
みなさん、こんにちは。イノベーションLABのハヤシです。
夏は大好きですが、急に気温が上がってきたので体が追い付くのに大変です。
さて、イノベーションLABでは今期から、社内の技術開拓に力を入れています。
先日 Flutter の環境構築について執筆しましたが、
今回は HubSpot の CMS 機能に含まれる、ランディングページ(以下LP)の作成方法についてご紹介したいと思います。
はじめに - HubSpot CMS とは
HubSpot は、マーケティングや営業活動などの業務に欠かせないツールや連携機能を備える、 CRM(顧客関係管理)ツールです。
また、 HubSpot CMS は、HubSpot と連携したウェブサイトやランディングページを簡単に構築できるツールです。
今回は、その HubSpot CMS を使って、簡単にランディングページを構築する手順を解説します。
ランディングページのベストプラクティスや、 HubSpot でできることの詳細は以下の公式ブログをご参照ください。
前提作業
ランディングページを作成
ページ作成
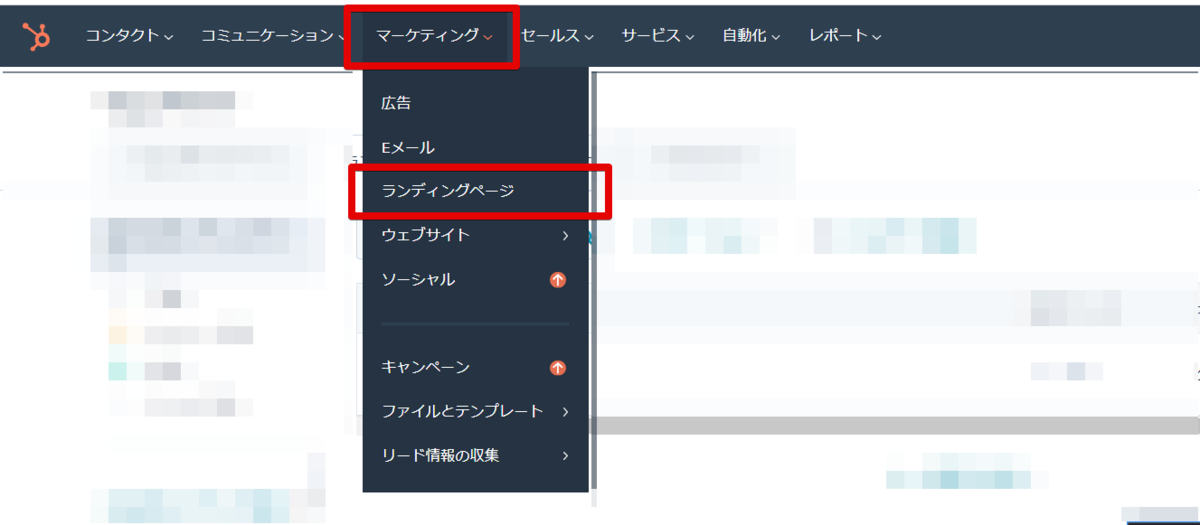
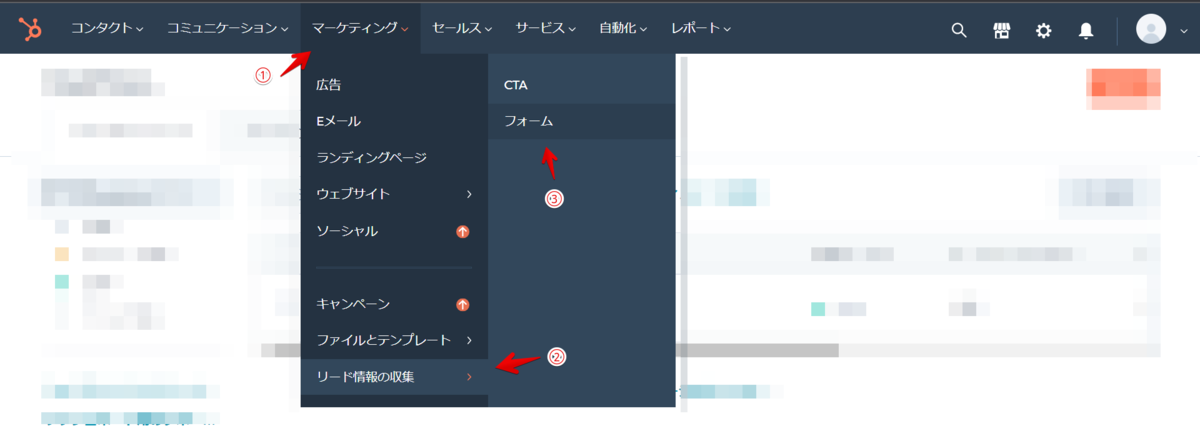
「マーケティング > ランディングページ」を開きます。

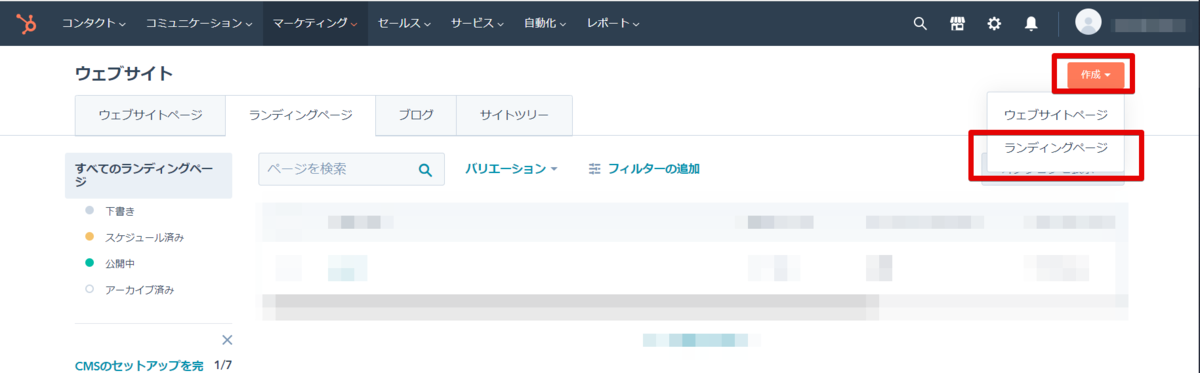
右上の「作成 > ランディングページ」を選択します。

サイトのドメインを選択し、ページ名を入力して「ページを作成」をクリックします。
ページ名は、なんのための LP なのかがわかるようにしておきましょう。

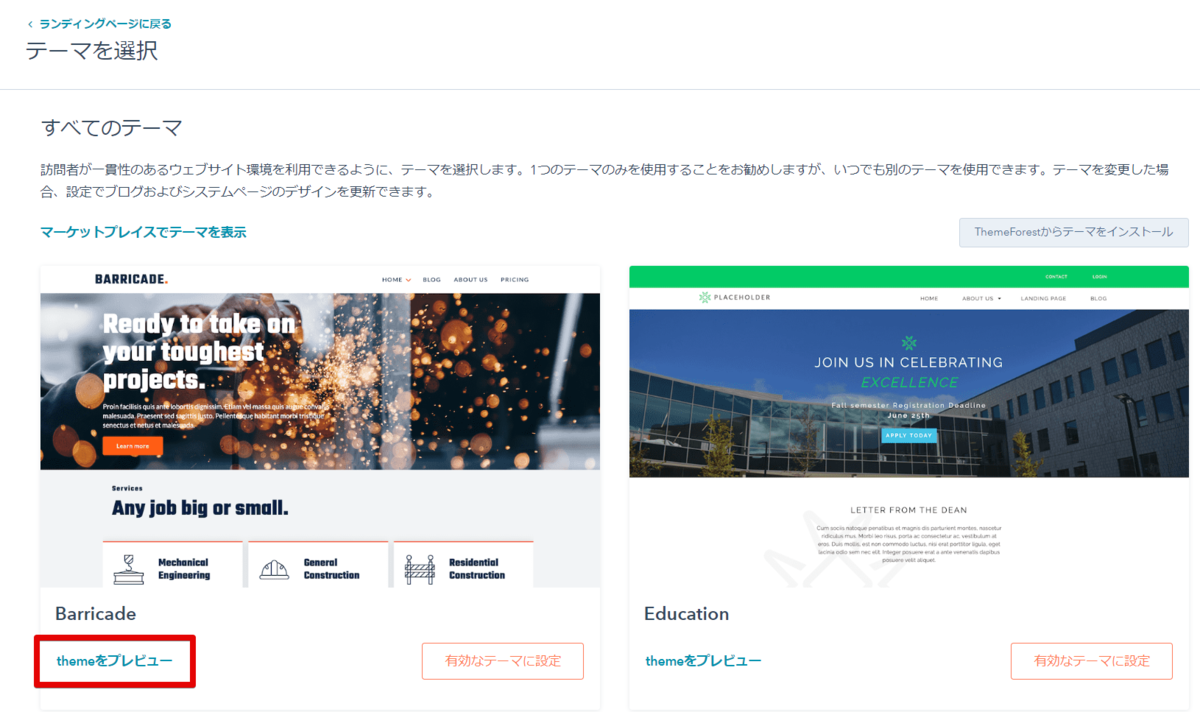
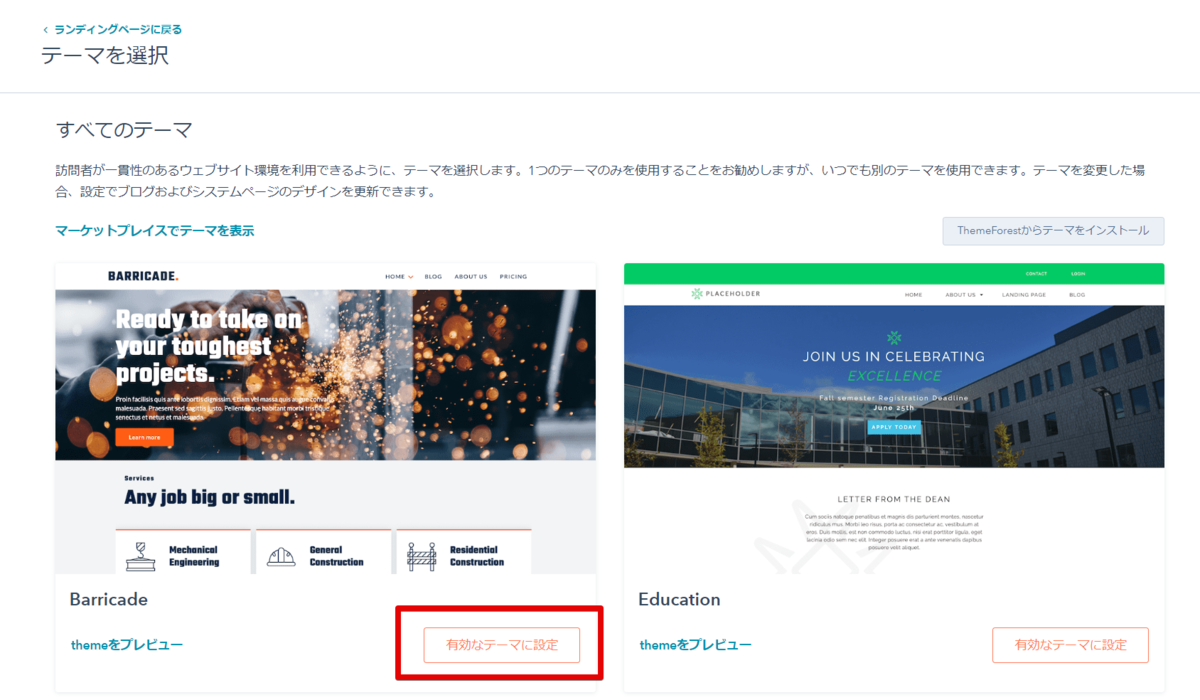
テーマを選択します。「themeをプレビュー」でプレビューすることができます。

テーマには様々なページタイプが含まれています。
ランディングページだけでなく、ウェブページも同じテーマで作成することで統一感を出すとよいでしょう。
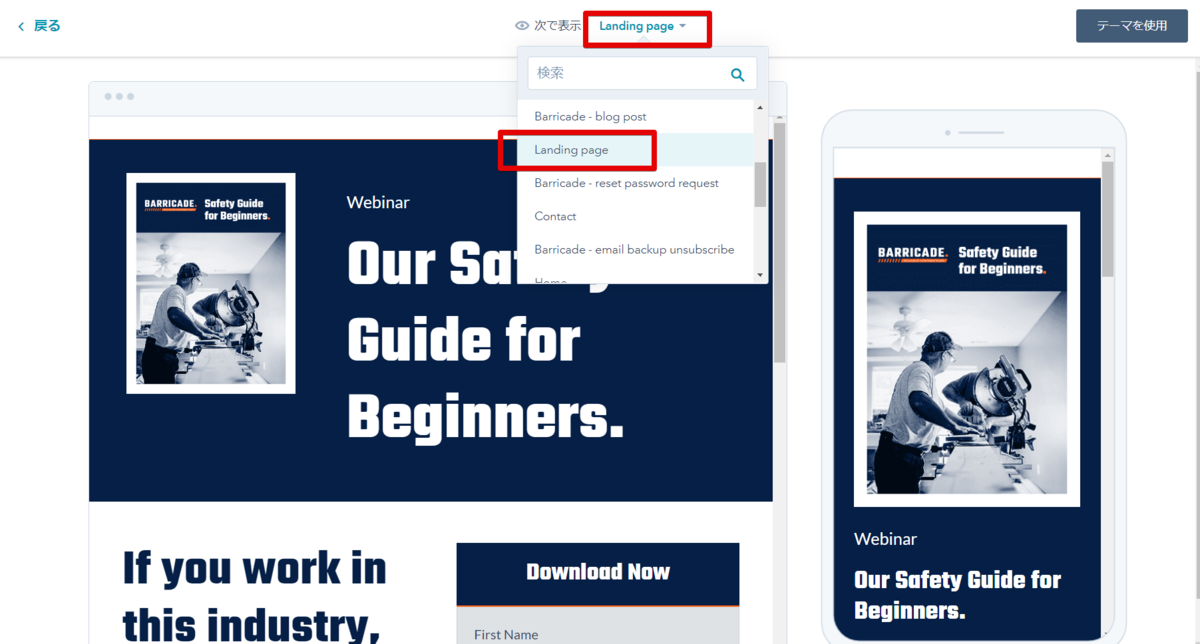
プレビューページの上部「次で表示」でページタイプを選択することで、それぞれのページのプレビューができます。
※左の「戻る」でテーマ選択ページに戻ることができます

使用したいテーマが決まったら、プレビューページからなら右上の「テーマを使用」をクリックします。
テーマ選択ページの場合は「有効なテーマに設定」をクリックします。
※テーマプレビュー

※テーマ選択

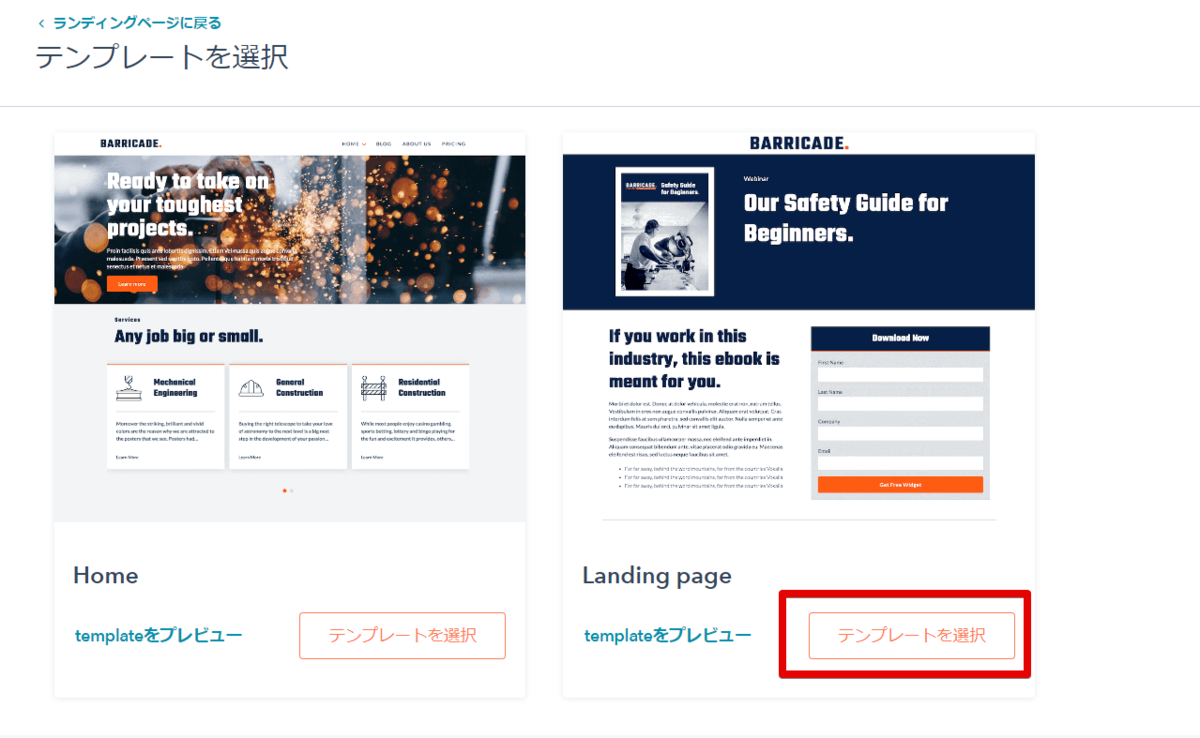
テンプレート選択画面に遷移しますので、作成するページの「テンプレートを選択」をクリックします。

フォームの設定
このテンプレートにはフォームが埋め込まれているので、フォームを作成してみます。
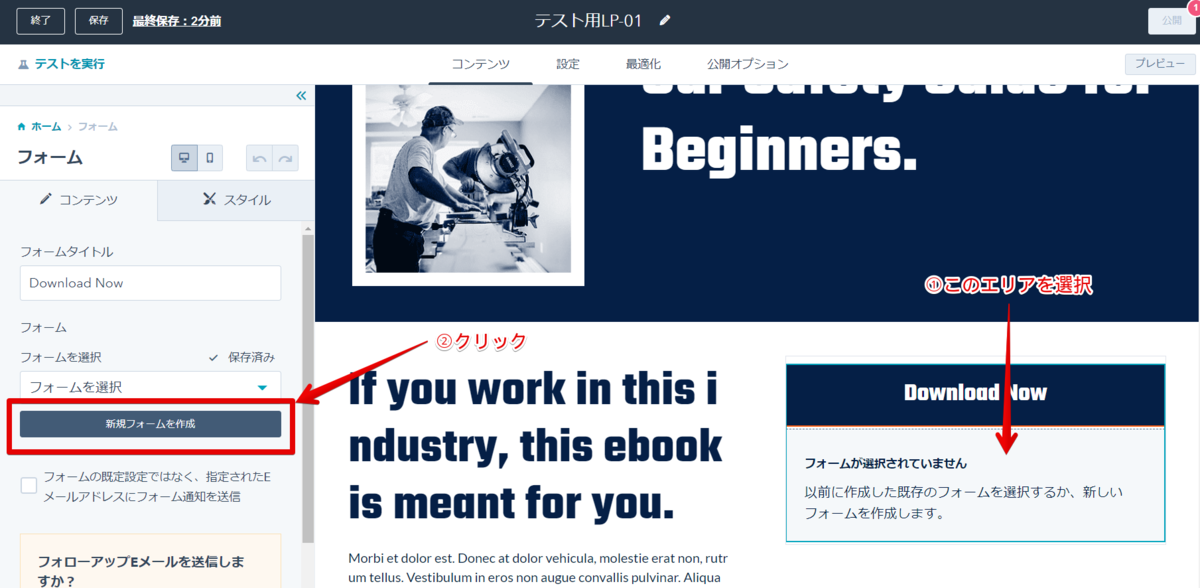
フォームのモジュールを選択するとサイドバーの「コンテンツ」が編集可能になるので、
タイトルはそのままで「新規フォームを作成」をクリックします。
※すでに作成済みのフォームを指定する場合は、「フォームを選択」で対象のフォーム名を選択します。

フォーム名を入力して、「作成」をクリックします。

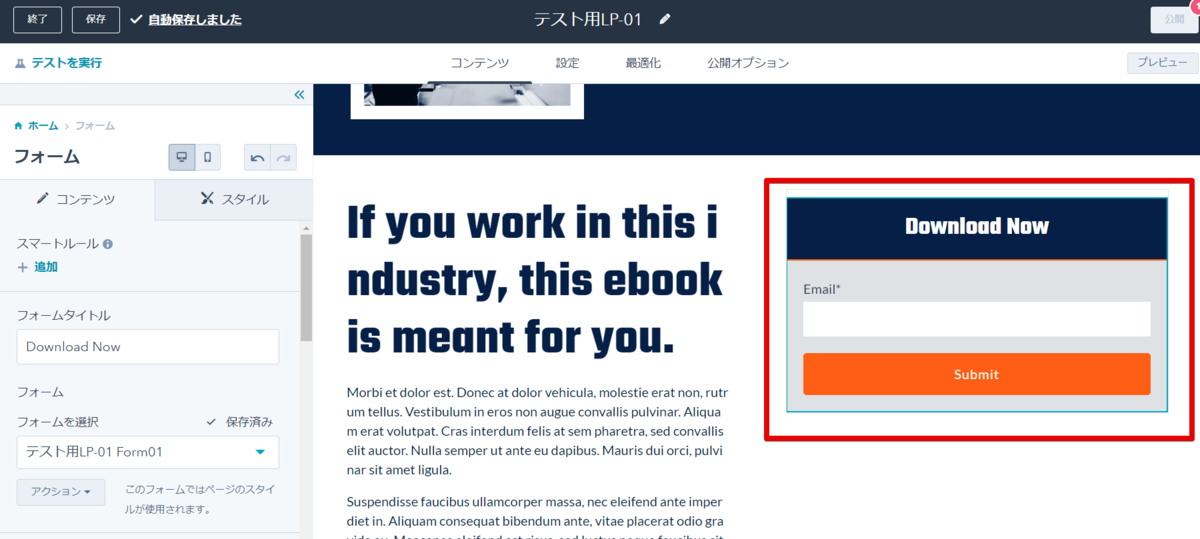
フォームが挿入されます。

デフォルトでは、フォームで送信された後は Google にリダイレクトするようになっています。
送信後は感謝のメッセージが表示されるようにしてみましょう。
※資料ダウンロードなどの場合はダウンロードページを別途用意して遷移させましょう
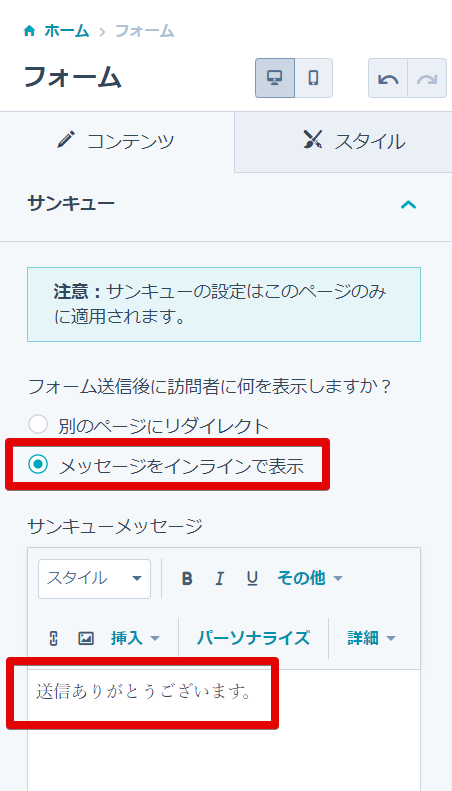
サイドバーの「サンキュー」セクションで「メッセージをインラインで表示」を選択し、
サンキューメッセージを置き換えます。

※上記手順で作成したフォームは「マーケティング > リード情報の収集 > フォーム」で確認することができ、他のページでも使用できます。


要素の削除と追加
テンプレートのデザインを少し修正してみましょう。
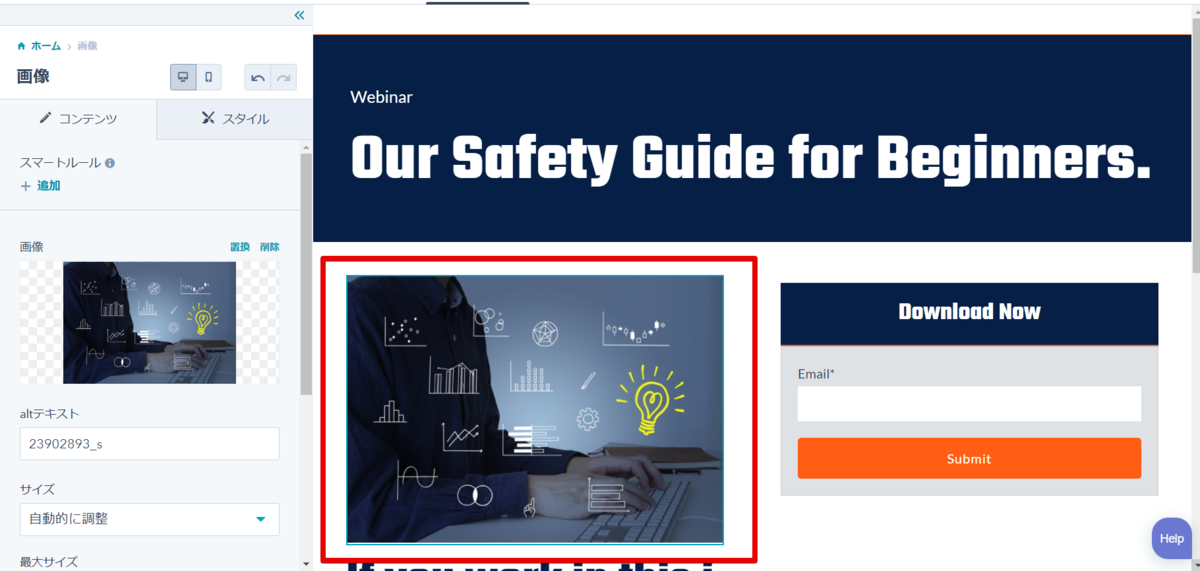
まずは画像を選択し、ごみ箱マークをクリックします。

画像が消えました。

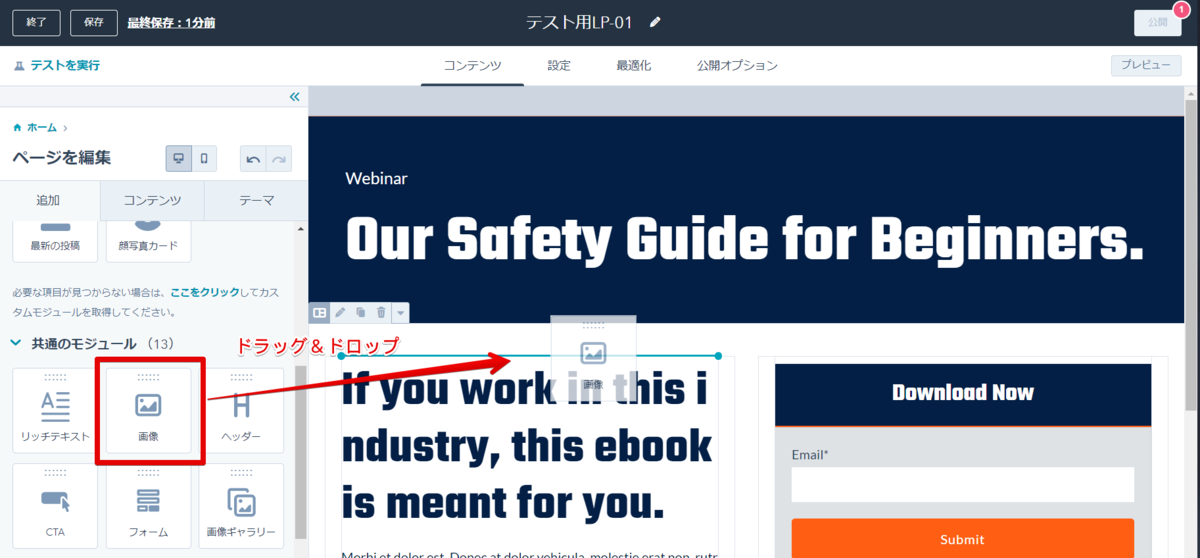
サイドメニューの「追加」タブにある「共通のモジュール」から「画像」を選択し、
テキストエリアの上部にドラッグ&ドロップします。

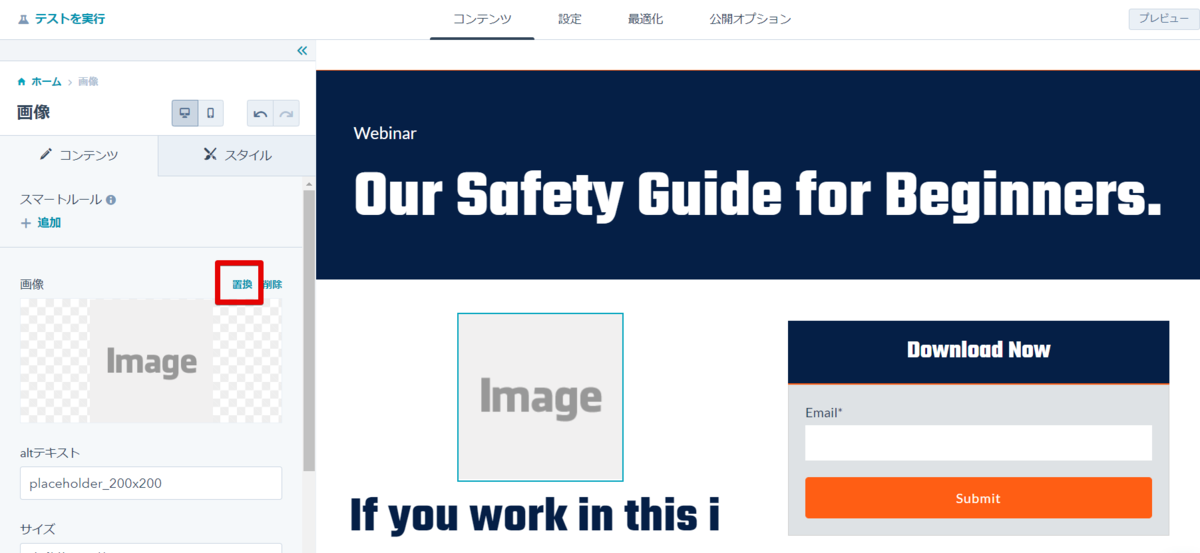
画像を選択した状態で、サイドバーの「置換」をクリックします。

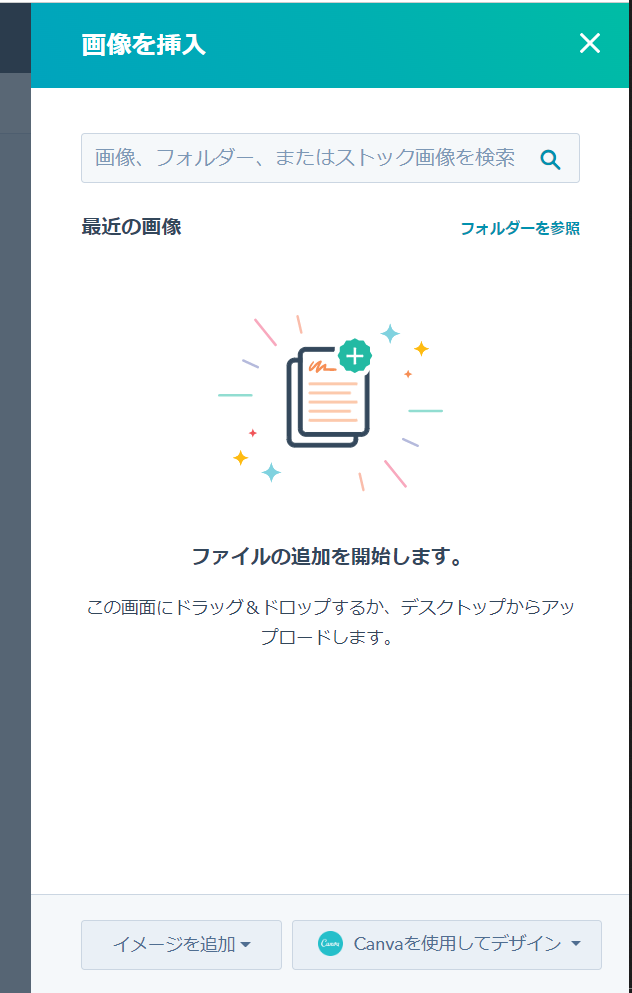
アップロードしたいファイルをドラッグアンドドロップします。

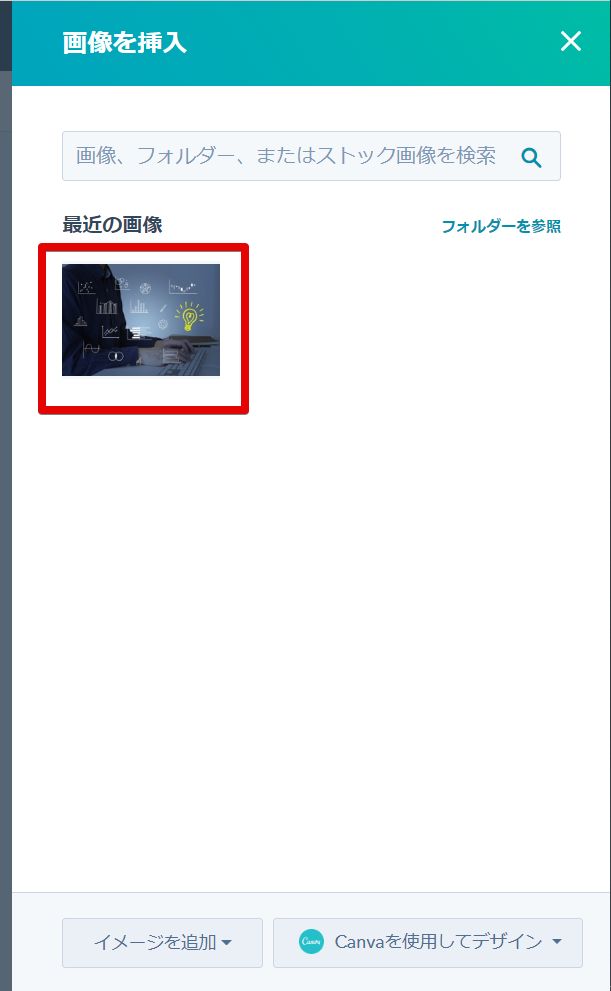
アップロードしたファイルをクリックします。

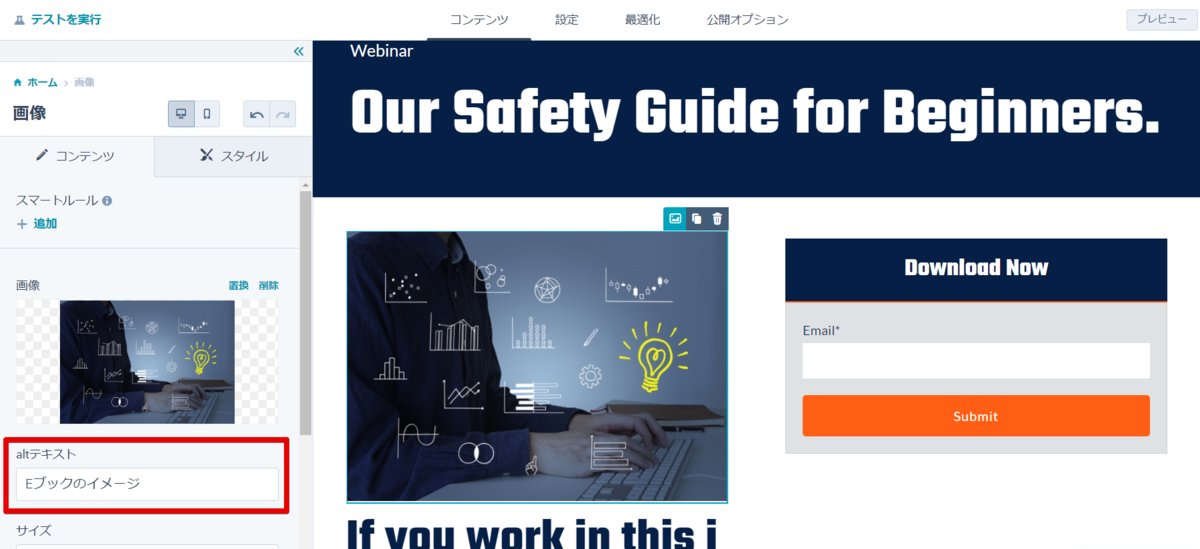
設定されました。

※画像の代替テキストが自動で設定されていますが、SEO 対策のためにもわかりやすいものに変えておきましょう

文章の部分は選択することでそのまま文言変更ができます。
画面の上部には書式設定バーがありますので、サイズや色を変更することもできます。
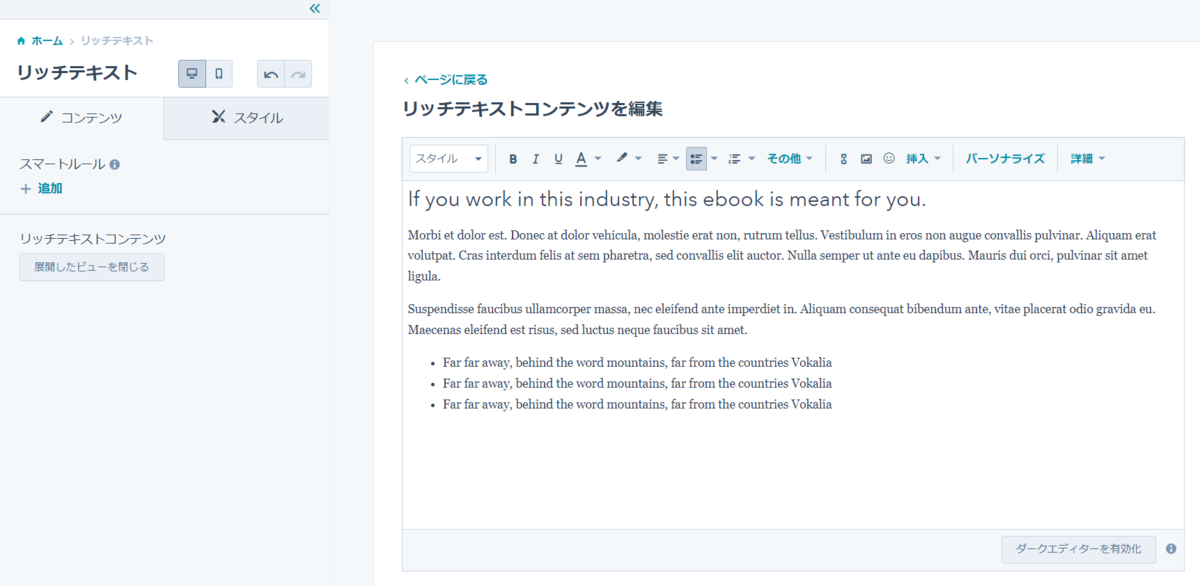
「展開したビューで編集」をクリックすると、文章だけの編集画面が開きます。

この画面では、テキスト部分だけに集中して文章を更新することもできます。
「ページに戻る」または「展開したビューを閉じる」をクリックすると、元の画面に戻ります。

フッターの設定
フッターを更新していきます。
このテンプレートのフッターはグローバルコンテンツになっていて、
ここで編集するとこのテーマを使用している他のページにも変更内容が反映されます。
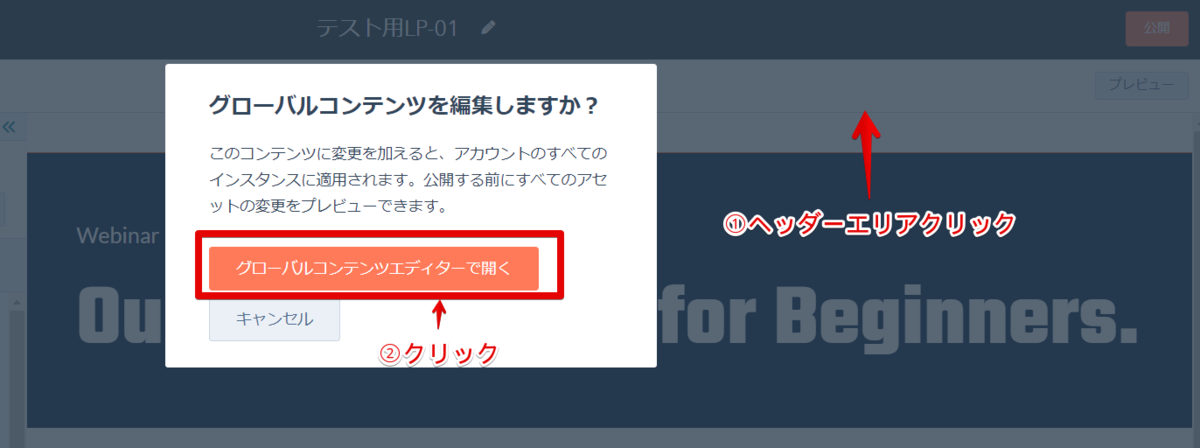
フッターをクリックすると確認ダイアログが出るので「グローバルコンテンツエディターで開く」をクリックします。

コピーライトを書き換えてみましょう。

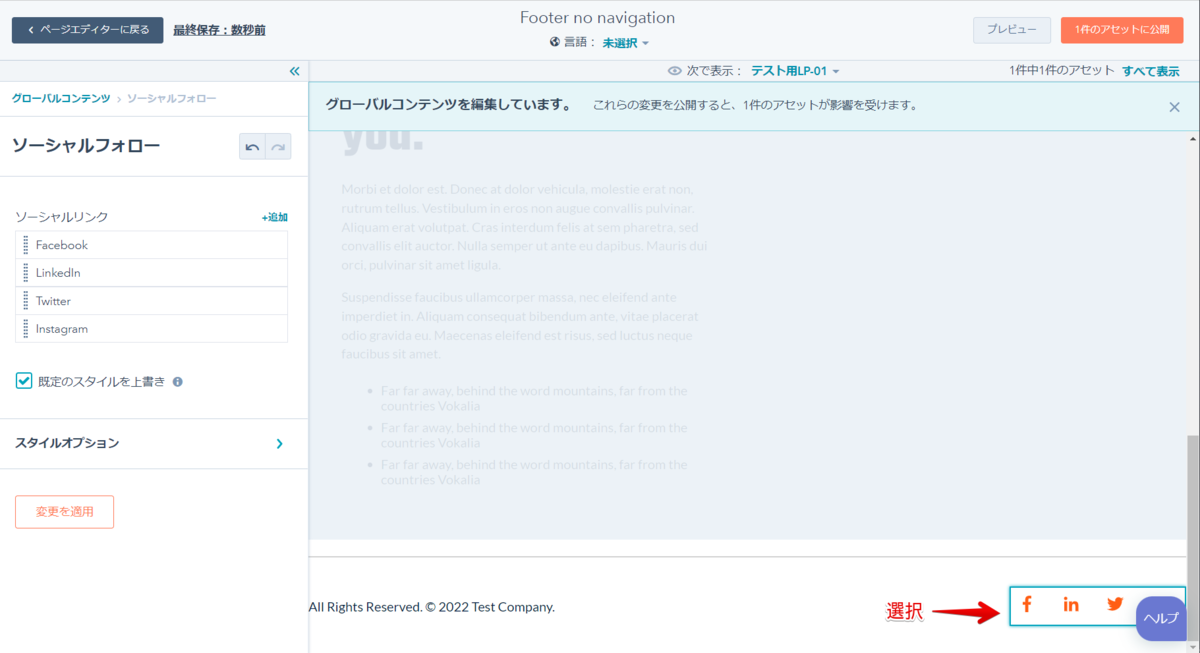
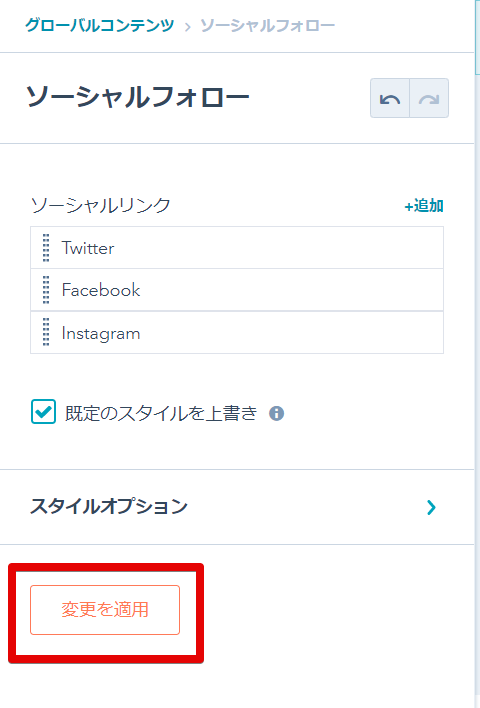
右下のソーシャルリンクのアイコンが並ぶ場所をクリックすると、サイドバーがソーシャルフォローの編集画面になります。

それぞれの SNS 名の場所にカーソルを合わせると、編集、コピー、削除のアイコンが出てきます。
ドラッグすることで順番も変更でき、右上の「+追加」で追加することもできます。
Twitter を先頭にし、 LinkedIn を削除してみました。

基本的に変更は自動保存されていますが、「変更を適用」をクリックすると即座に保存されます。

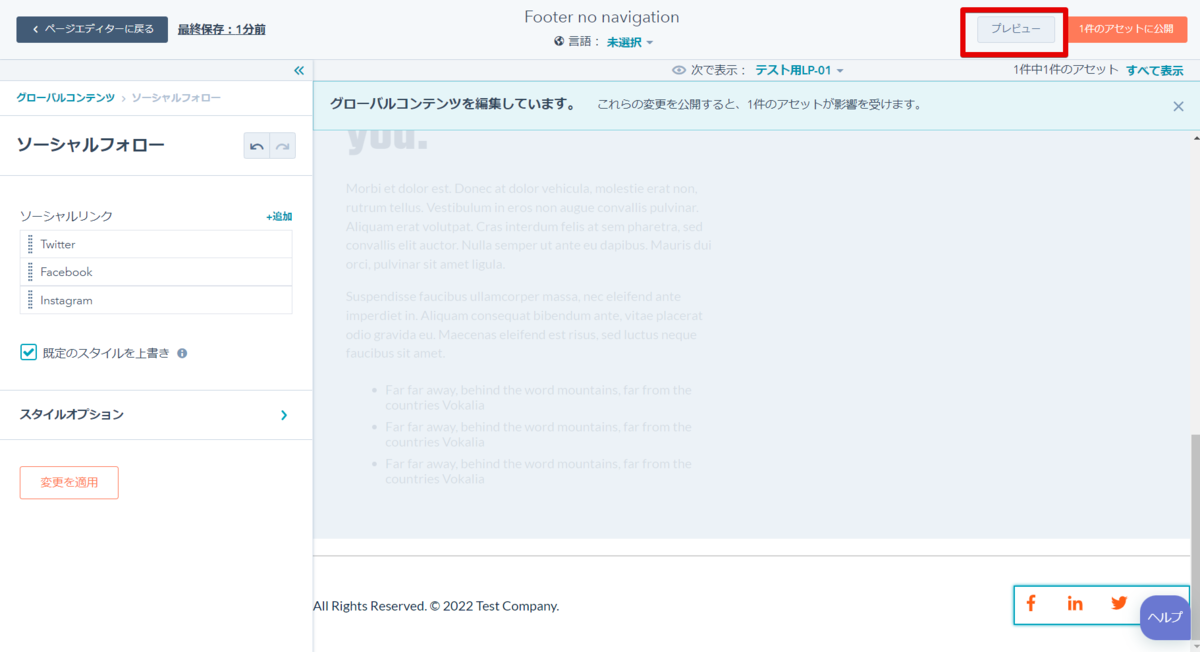
右上の「プレビュー」で画面をプレビューすることができます。

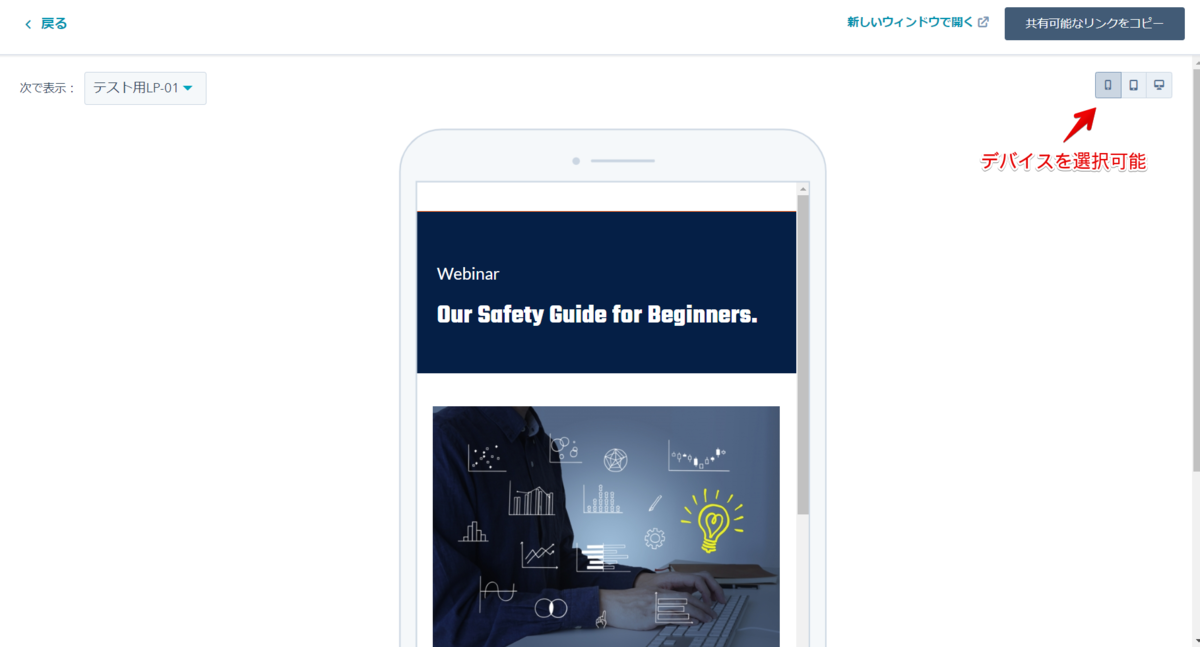
プレビューはスマホ版で表示されますが、右上でスマホ/タブレット/PCを切り替えて確認することができます。

変更は保存しただけでは反映されません。
右上の「〇件のアセットに公開」をクリックします。

確認ダイアログが出るので、「公開してページエディターに戻る」をクリックします。
※グローバルコンテンツは複数ページにまたがるため、同じテーマを使用している他のページに影響が及びます。

公開設定
ページを公開するための設定をします。
「設定」タブで「ページタイトル」にタイトルを入力します(ブラウザのタブに表示されます)。
※「ページタイトル」に入力すると「コンテンツスラッグ」(ページのURL)にも自動で設定されますが、変更することもできます。

最適化(SEO対策)
HubSpot CMS は、ンテンツを公開する際に SEO 対策も簡単に行うことができます。
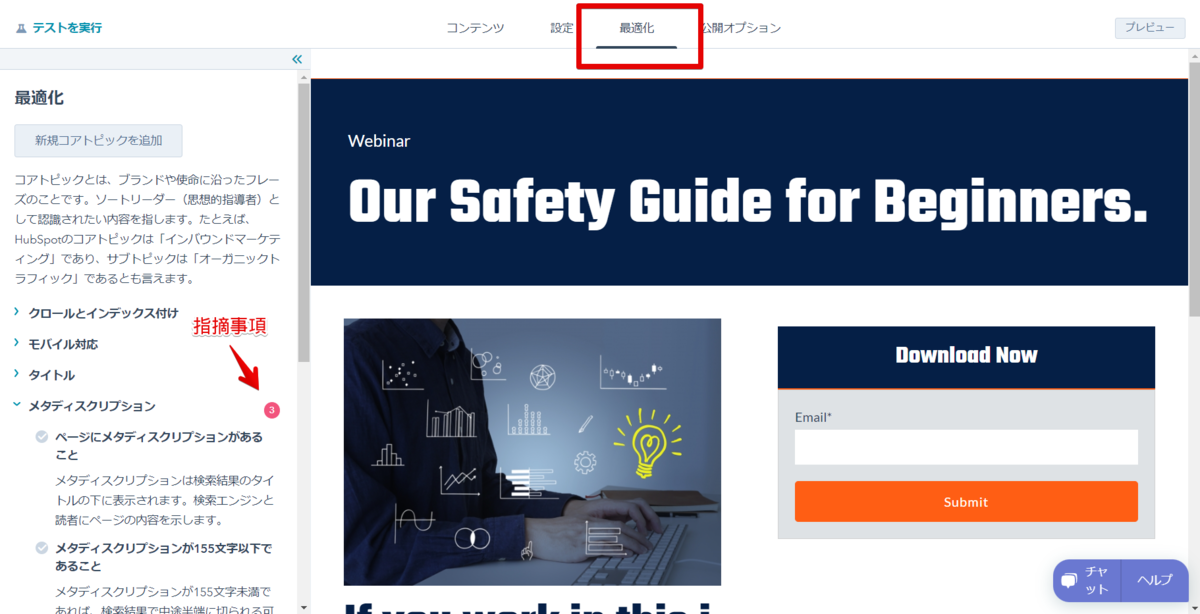
「最適化」タブを見てみましょう。
サイドバーの項目に赤丸の数字が表示される場合、指摘事項があります。

いくつか指摘されていますので、見ていきます。
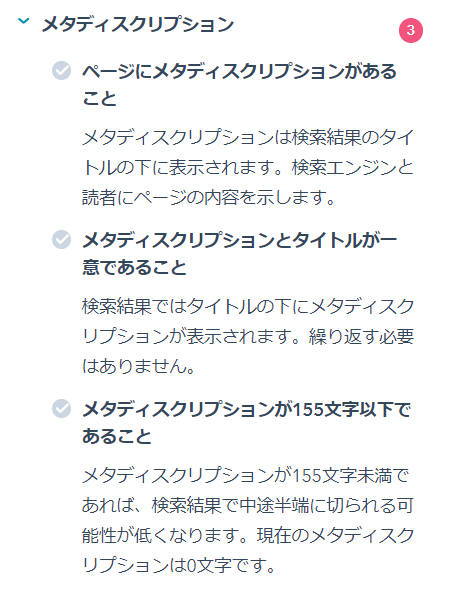
メタディスクリプション > ページにメタディスクリプションがあること
メタディスクリプション > メタディスクリプションとタイトルが一意であること
メタディスクリプション > メタディスクリプションが155文字以下であること

メタディスクリプションとは、ページの概要を表す文言です。
Google などの検索結果で表示されますので、わかりやすい文言を設定しましょう。

「設定 > メタディスクリプション」から設定することができます。

「最適化」に戻ると、アイコンがグリーンのチェックになっています。

ヘッダー > ページのH1タグを1つにすること

これはなかなか難しいところです。
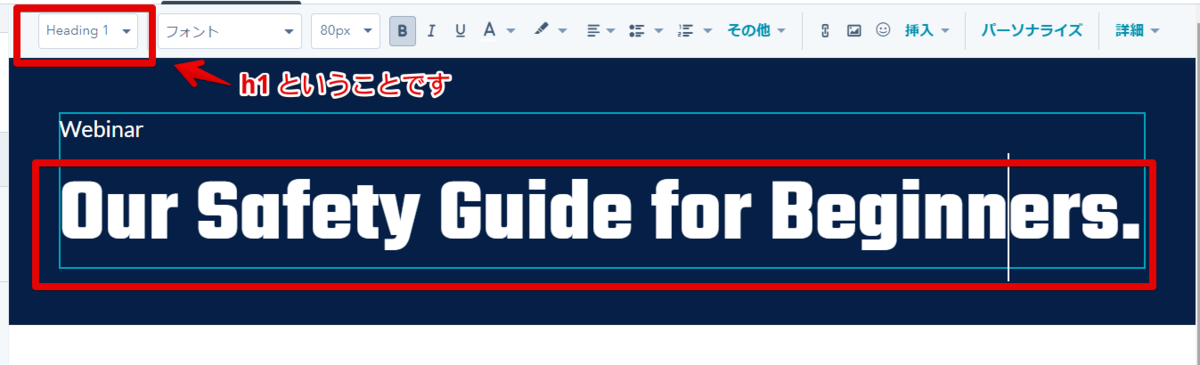
まずは、 h1 タグがどこで 2 つ使われているのか?というと、だいたい「ロゴ」「タイトル」です。
今回のページでいうと、1つはタイトル。

もう1つを探してみましょう。
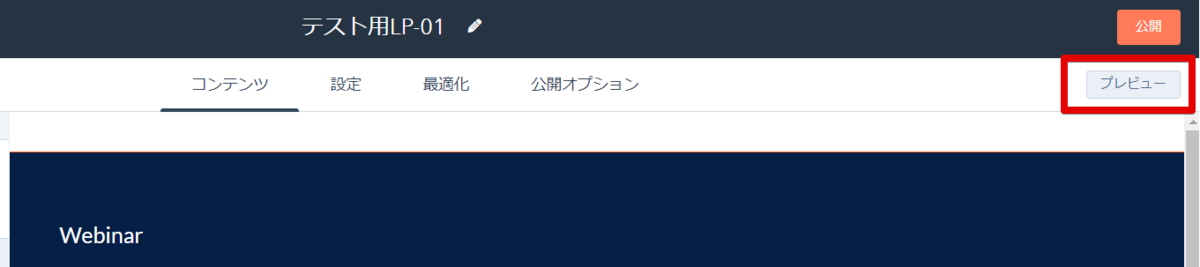
「プレビュー」から

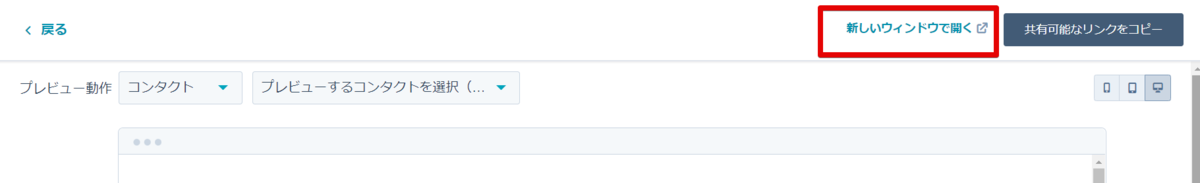
「新しいウィンドウで開く」

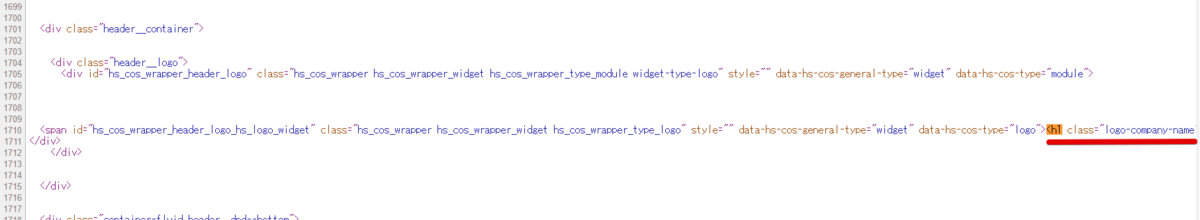
開いたページのソースを表示して、「<h1」で h1 タグの開始を検索すると、header__container の logo_company_name がありました。

ヘッダー部分を選択し、「グローバルコンテンツエディターで開く」をクリックします

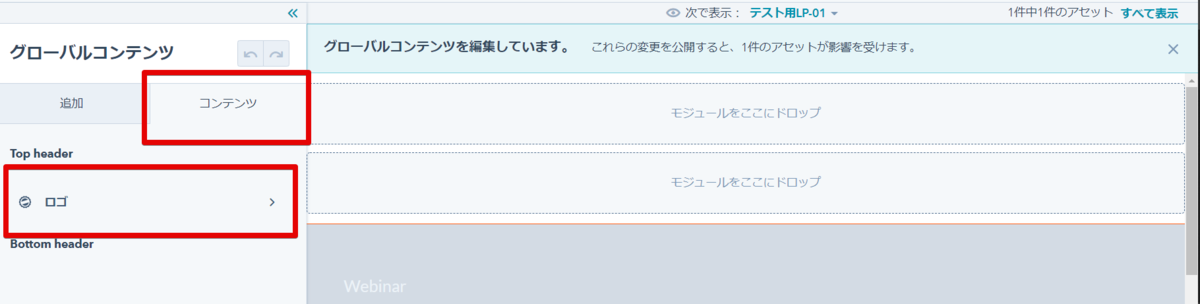
「コンテンツ > ロゴ」を選択します

今回の指摘は、ここで会社名が h1 タグで表示されるようになっているのが原因です。
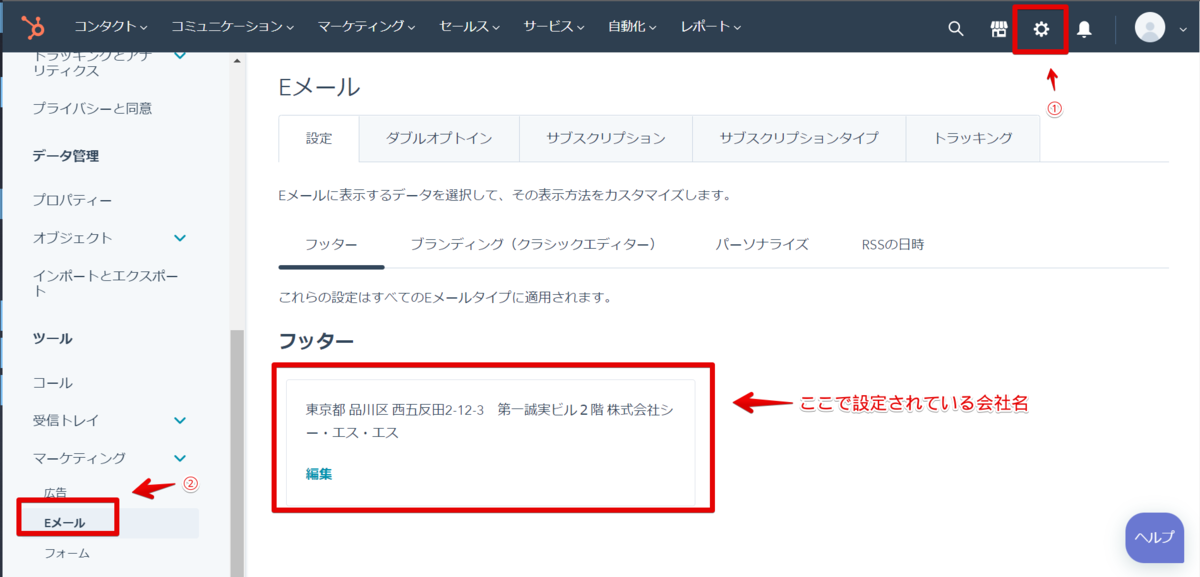
※「Eメール」のフッターの指定をしている場合はそこに記載の会社名が表示されているはずです。
現在は Eメールのフッターを設定していないため、何も表示されません。

「このページで規定のロゴを上書き」を True にし、先述の手順で画像を設定します。
※altテキストも設定しておきましょう

フッターを更新した時と同じように、右上の「〇件のアセットに公開」をクリックします。
確認ダイアログが出るので、「公開してページエディターに戻る」をクリックします。
企業名がテキストから画像になったので、 h1 タグがタイトル部分のみとなり、指摘が消えました。

※今回はこの方法で対処しました。
調べてみたところ、SEO 的に h1 タグが複数あることが問題かどうかは賛否あります。
ヘッダーのロゴとタイトルであれば問題ないとする考えもあるようです。
「最適化」が全てグリーンでないと公開できないわけではありませんので、
臨機応変に対応をしてみてください。
ここで紹介したもの以外も以下で詳しく説明されていますので、ご参照ください。
公開
「保存」「公開」をクリックします。

「今すぐ公開」をクリックすると公開されます。

URL にアクセスしてみましょう。

サイトが表示されます。


おまけ - フォーム送信情報
フォーム送信
フォームから送信された情報は「コンタクト」に蓄積されます。
フォームで必要事項を入力し、「Submit」をクリックします。

フォーム作成時に設定したサンキューメッセージが表示されます。

また、デフォルトでは HubSpot アカウントのメールアドレス宛にメールが届きます。

コンタクト確認
HubSpot で「コンタクト > コンタクト」を選択します

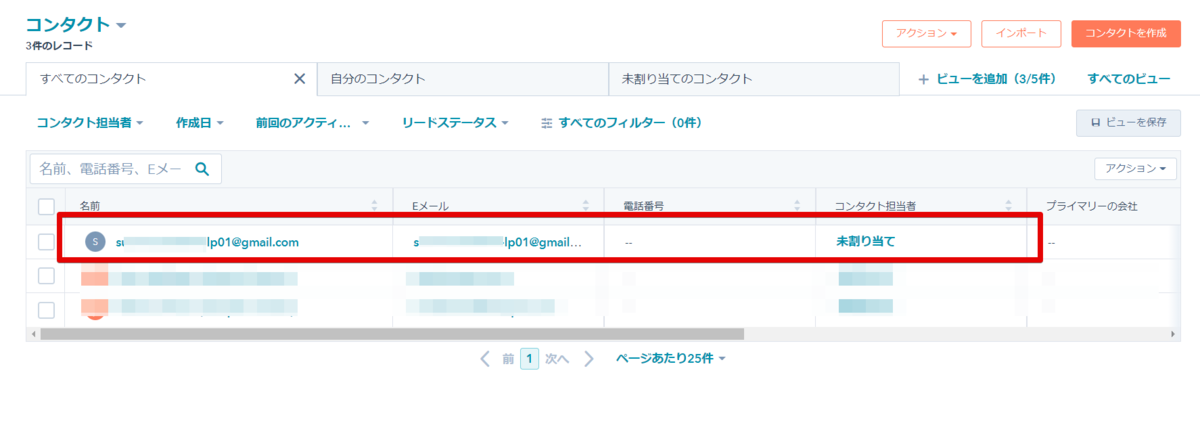
フォームから送信されたデータが登録されています。

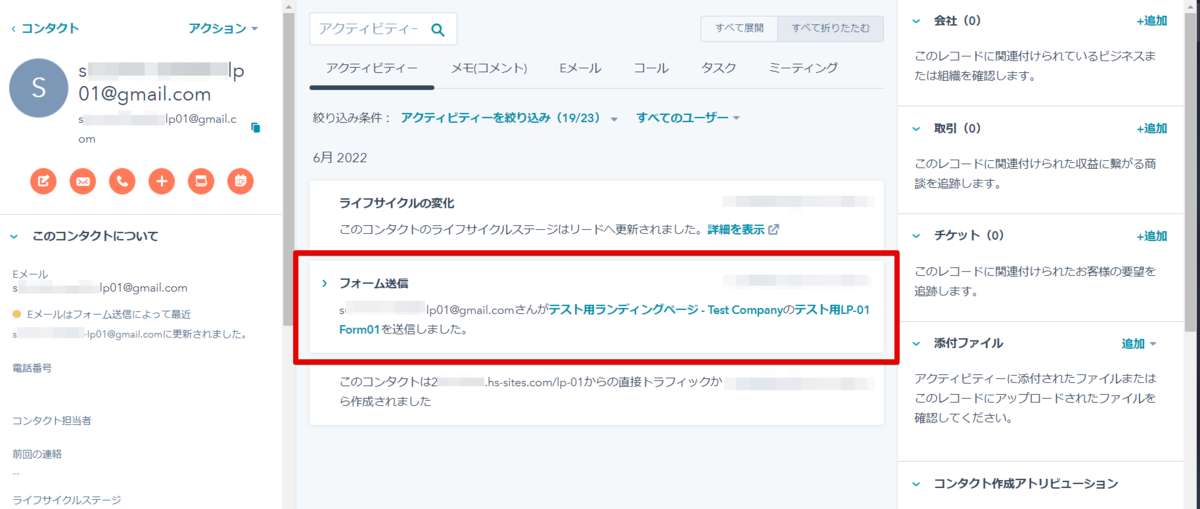
対象のレコードを見ると、フォームからの送信で作成されていることがわかります。

おわりに
HubSpot CMS でテーマとテンプレートを選択して、それをベースにページを作成・公開する方法を説明しました。
HubSpot は無料/有料ともに多くのテンプレートがそろっています。
お気に入りを探して、カスタマイズして、お手軽にページを作成・更新できますね。
また、フォームで送信された情報は HubSpot 内のデータとして蓄積されますので、
カスタマーサクセスに役立てることができます。
今後は、開発者目線でのテンプレートの作成や、一歩踏み込んだコーディングによる更新などについても執筆していく予定です。