
こんにちは、Qubeの開発を担当しております宮本です。
今回は後編として、Auto Scalingのローリングアップデートについて紹介させていただきます。
検証中に上手くいかなかったことやその対処法を書いていこうと思いますので
よろしくお願い致します。
※ AWSマネージドコンソールの画像は2023年3月時点のものです。
前編 - Auto Scaling設定 はこちらです⇩
ローリングアップデートとは
ローリングアップデートというのは、システムの稼動状態を維持したまま一台ずつ順番に更新を行うことです。
更新中のサーバは運用を停止しますが、他のサーバでシステムの稼動状態を維持するため、アップデート中も利用者はサイトを使い続けることができます。
手順
前提条件
- 前編のAuto Scalingの設定が済んでいること。
- Auto Scaling以外のWEBサーバが1台以上ターゲットグループ内で稼働していること。(インスタンス更新時Auto Scalingのサーバが0台稼動になる瞬間がある為)
1.AMI作成
変更後のWEBサーバのAMIをとっておきます。
2.起動テンプレートの変更
まず起動テンプレートを新しいAMIに変えます。
これをやっておかないとスケールアウト(自動で台数が増えること)した際に古いバージョンのAMIでインスタンスを作ってしまいます。
- マネージドコンソールから[EC2]→[起動テンプレート]と開きます。
- 起動テンプレートを選択します。
- [アクション] → [テンプレートを変更 (新しいバージョンを作成)]をクリックします。
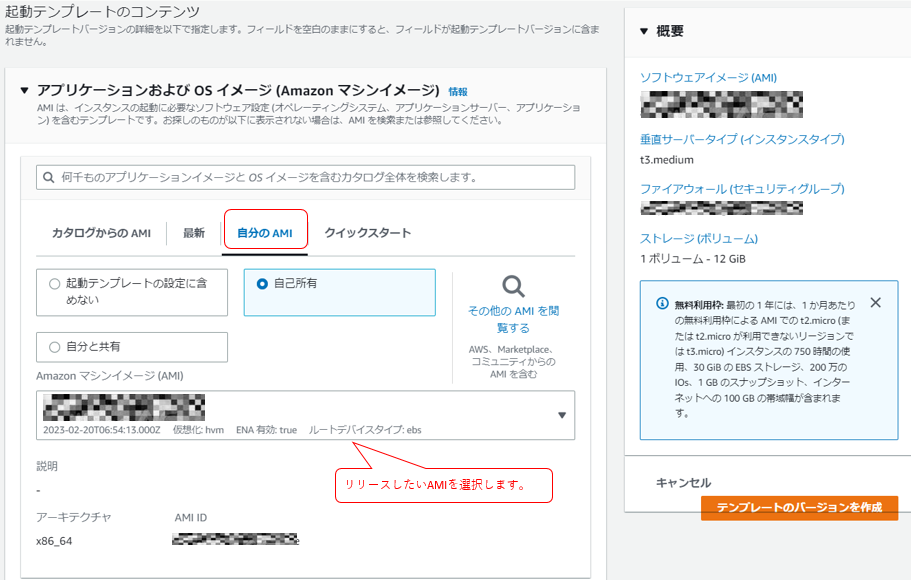
- 準備したAMIを選択します。

- [テンプレートのバージョンを作成]ボタンをクリックします。→新しいバージョン作成完了。
- [アクション] → [デフォルトバージョンを設定]をクリックします。
-
一番新しいバージョンを選択して、[デフォルトバージョンとして設定]ボタンをクリックします。

→起動テンプレートの設定完了。
3.インスタンスの更新
- マネージドコンソールから[EC2]→[Auto Scaling グループ]と開きます。
- Auto Scalingグループを選択します。
- [インスタンスの更新]タブをクリックします。
- [インスタンスの更新を開始する]ボタンをクリックします。

- 各項目に入力します。

- [インスタンスの更新を開始する]をクリックします。
→ ローリングアップデートが始まります。
[インスタンス管理]タブで状況確認するとわかりやすいです。

失敗、そして原因の推測
ローリング更新中、サイトを再表示しつつ見守っていたのですが、、、レイアウトが崩れてしまいました。スタイルシートが効いていない感じです。

ローリング更新が全て終わったらレイアウトは正常に戻りました。
なぜローリング更新中レイアウトがくずれたのか?
考えてみると、今回はスタイルシートの変更がありました。
ローリング更新中は古いバージョンと新しいバージョンが混在している為、
HTMLと、HTMLから参照するスタイルシート(CSSファイル)のバージョンが合わなくなってしまったのではと推測しました。(javascriptも同様です)

追加設定
そこで、一定時間、同じユーザ(セッション)なら同じインスタンスにアクセスする、という設定をすることにしました。
- マネージドコンソールから[EC2]→[ターゲットグループ]と開きます。
- ターゲットグループを選択します。
- [アクション] → [属性の編集]をクリックします。
- 各項目に入力します。

- [保存]ボタンをクリックします。
再チャレンジ
手順のインスタンスの更新をもう一度やってみます。
今回もサイトを再表示しながら見守ります。

今回はレイアウトが崩れる時間帯はなく、正常に更新できました。
最後に
ローリングアップデートをする際、古いバージョンと新しいバージョンが混在します。スタイルシートやjavascriptの問題は解決できましたが、他にもDB設計が変わる場合等、サービスを稼動させたままアップデートできるかどうかは、よく考慮する必要があると感じました。
ここまで読んでいただきありがとうございました!何かしらの参考になれば幸いです。