みなさん、こんにちは。イノベーションLABのハヤシです。
イノベーションLABでは今期から、社内の技術開拓に力を入れています。
その中で挑戦した Flutter の環境構築について記事にしていきます。
今回は後編として、Android エミュレータの作成と、プロジェクト作成・実行について解説していきます。
前編では、 Flutter SDK / Android Studio などのインストールを解説しています。
この記事の内容は、前編の内容まで完了していることを前提にしています。
前編はこちら👇
blog.css-net.co.jp
前提条件
Windows 10 Pro 64bitプロセッサ:Intel Core i7
Flutter: 3.0.0-stable
Android Studio: Chipmunk 2021.2.1 for Windows 64-bit
Visual Studio: Community 2022 (17.2.1)
※Flutter の環境構築(前編の内容)が実施済み
Android エミュレータ作成
Android Studio を起動し、「More Actions」から「Virtual Device Manager」を選択します
「Create device」をクリックします

任意のデバイスを選択して「Next」をクリックします

任意のバージョンの「Download」をクリックしてダウンロードします


ダウンロードが完了したら、「Next」をクリックします

「Finish」をクリックします

三角マークをクリックすると、デバイスが起動します


※Detected ADB という Warning が出るので、解決していきます

ADB のパスが認識できないとのことなので、 adb.exe のパスを設定に追加します
※今までの手順通りでは「C:\Users\<ユーザ名>\AppData\Local\Android\Sdk\platform-tools」にあります

Emulator のメニューから設定を開き、「Settings」 => 「Use detected ADB location」のトグルボタンを OFF にし、ファイル選択ダイアログから adb.exe のパスを設定します

Emulator を停止し、再度起動すると Warning ダイアログが表示されなくなります

プロジェクト作成と実行(Android Studio)
アプリの作成と実行
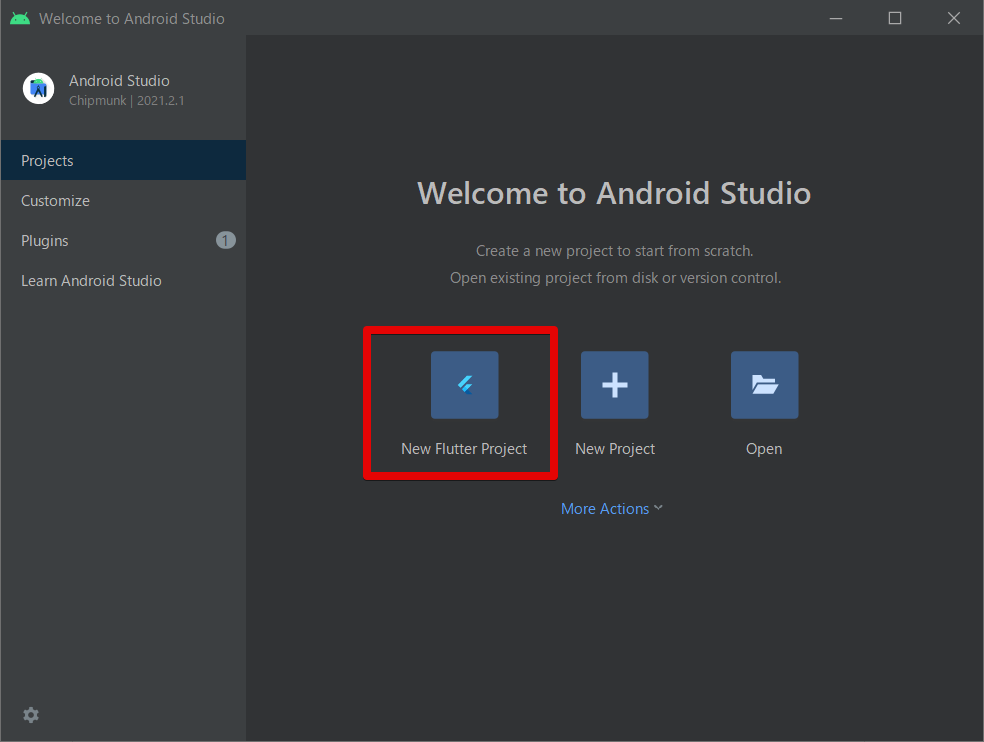
Android Studio を起動して「New Flutter Project」を選択します

Flutter SDK path に「C:\src\flutter」を入力し、「Next」をクリックします

Project name にプロジェクト名、 Project location にプロジェクトを配置したいパスを指定し、web アプリを作成したい場合は Platforms の Web にもチェックを入れて、「Finish」をクリックします

ディレクトリ作成の確認が出たら「create」をクリックします

デフォルトのコードが作成されます

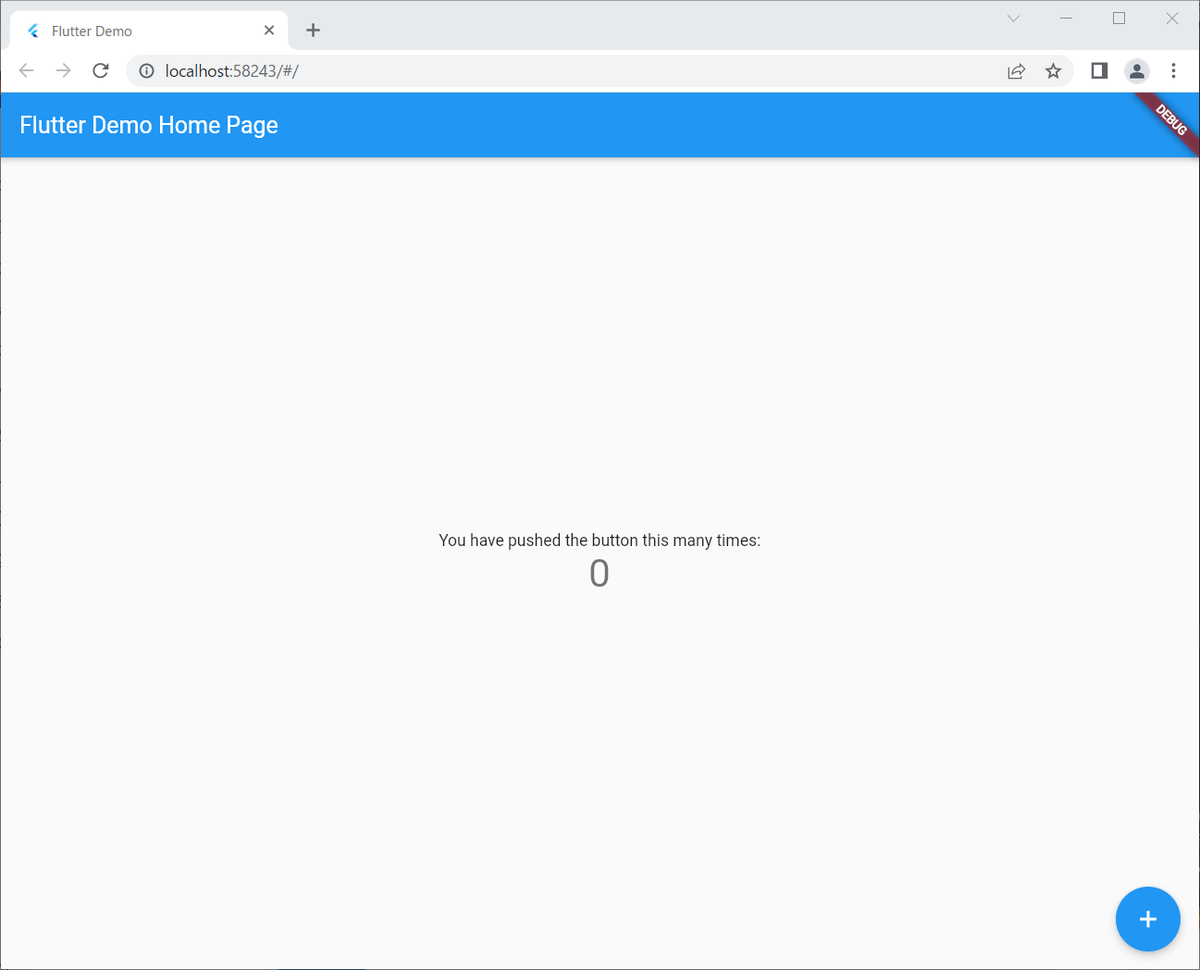
上部のデバイスマーク(「<no device selected>」と表記されている個所)で「Chrome(Web)」を選択し、三角の再生ボタンをクリックすると、 Chrome が立ち上がり、デフォルトのアプリが起動します

Android Emulator で起動する場合は右上のデバイスマークをクリックし、起動したい Emulator で三角の再生ボタンをクリックすると Emulator が起動します

デバイスが mobile になっていることを確認し、右上の三角マークをクリックすると、 Emulator でアプリが起動します(初回は 10 分程度かかりました...)

プロジェクト作成と実行(VSCode)
Flutter プラグインインストール
VSCode を起動して、サイドバーの拡張機能マークまたは「Ctrl + Shift + x」で拡張機能メニューを開き、
「flutter」で検索して「Flutter」の拡張機能をインストールします

アプリの作成と実行
「Ctrl + Shift + p」でコマンドパレットを開き、「flutter」と検索し、「Flutter: New Project」をクリックします

「Application」を選択します

プロジェクトを作成したいフォルダを開き、「Select a folder to create the project in」をクリックします

作成するプロジェクト名と Enter を入力します

デフォルトのコードが作成されます

右下の「No Device」をクリックし、「Chrome」を選択します

右下の表示が「Chrome」になったことを確認し、F5 を押下(または右上の三角マークをクリック)します

Chrome が立ち上がり、デフォルトのアプリが起動します

※右上の三角マークの右横をクリックし、「Start Debugging」でデバッグ実行、「Rub Without Debugging」でデバッグなし実行ができます
※F5 でデバッグ実行、 Ctrl + F5 ででバックなし実行もできます

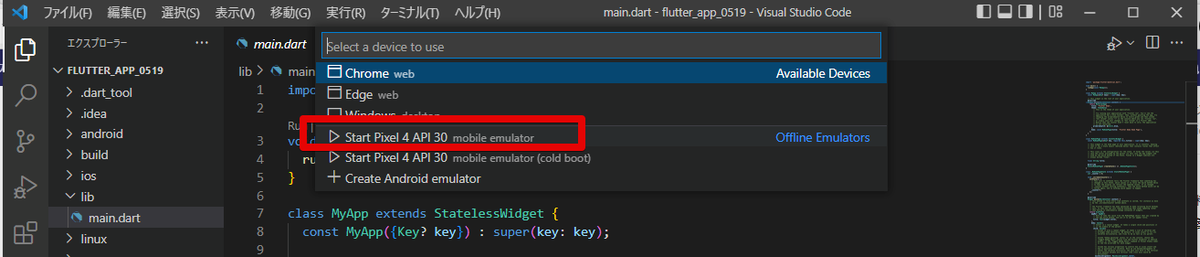
Android Emulator で起動する場合は右下のデバイス選択時に作成済みの Emulator を選択します
※「cold boot」は、電源 OFF 状態からの起動となります


web 同様 F5 押下(または右上の三角マークをクリック)すると、 Emulator でアプリが起動します

以上です。
これで Flutter 開発のスタートラインに立てました!
引き続き取り組んでいきたいと思います。
参考
developer.android.comdocs.flutter.dev
flutter.ctrnost.com