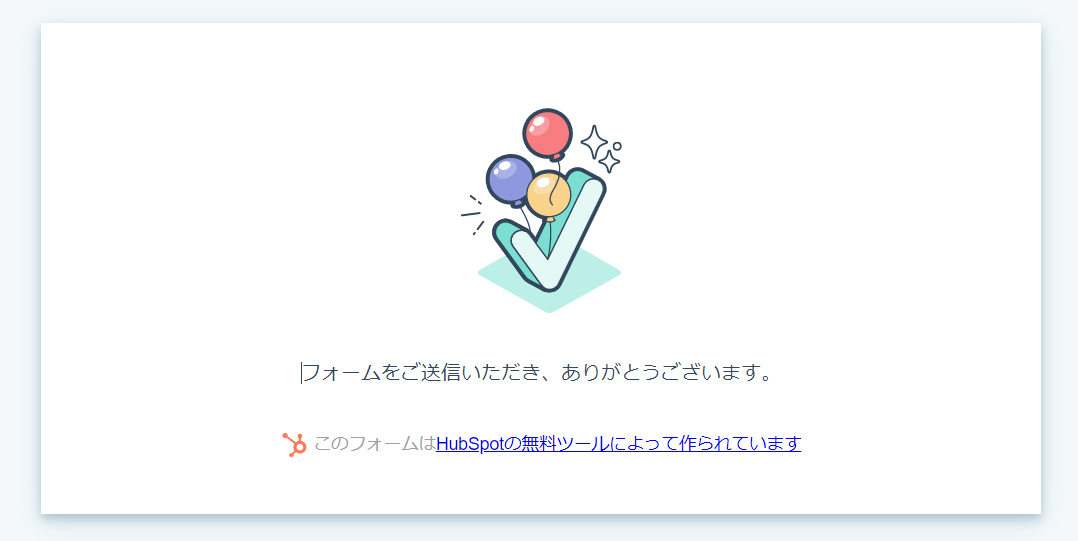
サンキューメッセージが表示されました。

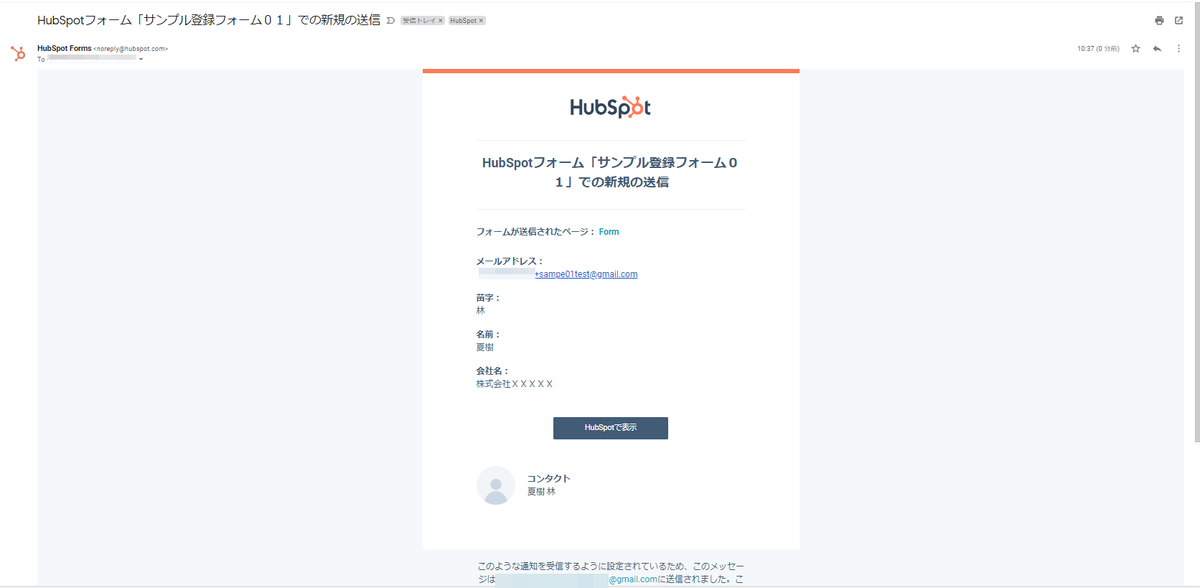
フォームが送信されると、フォーム作成時に「送信通知の送信先」で設定されているメールアドレス宛にメールが届きます。

同じフォームを再度同じブラウザで開くと、前回の送信内容が Cookie により保持されています。
他のブラウザでフォームを開くと、フォームはクリアされています。
送信データ確認
HubSpot のメニューから、以下を選択します。
◆コンタクト -> コンタクト

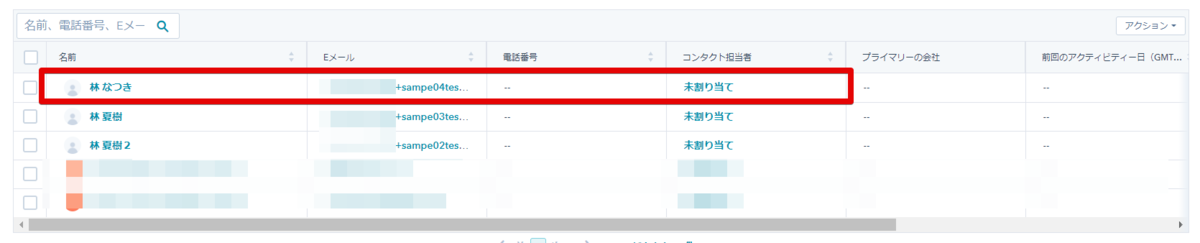
フォームから送信したデータが登録されています。
Eメール、姓、名、会社名 にフォームで設定された値がセットされます。

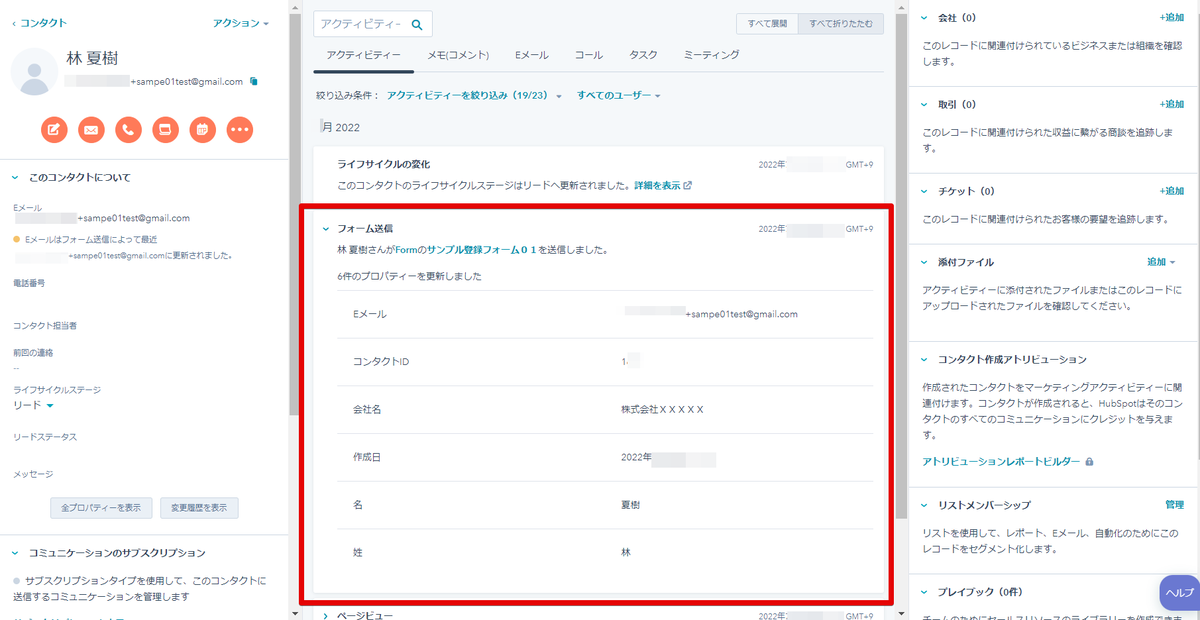
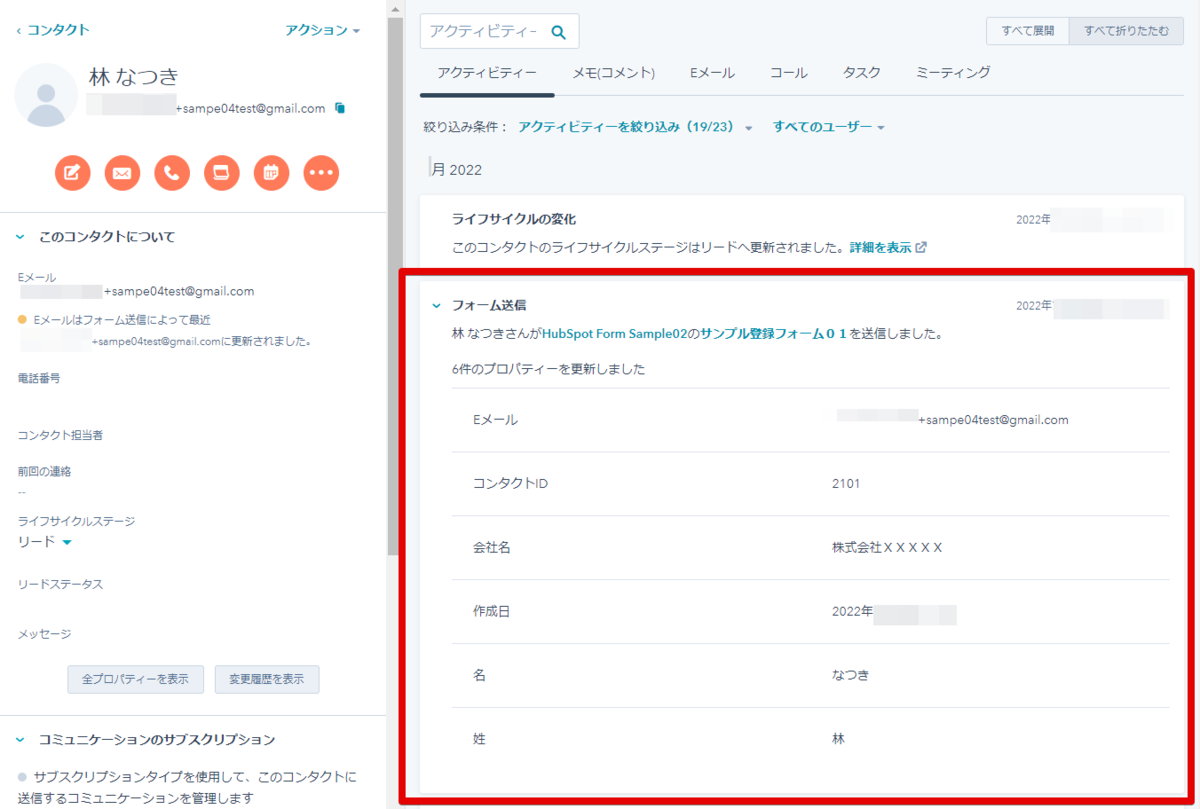
対象のコンタクトを選択すると、「アクティビティー」でフォーム送信されたことが確認できます。

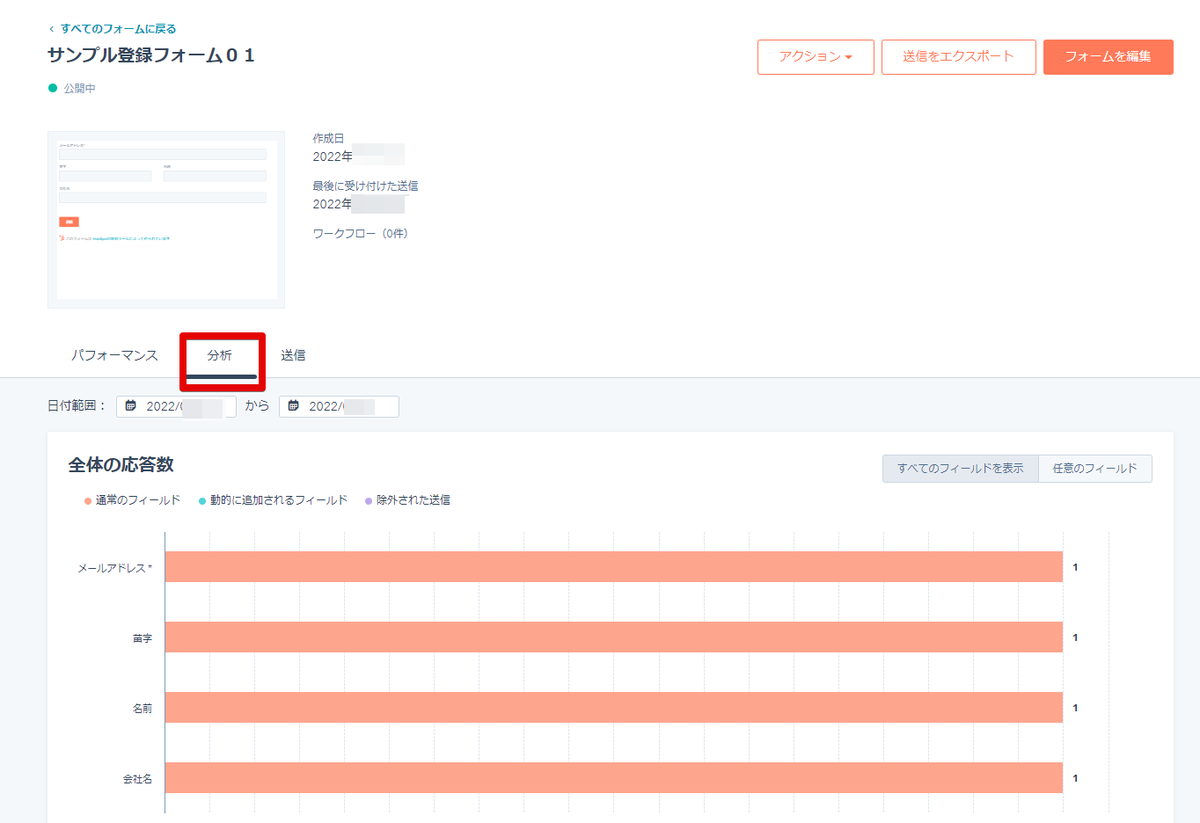
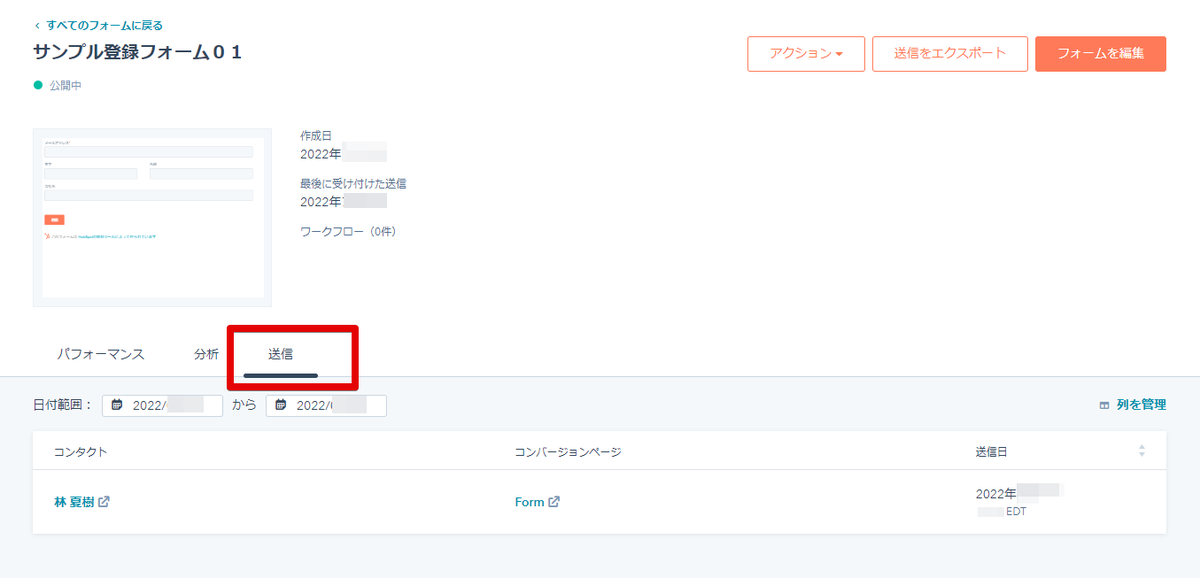
フォームのページで対象のフォームを選択します。
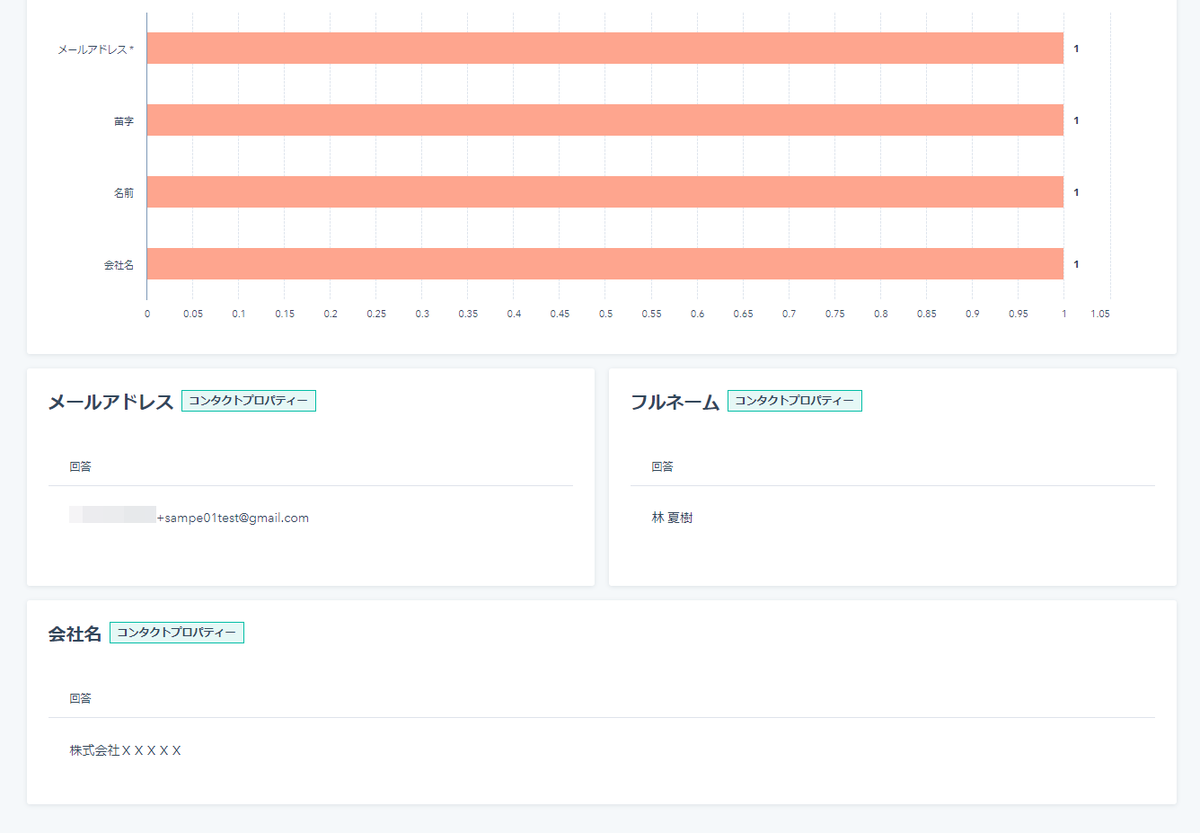
「分析」タブで、送信されたデータを分析することができます。


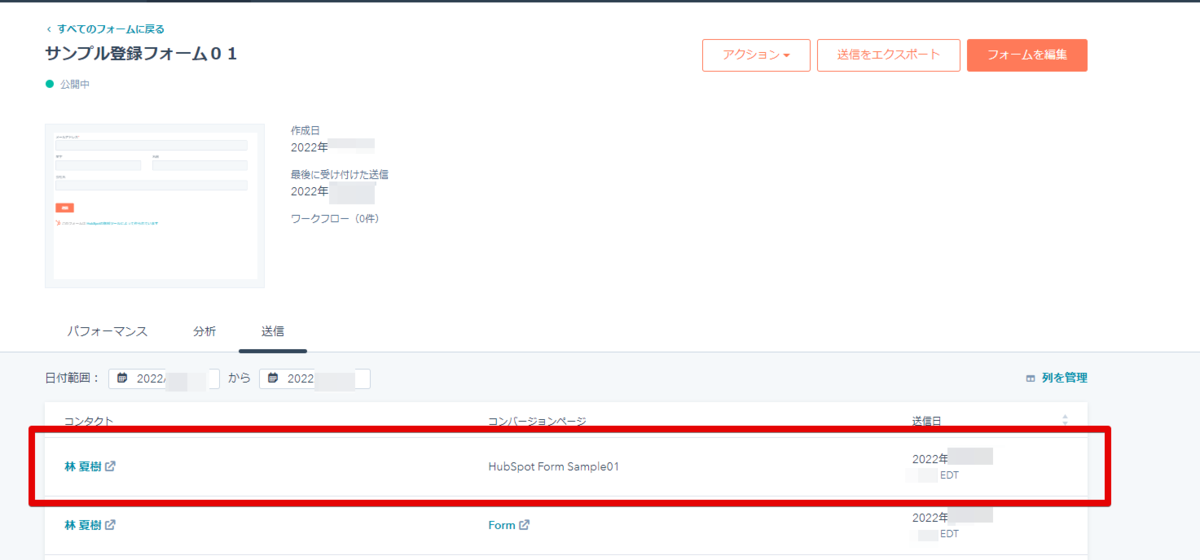
「送信」タブでは、送信されたデータを一覧表示できます。

「コンタクト」に表示されているリンクをクリックするとコンタクトページが別タブで開きます。
「コンバージョンページ」に表示されているリンクをクリックすると対象のフォームが別タブで開きます。
詳細を確認したいレコードにカーソルを合わせ、「送信を表示」をクリックしてみましょう。

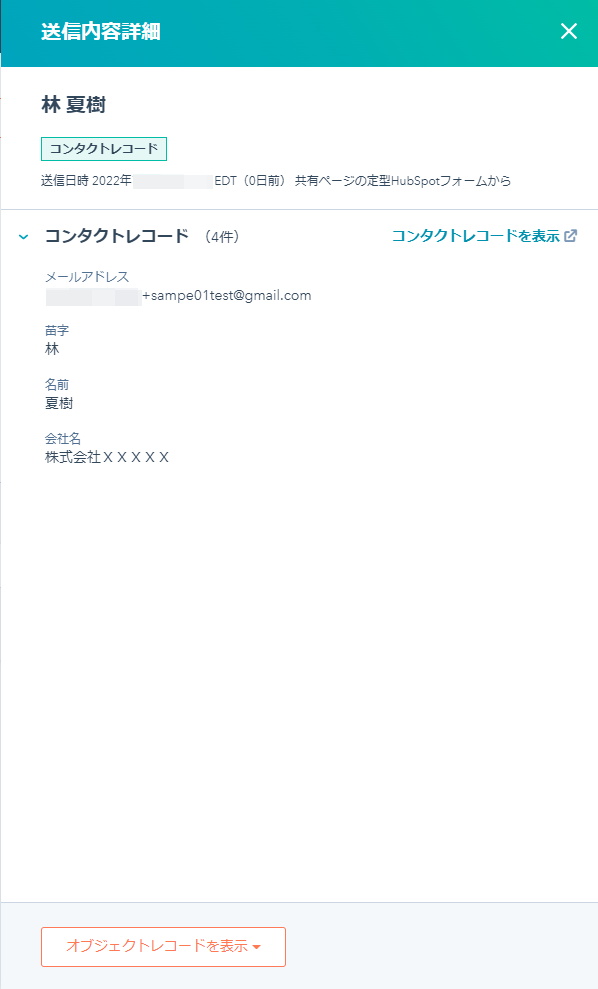
送信内容の詳細が確認できます。

データの更新
同じフォームに対して、同じブラウザからメールアドレスだけを変えて送信してみましょう。

コンタクトのページで確認すると、同じコンタクトに対してメールアドレスが変更されています。
![]()
アクティビティーを確認すると、 Cookie が一致しているレコードが更新されていることがわかります。

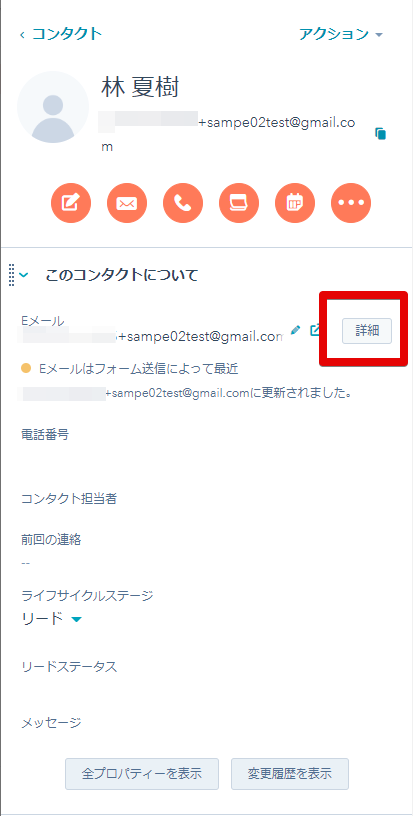
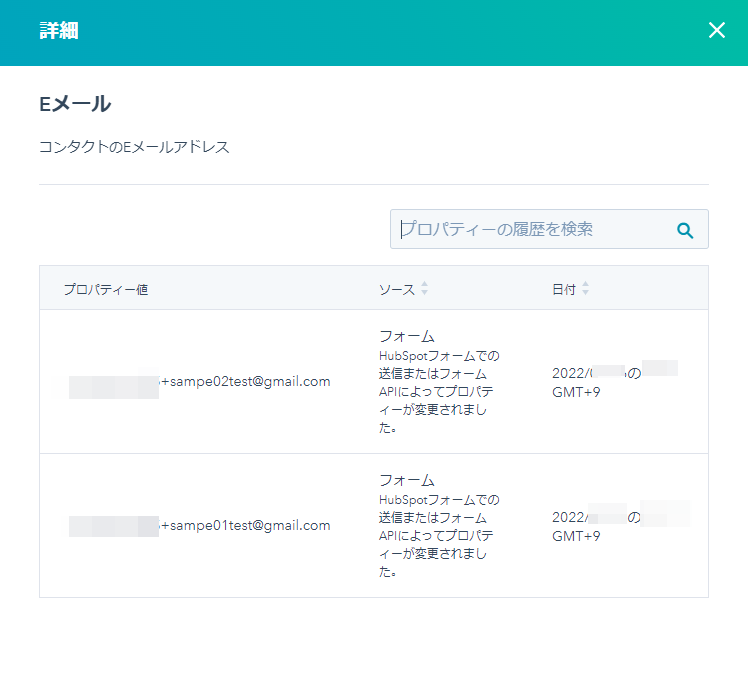
「このコンタクトについて」の下に表示されている「Eメール」にカーソルを合わせ「詳細」をクリックしてみましょう。
※ここに表示されていないプロパティの詳細を見るには、下の「全プロパティーを表示」をクリックします。

Eメールプロパティの変更履歴を確認することができます。

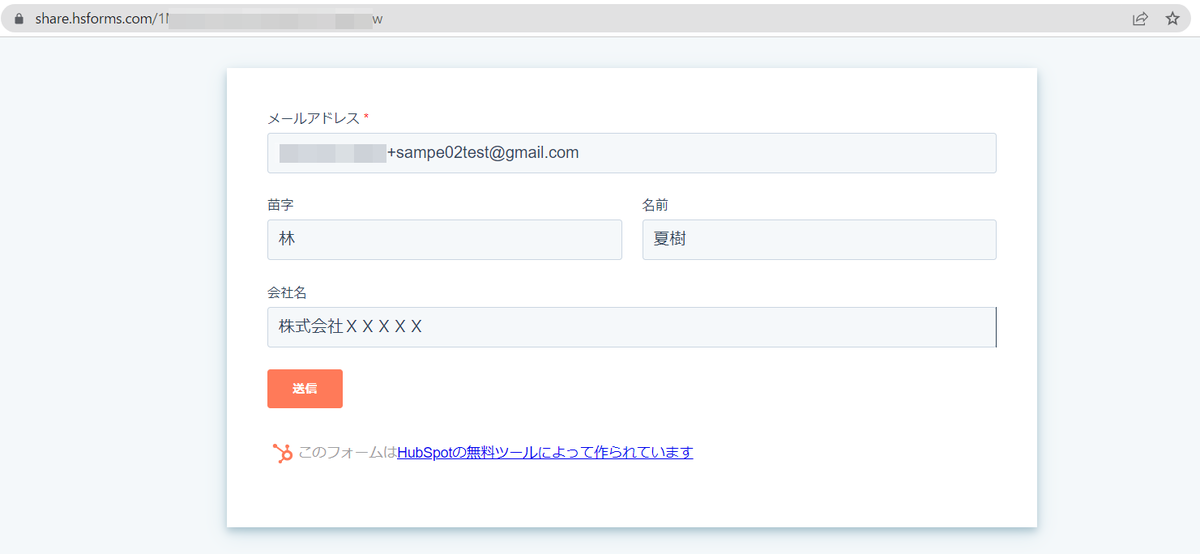
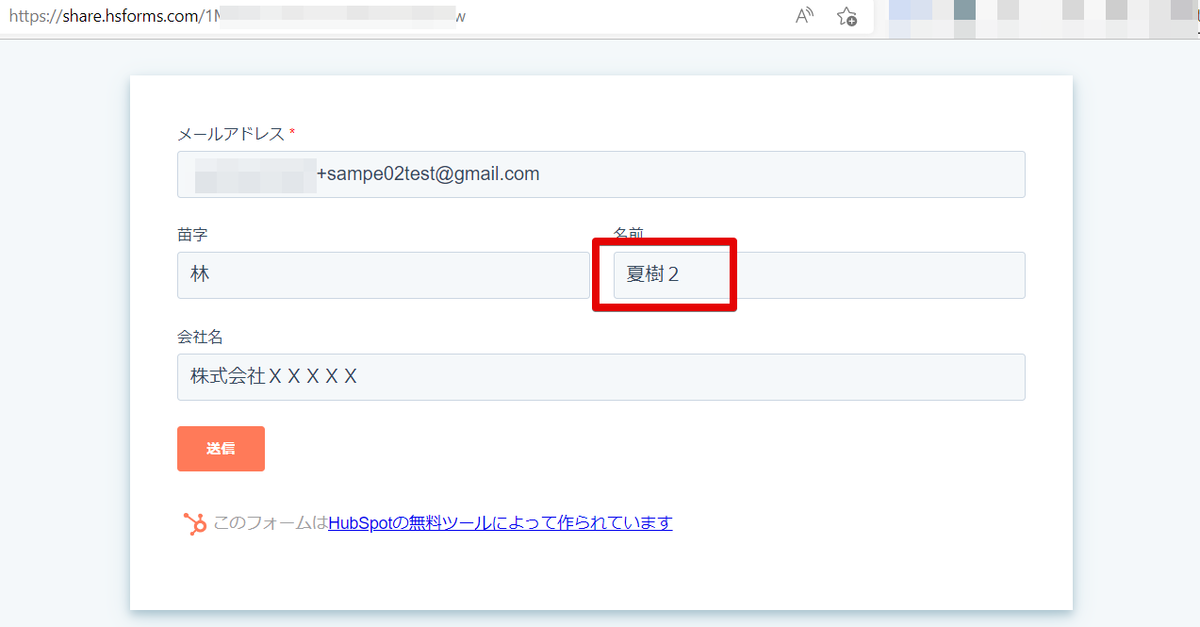
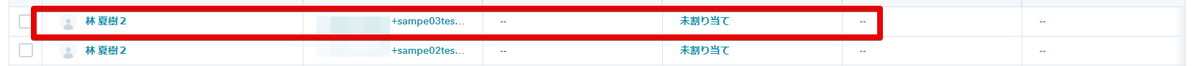
試しに別ブラウザで同じメールアドレス、名前のみ変更して送信してみます。

名前が変更されました。
![]()
今回は Cookie は違いますがメールアドレスの一致でデータが更新されています。

設定変更
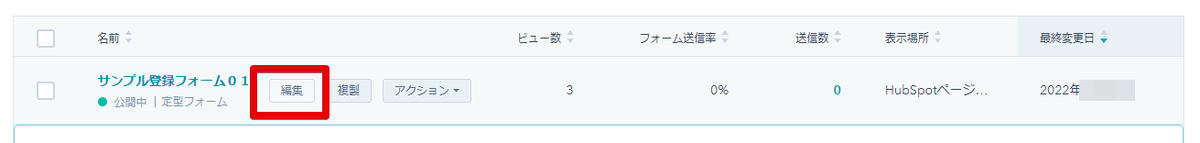
対象のフォームにカーソルを合わせて「編集」をクリックすると、フォームを編集することができます。

「オプション」タブに移動して、「新しいEメールアドレスで常にコンタクトを作成」の設定を ON にしてから「更新」をクリックします。
※この設定を ON にすると、「コンタクトフィールドを判明している値で埋めておく」は ON にできなくなります。

設定を確認して、「公開」をクリックします。

最初にフォームを開いたブラウザでフォームを開きなおすと、前回送信時のデータが消えています。
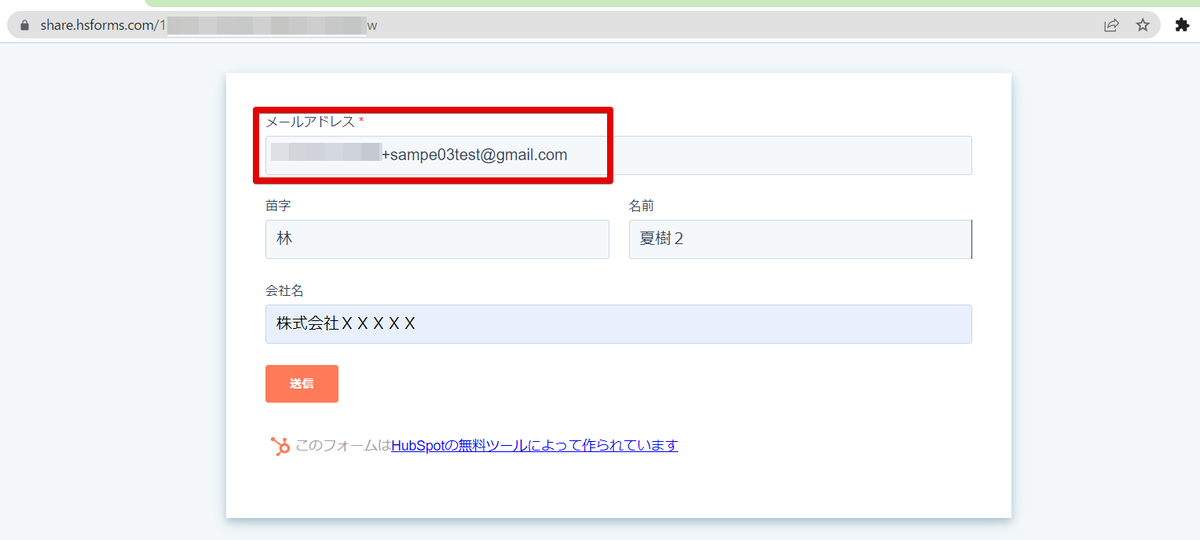
最新のコンタクトと同じデータでメールアドレスだけ更新して、送信ボタンをクリックします。

前回までの設定だと、同じブラウザ(Cookie)からならメールアドレスが変わっても同じコンタクトのデータが変更されました。
現在の設定では、同じブラウザ(Cookie)でもメールアドレスが違えば別のコンタクトとして登録されます。

同一ブラウザから複数のユーザが投稿する可能性があり、メールアドレスが違う場合は同一人物として処理したくない場合は「新しいEメールアドレスで常にコンタクトを作成」の設定を ON にしておく使い方ができますね。
フォームをそのまま埋め込む
HTML
先ほど確認した埋め込み用コードを HTML で使用する場合、以下のようにします。
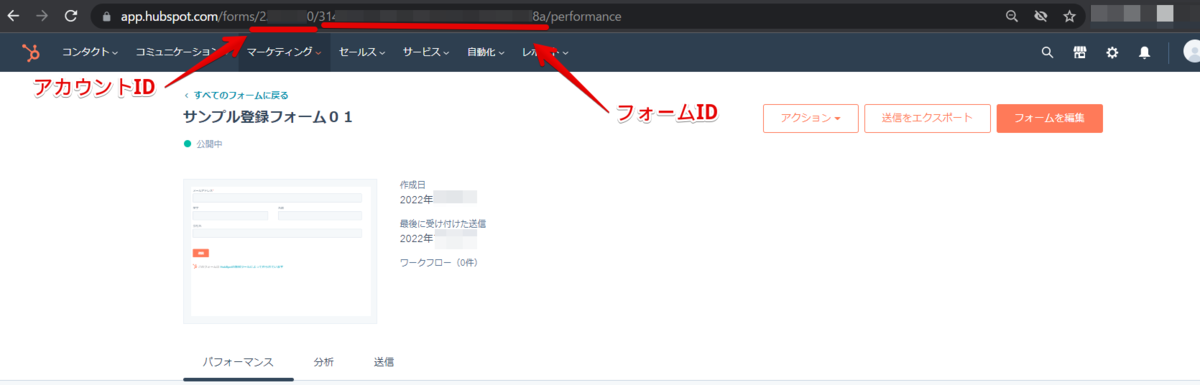
※<HubSpot のアカウントID> と <フォームのID> は作成したものに置き換えてください。
フォームの詳細画面の URL に含まれる、forms/ のあとの数字部分がアカウントID、その後のランダム文字列がフォームID です。

form01.html
<!DOCTYPE html> <html lang="ja"> <head> <title>HubSpot Form Sample01</title> </head> <body> <!-- 埋め込みコード START --> <script charset="utf-8" type="text/javascript" src="https://js.hsforms.net/forms/v2.js"></script> <script> hbspt.forms.create({ region: "na1", portalId: "<HubSpot のアカウントID>", formId: "<フォームのID>" }); </script> <!-- 埋め込みコード END --> </body> </html>
※ script 指定の箇所は埋め込みコードだと「//js.hsforms.net/forms/v2.js」となっていますが、直接参照するため「https://js.hsforms.net/forms/v2.js」としました。
HTML ファイルをブラウザで開くとフォームが表示されますので、送信してみます。


元のフォームの管理画面の「送信」タブを見ると、さきほどのページの title タグで指定した「HubSpot Form Sample01」というページからの送信もきちんと表示されています。

コンタクトレコードを確認すると、データが更新されています。
対象のフォームがどこの画面に設置されているかも確認することができます。

複数の画面に同じフォームを設置している場合に、どの画面からの送信なのかがわかるようになっています。
React
React にフォームを埋め込む場合、以下のようにします。
※<HubSpot のアカウントID> と <フォームのID> は作成したものに置き換えてください。
※現時点でこちらのライブラリの方が検索上位ですが、 2018 年で更新が止まっているため、上記ライブラリを使用することにします。
GitHub - escaladesports/react-hubspot-form
# アプリ作成 npx create-react-app tutorial-hubspot-form --template typescript # インストール cd tutorial-hubspot-form/ npm install @aaronhayes/react-use-hubspot-form
ファイルを以下のように修正します。
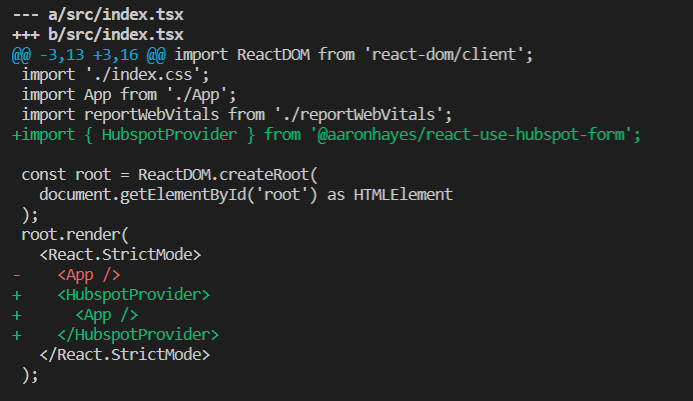
src/index.tsx
import React from 'react'; import ReactDOM from 'react-dom/client'; import './index.css'; import App from './App'; import reportWebVitals from './reportWebVitals'; import { HubspotProvider } from '@aaronhayes/react-use-hubspot-form'; const root = ReactDOM.createRoot( document.getElementById('root') as HTMLElement ); root.render( <React.StrictMode> <HubspotProvider> <App /> </HubspotProvider> </React.StrictMode> ); // If you want to start measuring performance in your app, pass a function // to log results (for example: reportWebVitals(console.log)) // or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals reportWebVitals();

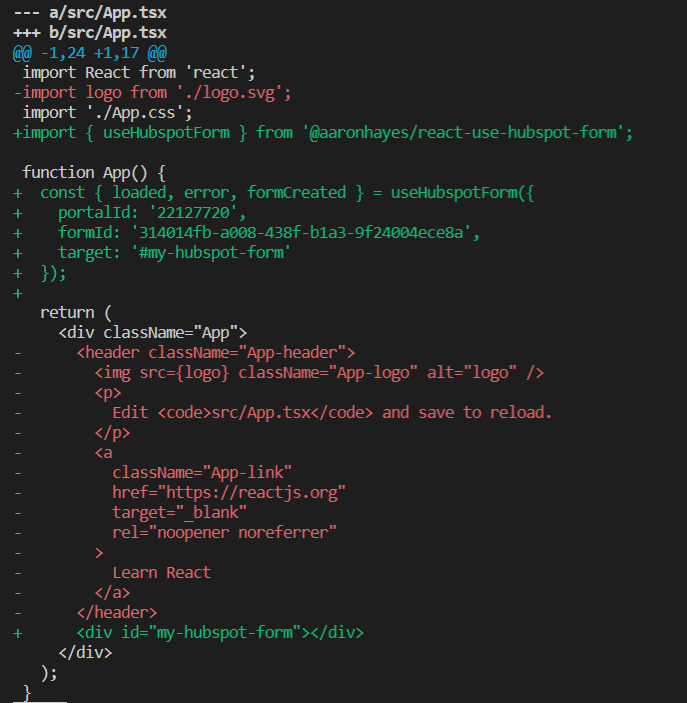
src/App.tsx
import React from 'react'; import './App.css'; import { useHubspotForm } from '@aaronhayes/react-use-hubspot-form'; function App() { const { loaded, error, formCreated } = useHubspotForm({ portalId: '22127720', formId: '314014fb-a008-438f-b1a3-9f24004ece8a', target: '#my-hubspot-form' }); return ( <div className="App"> <div id="my-hubspot-form"></div> </div> ); } export default App;

アプリを開始します。
# tutorial-hubspot-form ディレクトリで npm start
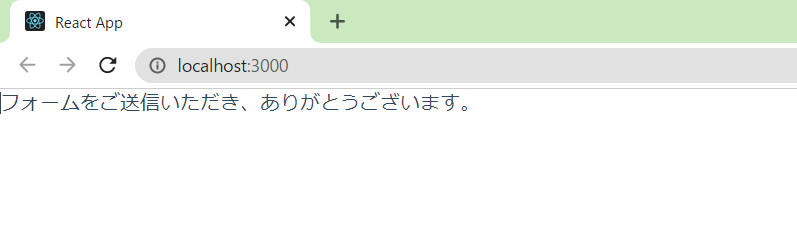
フォームが表示されますので、送信してみます。



元のフォームの管理画面の「送信」タブを見ると、さきほどのページの title タグで指定されている「React App」というページからの送信もきちんと表示されています。

コンタクトレコードを確認すると、データが登録されています。

外部フォームからデータ送信
フォーム自体は独自のフォームを使用して、データを HubSpot に登録することもできます。
以下のファイルを作成しました。
※<HubSpot のアカウントID> と <フォームのID> は作成したものに置き換えてください。
form02.html
<!DOCTYPE html> <html lang="ja"> <head> <title>HubSpot Form Sample02</title> </head> <body> <div> <form id="form01"> <div> <label for="email">メールアドレス: </label> <input type="text" id="email" name="email" required> </div> <div> <label for="lastname">苗字: </label> <input type="text" id="lastname" name="lastname"> </div> <div> <label for="firstname">名前: </label> <input type="text" id="firstname" name="firstname"> </div> <div> <label for="company">会社: </label> <input type="text" id="company" name="company"> </div> <div> <input type="button" id="submit" name="submit" value="Submit!!"> </div> </form> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script> $(function() { $('#submit').click(function() { const url = 'https://api.hsforms.com/submissions/v3/integration/submit/<HubSpot のアカウントID>/<フォームのID>'; const formdata = { "fields": [ { "name": "email", "value": $('#email').val() }, { "name": "lastname", "value": $('#lastname').val() }, { "name": "firstname", "value": $('#firstname').val() }, { "name": "company", "value": $('#company').val() }, ], "context": { "pageUri": window.location.href, "pageName": document.title }, }; $.ajax({ type: 'POST', url: url, dataType: 'json', headers: { 'Content-Type':'application/json' }, data: JSON.stringify(formdata) }) .done(function (data) { alert(data.inlineMessage); }) .fail(function (jqXHR) { console.dir(jqXHR); alert('error!!'); }); }); }); </script> </body> </html>
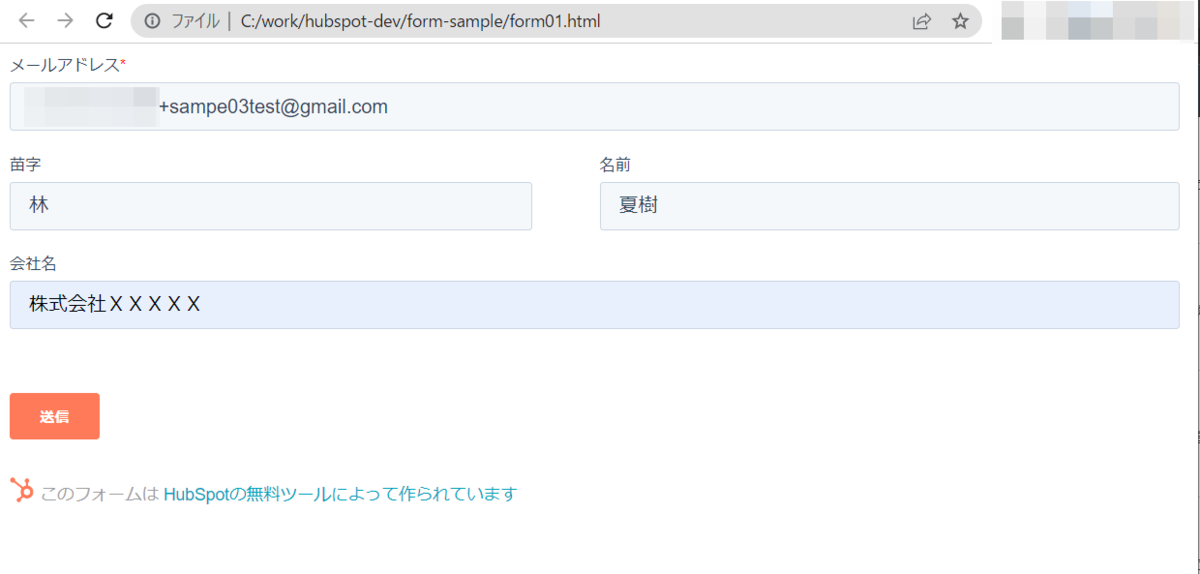
たとえば以下のように 独自のフォームからデータを送信してみます。

以下のようにデータがきちんと登録されました。

送信元のページ情報も取得できています。

このように、作成したフォームを様々な場所から呼び出して使用することができます。