
みなさん、こんにちは。イノベーションLABのハヤシです。
イノベーションLABでは今期から、社内の技術開拓に力を入れています。
その中で挑戦した Flutter の環境構築について記事にしていきます。
今回は前編として、 Flutter の最低限のインストールについて解説します。
後編では、 Android エミュレータの作成とサンプルプロジェクトの作成・実行について解説します。
blog.css-net.co.jp
前提条件
Windows 10 Pro 64bitプロセッサ:Intel Core i7
※Chrome と VSCode はインストール済み
Flutter: 3.0.0-stable
Android Studio: Chipmunk 2021.2.1 for Windows 64-bit
Visual Studio: Community 2022 (17.2.1)
Flutter SDK をインストール
まずは Flutter の SDK をダウンロードします
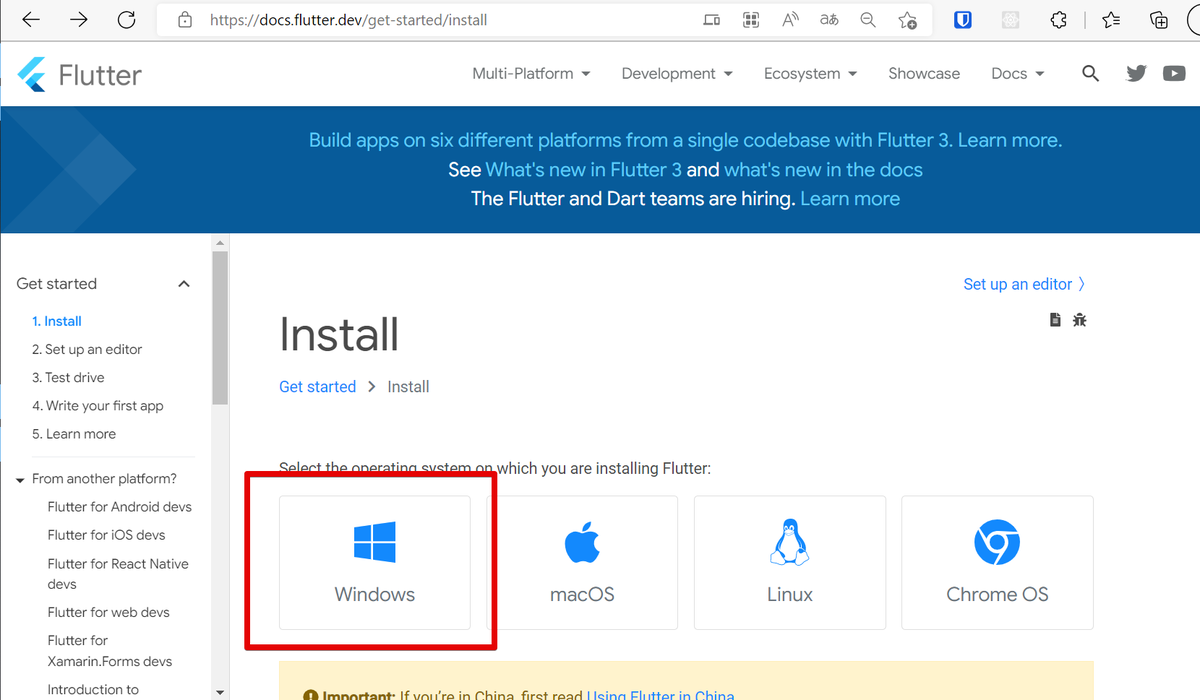
DLサイト => https://docs.flutter.dev/get-started/install
Windows を選択

SDK を選択

C:\src ディレクトリを作成しておく

ダウンロードした zip ファイルを解凍して、 c:\src に配置する(※時間がかかります)

環境変数設定
Windows => 設定 を開きます

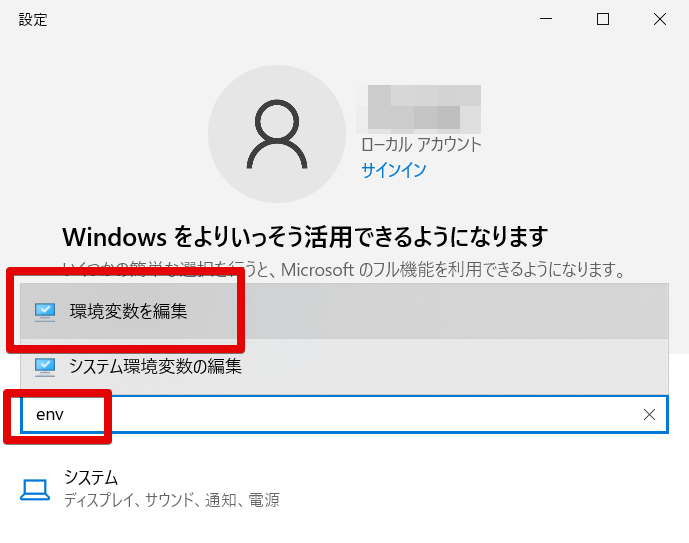
「env」で検索し、「環境変数を編集」を選択します

「新規」 => 新しいユーザー変数 で以下を登録し、「OK」をクリックします

変数名: FLUTTER_PATH
変数値: C:\src\flutter

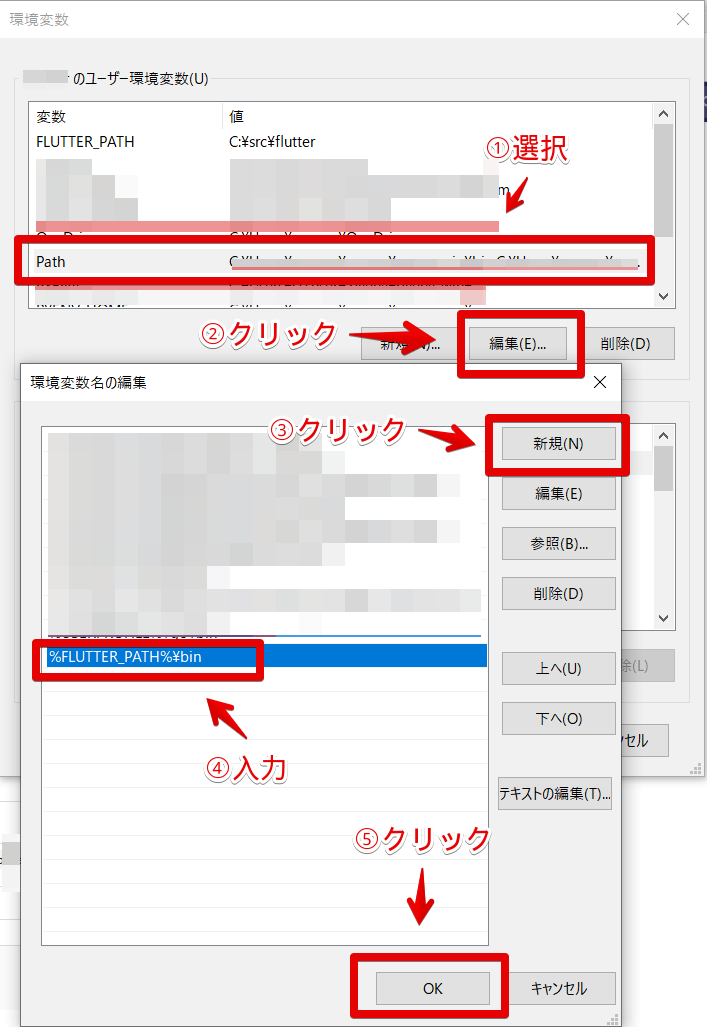
「Path」を選択し、「編集」をクリック => 「新規」をクリック => 「%FLUTTER_PATH%\bin」を追加 => 「OK」をクリックして登録します

「OK」をクリックして閉じます

Windows + R で「cmd」を入力し、コマンドプロンプトを開きます

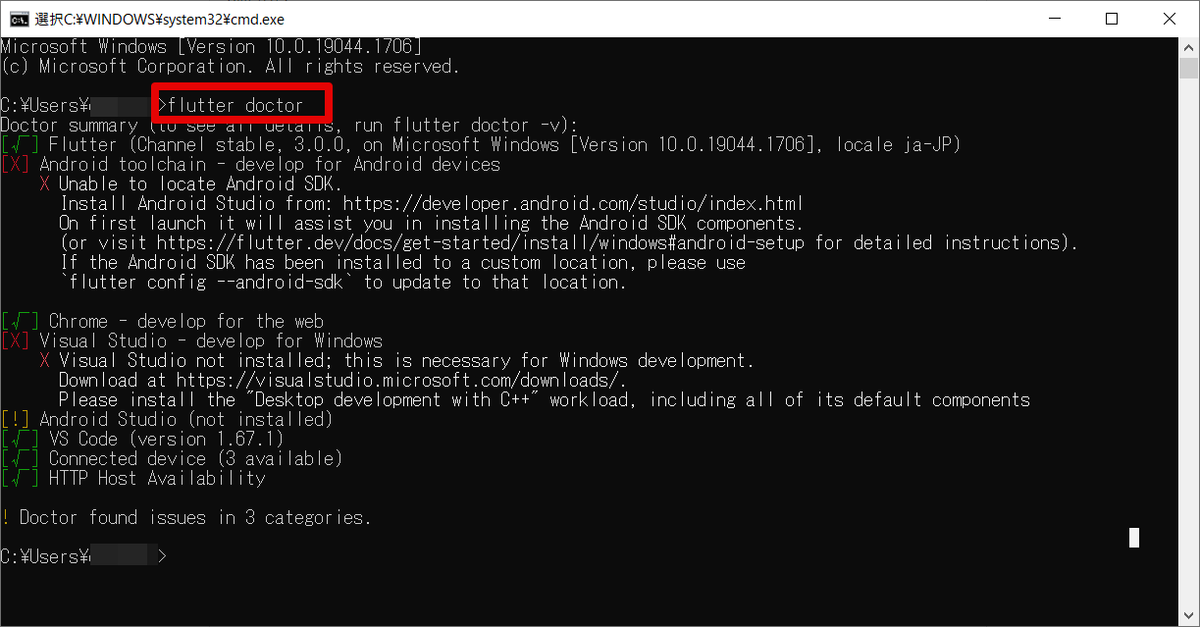
「flutter doctor」コマンドを実行して、結果が出力されれば OK です

Android Studio セットアップ
Android Studio インストール
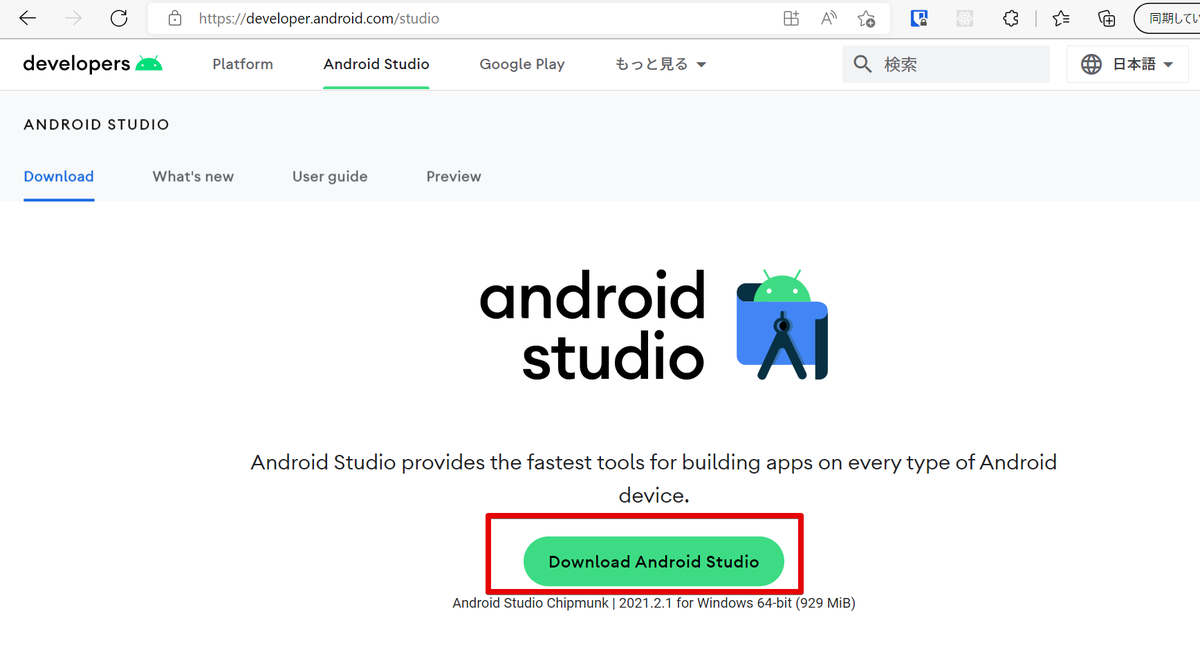
Android Studio をダウンロードします
DLサイト => https://developer.android.com/studio


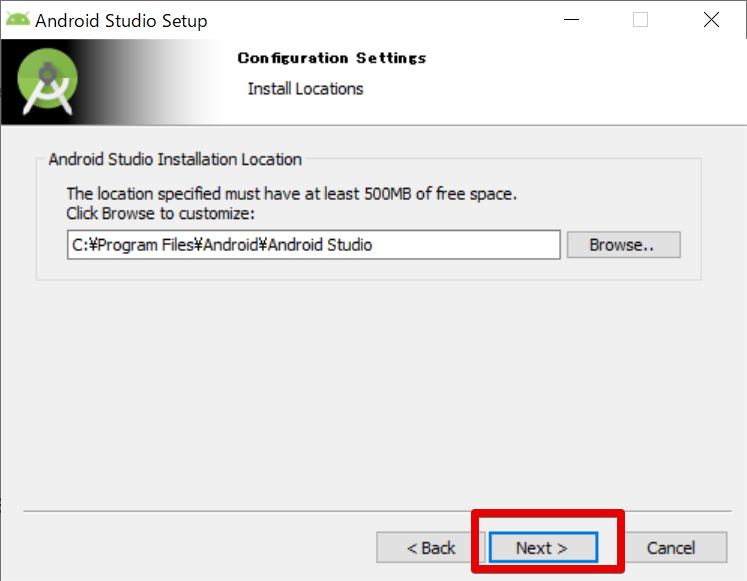
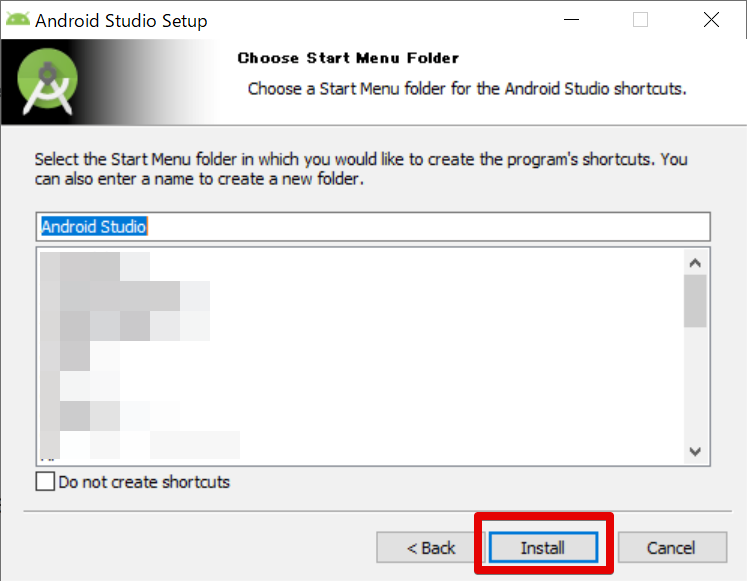
インストールします







Android Studio 初期設定
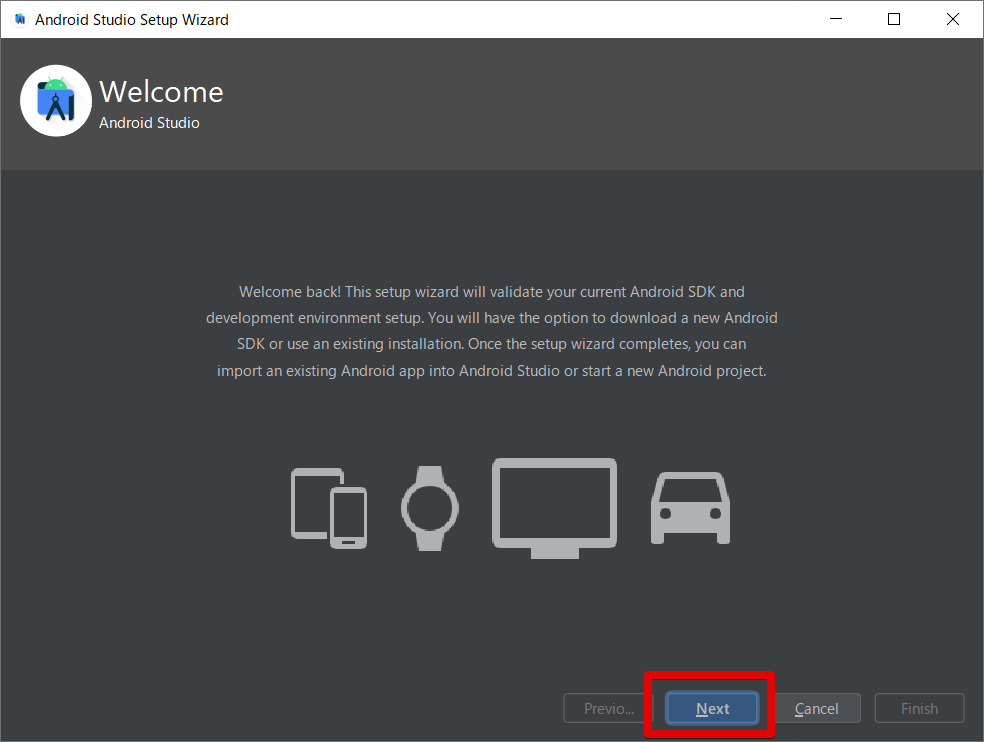
引き続き初期設定を実施します。
既存の Android Studio の設定を引き継ぐかどうかは、お好みで選択してください

Google に統計情報を送るかどうかも、お好みで選択してください

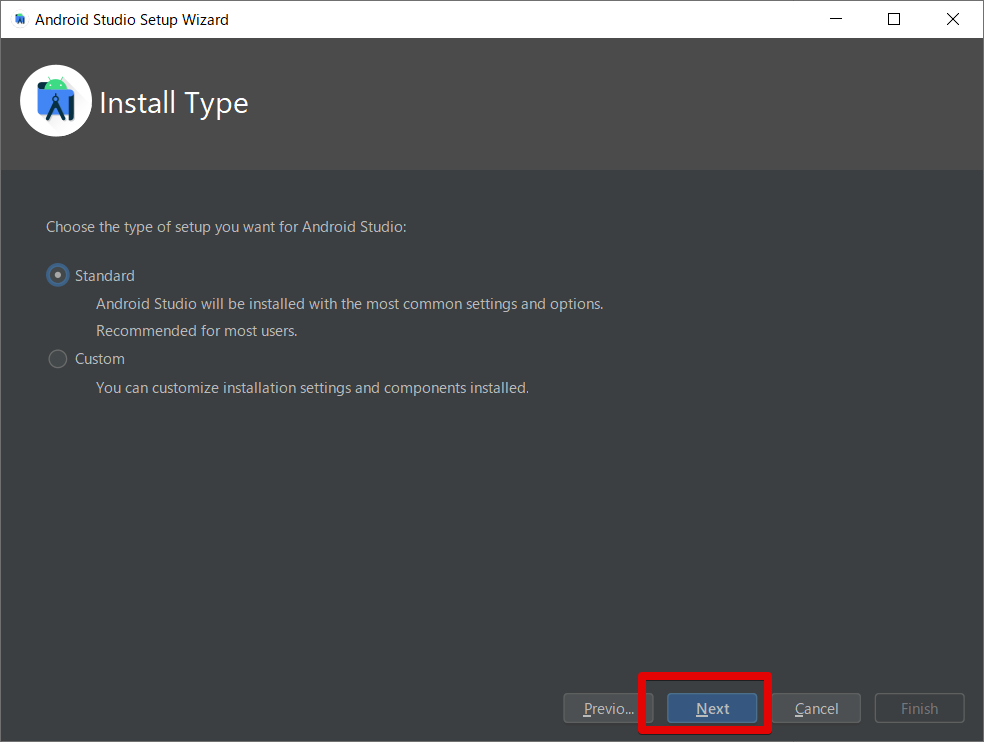
基本設定で Standard を選択して進めていきます


テーマもお好みで選択してください

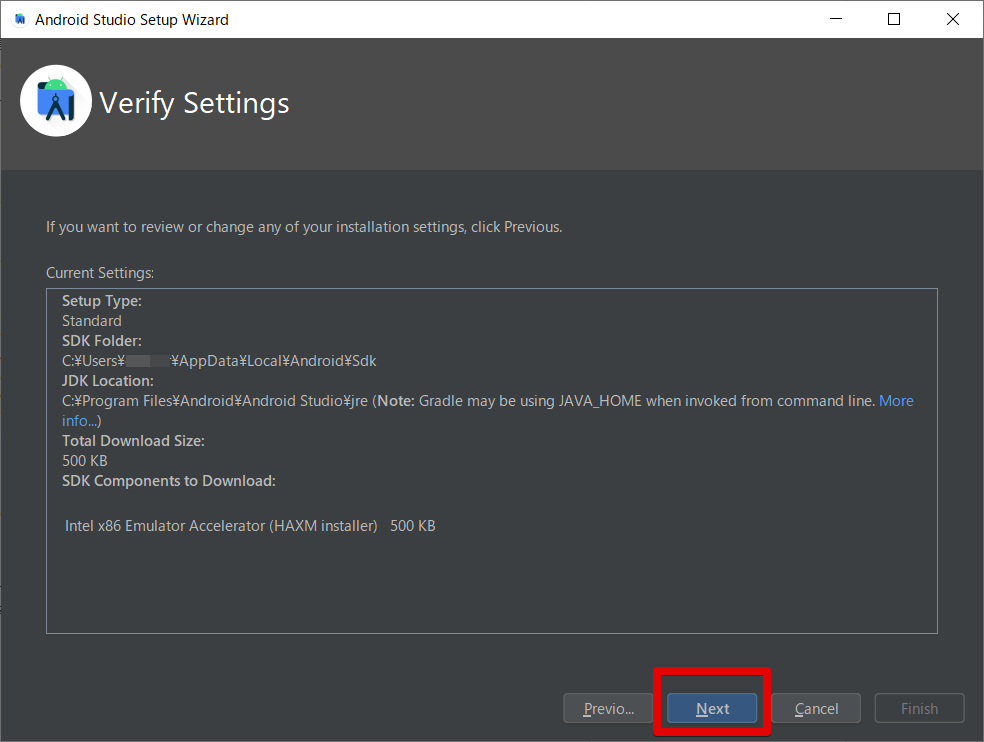
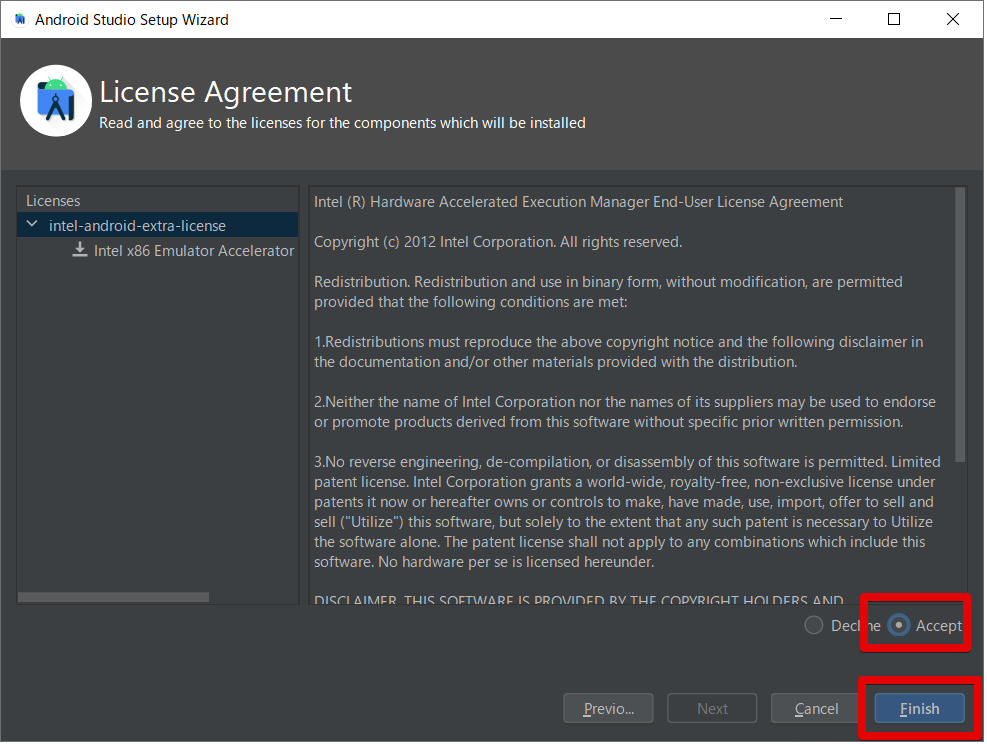
内容を確認して Next をクリックします

Accept を選択して、 Finish をクリックします


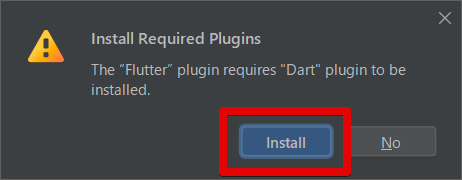
Android Studio に Flutter プラグインインストール
左メニューの「Plugins」を選択し、「flutter」で検索して、インストール


インストールが終わったら再起動をする

Android 設定
こちらに対処していきます
[!] Android toolchain - develop for Android devices (Android SDK version 32.1.0-rc1)
X cmdline-tools component is missing
Run `path/to/sdkmanager --install "cmdline-tools;latest"`
See https://developer.android.com/studio/command-line for more details.
X Android license status unknown.
Run `flutter doctor --android-licenses` to accept the SDK licenses.
See https://flutter.dev/docs/get-started/install/windows#android-setup for more details.
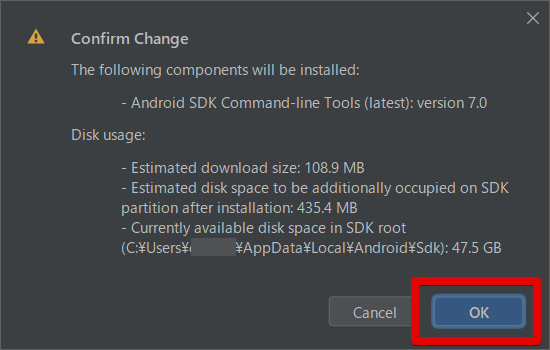
cmdline-tools をインストール
More Actions から「SDK Manager」を選択します

「Android SDK Command-line Tools」にチェックを入れて「OK」をクリックします



ライセンスを承認する
以下のコマンドを実行し、入力を求められたら「y」で承諾します
flutter doctor --android-licenses
再度 flutter doctor をして、チェックマークになっていれば完了です

Visual Studio インストール(任意)
Windows アプリの開発をするためには Visual Studio のインストールが必要ですVisual Studio のコミュニティ(無料)版をダウンロードします
DLサイト => https://visualstudio.microsoft.com/ja/downloads/

ダウンロードした exe ファイルをダブルクリックしてインストールします

「ワークロード」で「C++によるデスクトップ開発」にチェックを入れて、「インストール」をクリックします

※かなり時間がかかりますので他のことをしながら待ちましょう
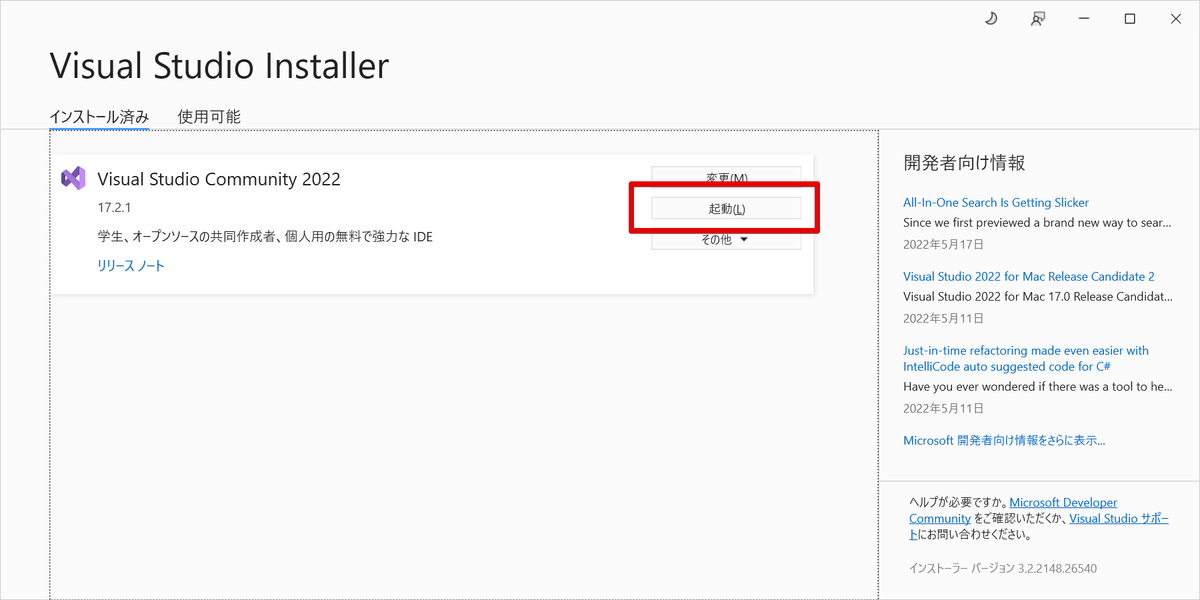
完了するとダイアログが表示されますので、 OK をクリックします

「起動」をクリックします

サインインを求められるので「後で行う。」をクリックします
※Microsoft アカウントがある場合は「サインイン」でサインインできます

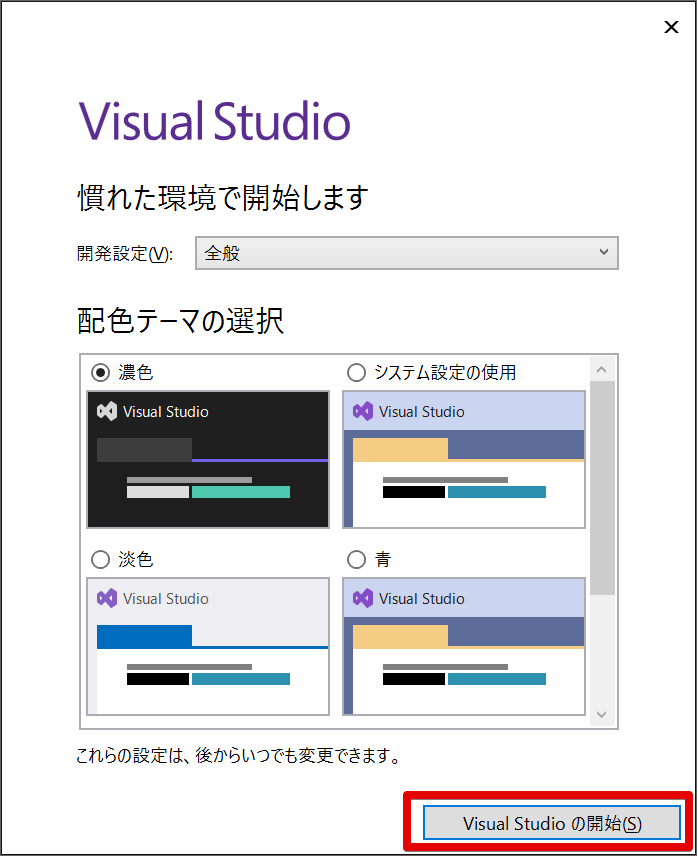
お好みのテーマを選択し、「Visual Studio の開始」をクリックします

起動します

※2022/5/18 現在、 flutter doctor をすると UTF-8 のエラーが発生します

[☠] Android Studio - develop for Windows (the doctor check crashed)
X Due to an error, the doctor check did not complete. If the error message below is not helpful, please let us know
about this issue at https://github.com/flutter/flutter/issues.
X Exception: Bad UTF-8 encoding (U+FFFD: REPLACEMENT CHARACTER) found while decoding string: [
~以下略~以下を参考に進めていきます
github.com
最新の vswhere.exe をダウンロードし、 C:\Program Files (x86)\Microsoft Visual Studio\Installer に配置します
DLサイト => https://github.com/microsoft/vswhere/releases


flutter doctor コマンドを実行して、オールグリーンであることを確認します

環境構築は以上です。
参考
docs.flutter.devflutter.ctrnost.com
docs.flutter.dev
後編はこちら👇
blog.css-net.co.jp