はじめに

こんにちは。dazyuです。
ラクダとか貨物を載せて歩いてくれる家畜動物: 駄獣が元ネタです。
最近LAMB/ラムという映画を見ました。
アイスランドが舞台とのことで、内容もさることながら雄大な自然を背景にしたシーン一つ一つが美しく、見て損はなかった作品でした。
今回の投稿が初めてのブログになります。お手柔らかにお願いします。
概要
本稿ではdockerの練習がてら、Giteaというgitサービスをローカルに立てます。
GiteaのイメージとしてはGitHubやGitLabみたいなコード管理サービスです。
要所はgiteaの初期設定とポートフォワーディングです。
ステップtoステップな説明形式です。#6にまとめを載せているのでTL;DRだけ教えろ!みたいな方はそこを参照ください。
- Giteaのページ
- dockerのGiteaサンプルページ
環境
- Ubuntu 20.04.4 LTS on WSL2
- VSCode 1.76.0
- Docker Engine 20.10.18
- PostgreSQL 14.7
- Gitea 1.18.5
- git 2.25.1
前提としてdocker, gitが使える状態です。インストール等は他記事をご参照ください。
WSLを使用していますが、Ubuntu環境なら再現性があると思っています。
What is Gitea
公式ドキュメントから引用すると
Gitea は、コミュニティ主導で開発が進められている Go 言語製の軽量のコードホスティングソリューションです。コードは MIT ライセンスで公開されています。
とのことです…Go製なんですね。個人的ないいねポイントは
- コミュニティ主導
- 軽量
- バイナリ/パッケージ対応
- MITライセンス
- docker/vagrant対応
です。
広い範囲のサポートがあり結構取り入れやすいと思うで、公式のDocsの対応一覧だけでも覗いてみてください。
構築するシステムの概説
概要の再掲になりますが、今回はdockerを利用して環境構築をします。
gitea構築に必要なものは「Gitea本体+保存先DB」となります。
(もちろんプロキシサーバーも構成に組み込めますがローカルで動かすだけなので本稿では上記構成です。)
保存先のDBはPostgreSQL, MySQL, SQLite, MSSQLが使用できます。
今回はPostgreSQLで構築します。
(dockerで立てるだけなのでパスワードの設定等凝っていません。)
その次にGiteaを導入します。立ち上げた後になりますが、ポチポチボタンを押しておしまいです。
(こちらも同様にパスワードの設定凝っていません。)
構築作業
ここから実際に構築作業をします。#環境で挙げたようにVSCode上のターミナルで作業しますがエディタ等はお好きなものを使ってください。
1. docker-compose.ymlの作成
プロジェクト用のディレクトリに移動してください。ディレクトリを新たに作るのが良いと思います。
作業するディレクトリまで来たら以下でファイルを作成します。
(ファイル名指定でエディタ立ち上げ)
code docker-compose.yml
※VSCodeを使ってない方は好きなエディタで読み替えてください。
立ち上がりましたら、以下をコピペして保存します。
version: "3" networks: gitea: external: false services: server: image: gitea/gitea:latest container_name: gitea environment: - USER_UID=1000 - USER_GID=1000 - GITEA__database__DB_TYPE=postgres - GITEA__database__HOST=db:5432 - GITEA__database__NAME=gitea - GITEA__database__USER=gitea - GITEA__database__PASSWD=gitea restart: always networks: - gitea volumes: - ./gitea:/data - /etc/timezone:/etc/timezone:ro - /etc/localtime:/etc/localtime:ro ports: - "3000:3000" - "222:22" depends_on: - db db: image: postgres:14 restart: always environment: - POSTGRES_USER=gitea - POSTGRES_PASSWORD=gitea - POSTGRES_DB=gitea networks: - gitea volumes: - ./postgres:/var/lib/postgresql/data

ファイル名はdocker-compose.ymlで保存してください。
2. dockerで環境立ち上げ
環境を立ち上げます。dockerイメージファイルを拾ってくるのでオフラインだとエラー吐くと思います。
docker compose up
-dオプションでバックグラウンドで立ち上げてもいいですがログを見たいので、シェルを一個使って表示させておきます。

スクショのようにaccept connectionしていたら成功です。
3. Giteaの設定
フォームを確認するだけです。
コピペしたdocker-compose.ymlのport項目にあるようにport3000で待ち受けているのでhttp://127.0.0.1:3000(localhost:3000)にアクセスします。

特に何もいじらないで「giteaをインストール」ボタンをクリックしましょう。

サインイン画面に遷移します。初めてなので右上の「登録」ボタンで画面遷移します。
くれぐれもパスワードは忘れないでくださいね。

登録情報を入力したら「アカウント登録」から次に進みましょう。

無事登録&ログインできました。
細かい検証はしていませんがここで作ったアカウントがadminユーザーになるはずです。
4. 動作確認
4.1. git clone
実際にgitがhttps方式で使えるか検証します。
リポジトリ作成から。
前節の図006の画面で+ボタンからリポジトリ作成画面に遷移します。

各種項目を埋めます。必須項目だけでいいです。
任意選択でテンプレートのissueラベルが用意されているのはいいですね。

リポジトリが無事作成されました。サーバーからローカルに通信ができるか確認します。
別のコンソールを開いて先ほどまでの作業ディレクトリ直下にcloneします。
git clone <URL>

4.2. git push
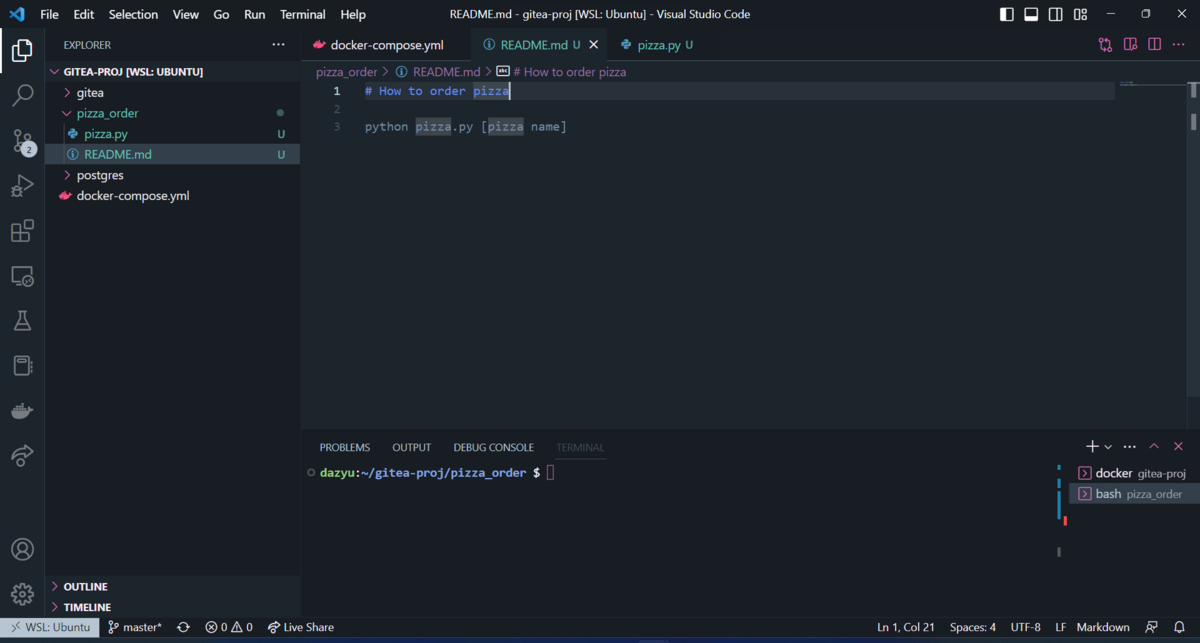
適当なファイルを作成します。例としてREADMEとpythonファイル(引数に文字列長*1000yenを返すアプリケーション)を用意しました。
gitが本題なので飛ばしても良いです。README.mdだけ用意しましょう。


import sys def main(argv): if len(argv) == 2: print(f'{len(argv[1]) * 1000} yen') else: print('one word') if __name__ == "__main__": main(sys.argv)

ファイル作成できたらgit add, commit, pushをしましょう。

VSCodeだと上に入力欄が出てくれるのでGiteaに登録したユーザー名とパスワードをちょちょいと入力して終わりです。

コンソール上でpush成功確認できました。
次にブラウザに戻ってリロードしてみましょう。

ファイルがpushされているのを画面上からも確認できました。(調整したので僕の画像はhash値が変わってしまっていますが気にしないでください)
ここまでで一通りの動作確認ができました。おめでとうございます!
5. ポートフォワード設定
補足の章です。
設定の必要性のところから説明します。
Railsアプリケーションなど開発環境によってデフォルトでport3000を使用する環境があります。
その際、ポートが被ってしまうと立ち上げができなくなってしまうので、(常に立ち上げることになるであろう)gitea側を変更しておこうというものです。
反対にポートが被らない限り変更は不要です。
5.1. docker-compose.ymlのポート変更
ポートを確認します。
docker port gitea

今は内も外も3000ポートが紐づいています。
確認と同時に変更しましょう。#1で作成したdocker-composeファイルのportsの部分を変更します。
services: server: image: gitea/gitea:latest # (省略) - /etc/timezone:/etc/timezone:ro - /etc/localtime:/etc/localtime:ro ports: - "3030:3000" - "222:22" depends_on: - db
portsの左側が3000から3030に変更されました。
変更を保存したら再起動します。dockerが動作しているコンソールに移動してCtrl+Cで停止後、再度起動します。
docker compose up
元のコンソールに戻ってポートを確認します。
docker port gitea
右側が変更されています。ちゃんとポートが変更されたみたいです。
ブラウザからアクセスします。


変更後のポートでアクセスができました!おめでとうございます!
…と喜びたいですが、赤枠で「設定ファイルの記述と違うよ」とエラーが出ているので次節で修正しましょう。
5.2. giteaの設定ファイル変更
ROOT_URLの設定をします。
右上の三角アイコン>サイト管理>設定から現在の設定が見れます。

設定ファイルのパスは「/data/gitea/conf/app.ini」みたいです。
ちなみに設定だったり環境変数の一覧はここから確認できます。(https://docs.gitea.io/en-us/config-cheat-sheet/)
このパスにあるapp.iniファイルを編集すれば良いってことですね。
dockerで立ち上げているコンテナ内部に入ります。
giteaのサービス名はserverなのでserver指定でシェルを立ち上げます。
docker compose exec server bash
viでさっくり編集して保存します。(viの使い方は割愛させてください…)
以下のように[server]ROOT_URLのlocalhost後のポート番号のみ3030に変更、保存すればOKです。(ピンクのカーソルの当たっている行です)

最後にbashから抜けるためにexitして作業終了です。

再度ブラウザから確認しましょう。

今度こそポートフォワーディング作業終了です。
6. まとめ
ここまでの手順を振り返り、全部一気に終わらせてしまう方法にまとめたものです。
- docker-compose.ymlをコピペして保存
- port設定を確認する。
- environmentに必要な設定値を追加。(5.2.のROOT_URLをgitea変数同様に指定)
- docker compose up
- 初期設定(3.の部分)
- 完成!gitとしていいように使おう!
7. お片付け
ここまで読んで、作業してくれた方ならばローカルGiteaとともに日々を送っていただけることかと思いますが、やむにやまれぬ事情でPC端末上から消去しなければならない場面がでてくることもありましょう。そんなときのために削除するためのコマンドをご紹介しておきます。
ちゃんとした説明をしたいのですが、削除にあたりdockerのimageだったりcontainerの説明をする必要があり…それだけでいくつもの記事が作れてしまうのでここではケースごとのコマンドだけに留めておきます。
パターン1. 今回作った中身だけ削除したい。またこのPCでdocker使うしDBとか大元のimageは残しておきたい。
- upの反対、downします。自分がいるディレクトリのcomposeファイルの設定範囲内を削除します。
docker compose down
パターン2. 今回使った中身もダウンロードしてきたimageも消したい。
docker compose down --rmi
パターン3. 設定で会社用のメールアドレスが入れちゃったからDBだけ消し飛ばしたい。
docker compose rm db
おわりに
以上初めてのブログでした。
giteaはwikiも同梱しているので、個人用のリッチなタスク管理、メモツールとしても使えるのではないかなと思います。
量が多くなってしまうので細かい設定までカバーできなかったのが少し心残りでした。
何度見返しても不安ですが、分かりやすい説明になっていれば幸いです。