
みなさん、こんにちは。イノベーションLABのハヤシです。
仙台と京都の街中をなんの目的もなく歩き回るのが好きな埼玉県民です。
もちろん埼玉も大好きです。
今回は、GAS で簡単なスクリプトを作成して Google Chat に投稿する方法をご紹介します。
※投稿処理に使用するのは Webhook なので、対象の Webhook URL がわかれば Slack などへの投稿にも変更できます。
参考)
Sending messages using Incoming Webhooks | Slack
ただ、今回の記事の肝は「Google Chat のスレッドに投稿したい!」というところなので、スレッド投稿で困っている方の参考になれば幸いです。
GAS についてのファーストステップはこちらをご覧ください。
blog.css-net.co.jp
1. 前提条件
1-1. 必要なもの
- Google アカウント
- 最初のスクリプト作成までは無料版でできますが、 Chat への投稿は有料版のみです
- Google Chat Space
- スレッド形式のスペースにしてください(有料版のみ)
- ブラウザ
2. GAS のスクリプトを作成
2-1. 最初のスクリプト作成
まずは単純なスクリプトを作成します。
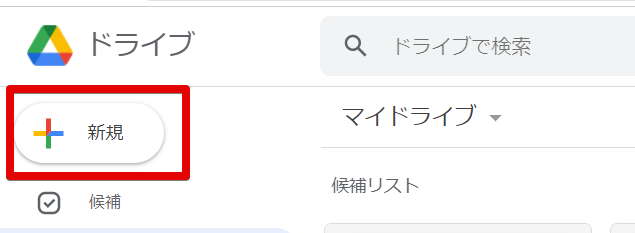
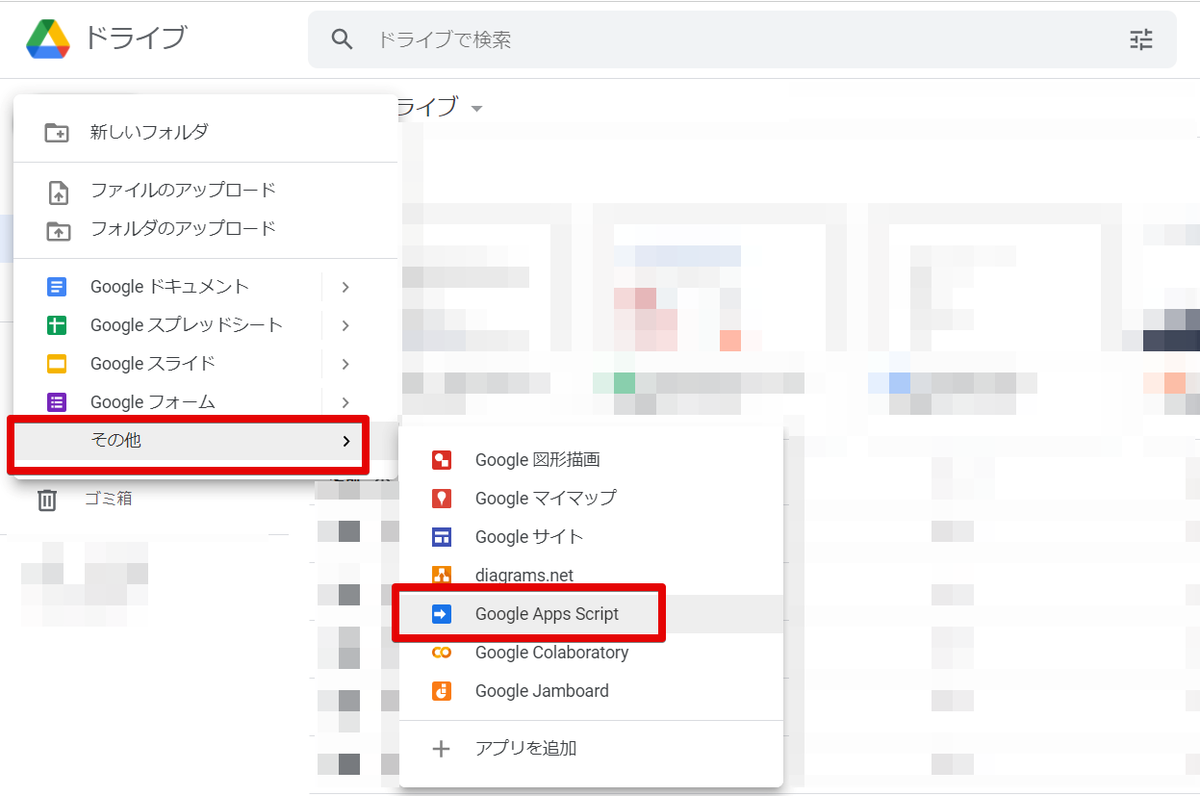
Google Driveで、 新規 -> その他 -> Google Apps Script を選択します


※Google Apps Script がない場合は「アプリを追加」で追加しておきましょう
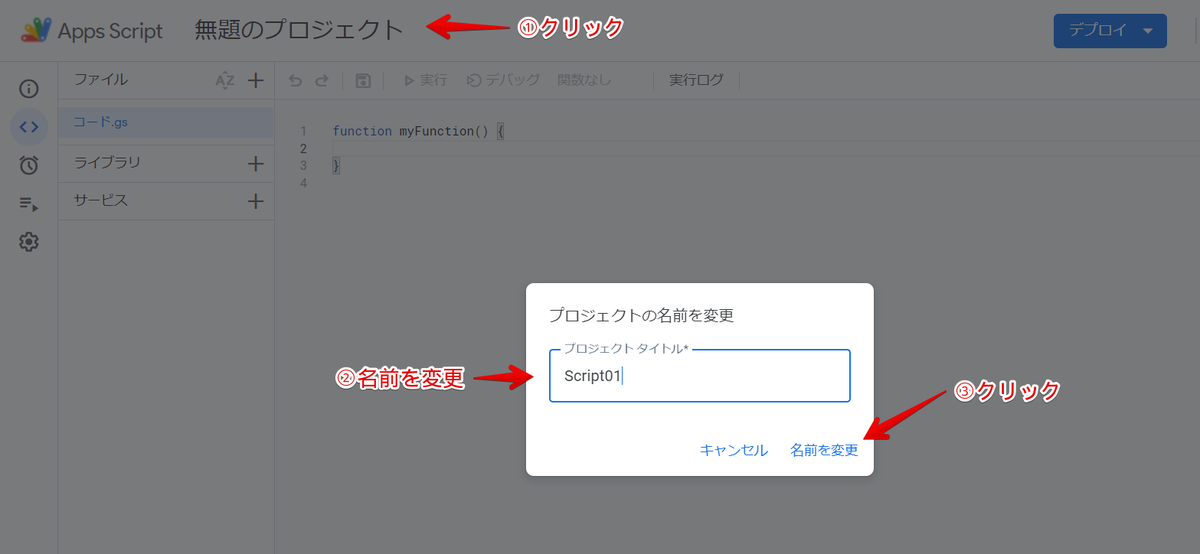
ファイルが開いたら、プロジェクト名をクリックして変更しておきます。

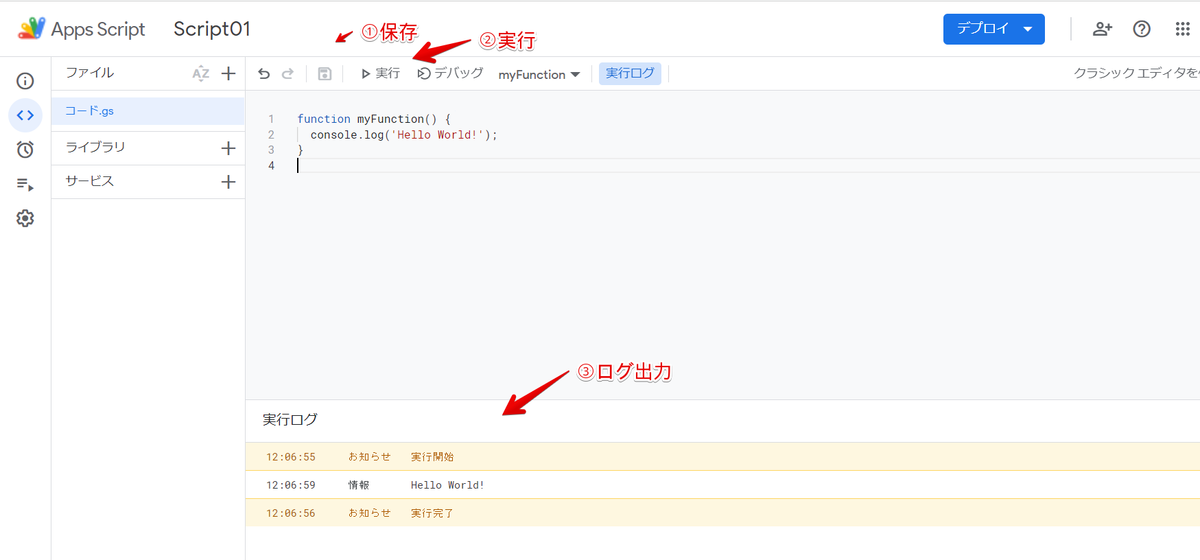
また、デフォルトで表示されているコードを、以下のようにしてみましょう
function myFunction() { console.log('Hello World!'); }
これは、「Hello World!」という文字をログに出力するだけのプログラムです。
保存マークをクリックして保存し、実行マークをクリックで実行します。
ログが出力されました。

2-2. GAS からWebhook 実行
2-2-1. Webhook URL の設定と確認
ここからは、有料版の Google Chat のみで可能になります。
作成してある Chat Space のスペース名横の「▼」をクリックし、「Webhookを管理」をクリックします。

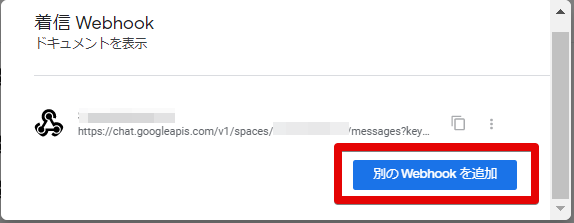
Webhook の名前と、指定したい場合はアバター(アイコン)の URL を入力し、「保存」をクリックします。

※すでに他の Webhook が追加されている場合は、「別のWebhookを追加」をクリックします。

2-2-2. Webhook でメッセージを送信
先ほど作成したプロジェクト(Script01)のコードを、以下のように書き換えます。
function myFunction() { const webhookurl = '<Webhook URL>'; const data = { // 投稿したいメッセージ 'text': 'Hello World!!' }; const options = { 'method': 'post', 'headers' : { 'Content-Type': 'application/json; charset=UTF-8' }, 'payload': JSON.stringify(data) }; // Webhook URL に POST var response = UrlFetchApp.fetch(webhookurl, options); // レスポンスをログ出力 Logger.log(response.getContentText()); }
<Webhook URL> には、先ほど作成した Webhook の横のコピーアイコンをクリックして、 URL をコピーしたものを設定してください。

保存して実行しようとすると、承認をせまるダイアログが表示されます。
プロジェクトを実行するのに権限が必要なので、「権限を確認」をクリックします。

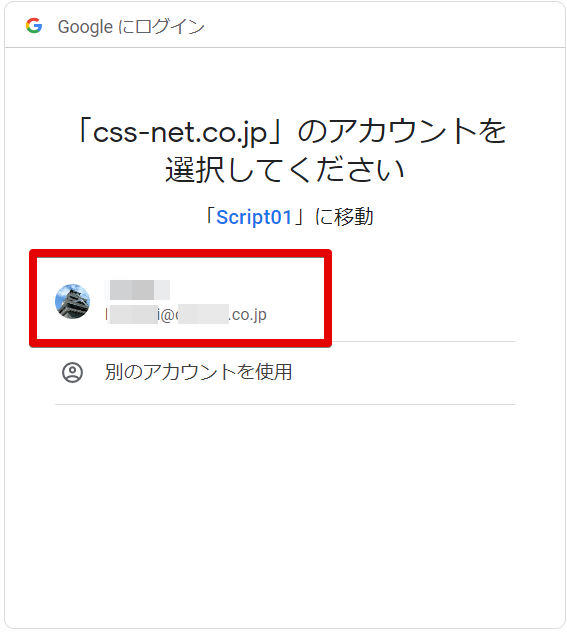
承認するアカウントを選択します。

Webhook URL に対して POST する = 外部サービスへ接続する、ということなので、「許可」をクリックします。
※今回は Google 内のサービスに POST ですが、外部サービスの可能性もあるためです

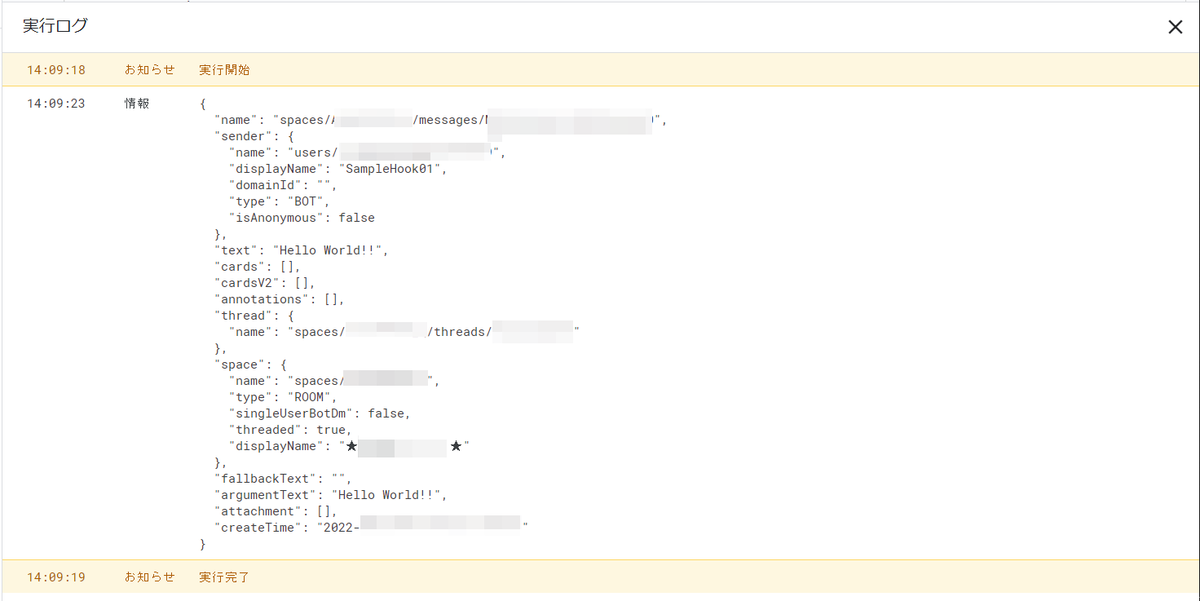
許可されると、実行されてログが出力されます。

Chat Space にも投稿されました。

3-1. GAS から Webhook でチャット送信(同一スレッド)
3-1-1. スクリプト変更
このソースコードでは、実行するたびに新しいスレッドが作成されます。
同一スレッドにする方法をご紹介します。
先ほどのコードの webhookurl を以下のように変更します。
const THREAD_KEY = 'ABCDE'; const webhookurl = '<Webhook URL>' + `&threadKey=${THREAD_KEY}`;
この状態で保存し、何度か実行すると、同一スレッドに投稿されます。

3-2. GAS から Webhook でチャット送信(既存スレッド指定)
3-2-1. 準備
先ほどの方法はアプリからの投稿を連続させる方法でした。
既存のスレッドに投稿する方法をご紹介します。
対象のスレッドを作成しておきます。

3-2-2. スレッド ID 確認
まずはスレッド ID を確認します。
※Google Chrome での実施方法を説明しますが、他ブラウザでも可能です。ブラウザによって方法は異なります。
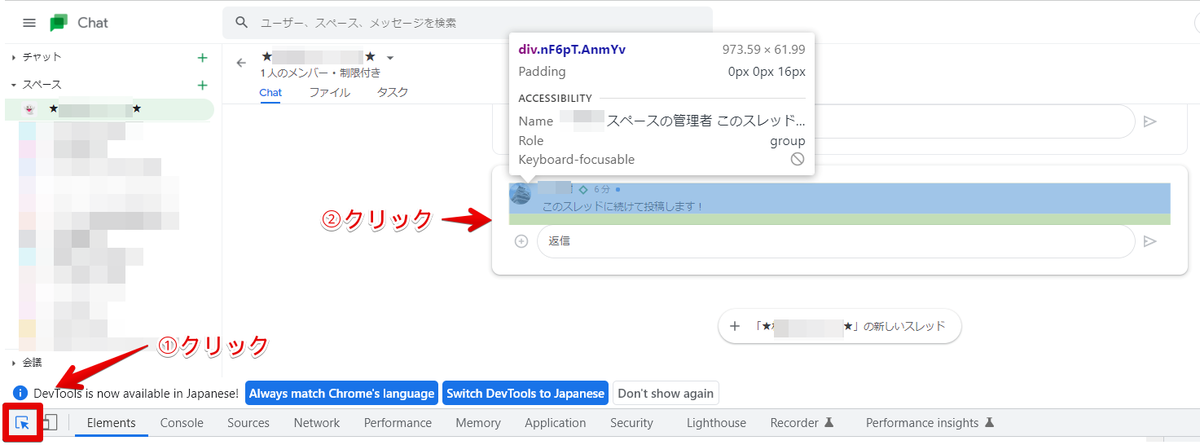
F12 で、開発者ツールを開きます。
左端のアイコンをクリックし、要素選択可能な状態にしてから対象のスレッドをクリックします。

ソースの中の「data-id」を探します。これがスレッドID です。(ない場合は、前後の要素を確認してみましょう)

3-2-3. スクリプト変更
スレッド ID を指定して実行してみます。
先ほどのコードの webhookurl はもとに戻して、「oprions」に「thread」を追加します。
const webhookurl = '<Webhook URL>'; const data = { // 投稿したいメッセージ 'text': 'Hello World!! スレッド', // スレッド情報 'thread': { 'name': 'spaces/<スペースID>/threads/<スレッドID>' }, };
※「スペースID」は、 webhookurl の「spaces/<スペースID>/」の部分を参照してください。
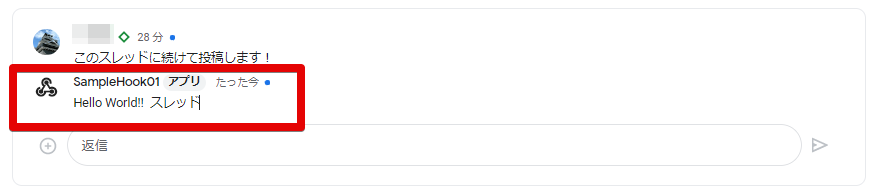
保存して実行すると、スレッドに連続して投稿されています。

3-2-4. 参考
REST Resource: spaces.messages | Chat API | Google Developers
4. 最後に
Google Chat でメッセージを送ることができても、スレッドを指定する方法がちょっとクセがありますよね。この方法は、 GAS からの投稿に限らず AWS Lambda からの投稿など外部から Webhook を使用して投稿する際には同様に考えることができます。
参考になさってみてください。
それでは、よい自動化ライフを。